- CSS特效——有趣儿的鼠标模糊效果 2017-08-28 点击:65 评论:0
- 伪元素使用的一点儿小技巧 2017-08-11 点击:23 评论:0
- 【CSS进阶】伪元素的妙用--单标签之美 2017-03-27 点击:24 评论:0
- 关于css中的伪类和伪元素 2017-03-21 点击:51 评论:0
- 伪类和伪元素的区别 2017-03-14 点击:21 评论:0
- CSS伪类和伪元素 2017-03-07 点击:54 评论:0
- before和after注意事项 2017-03-02 点击:29 评论:0
- CSS选择器详解 2017-02-25 点击:33 评论:0
- 如何使用CSS3实现书页(书本)卷角效果 2016-03-11 点击:23 评论:0
- 使用SVG、Canvas、CSS3实现五角星图案及其悬停效果 2016-02-23 点击:44 评论:0
CSS特效有趣儿的鼠标模糊效果。效果图需求分析仔细分析这个效果后可以发现,这个效果由三个部分组成图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框...
备注:个人项目中用到介绍一些文章网站可能会记录一篇文章的浏览次数、阅读次数、收藏次数,上面的小图片该如何布局呢,这提供一种解决思路,使用伪元素布局,效果如下:实现经常使用的伪元素有...
【CSS进阶】伪元素的妙用--单标签之美,最近在研读《CSS SECRET》(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目:CSS3奇思妙想-- Dem...
关于css中的伪类和伪元素。前端经常接触到的伪类比如:link, :visit, :hover, :focus,经常接触到的伪元素比如:before, :after,之前对于伪类和...
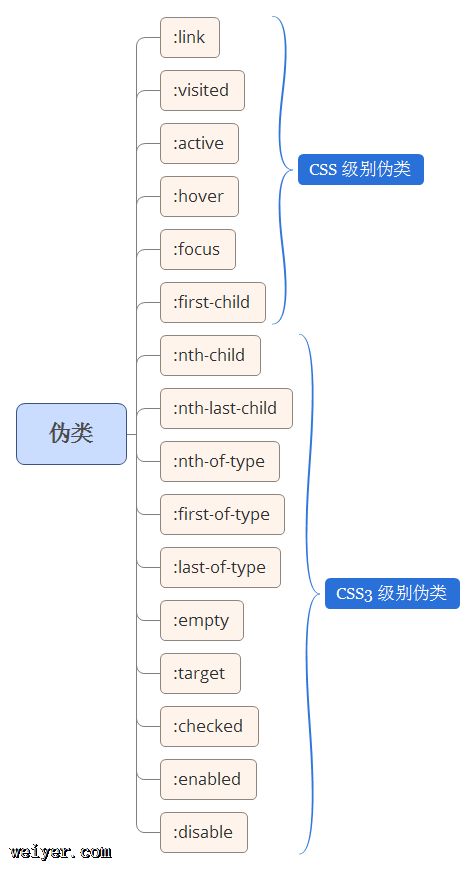
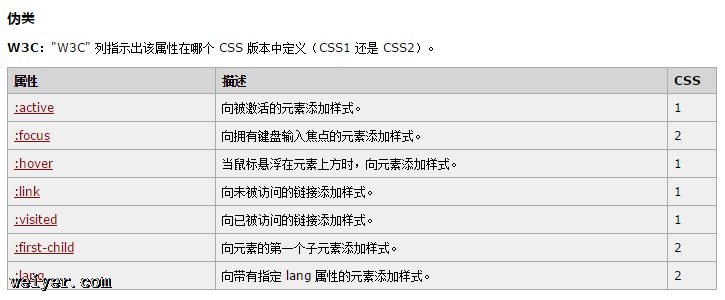
概念:伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。伪元素添加到选择器,但不是描述特殊状态,它们允许您为元素的某些部分设置样式。所有伪类:常见伪类:active :foc...
伪类和伪元素伪类伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的...
before和after注意事项。1、默认的伪元素是一个内联元素,如果要设置宽高,就必须先将这个伪元素声明为块元素。2、如果不设置content属性,伪元素将不会起作用;3、插入的...
选择器是CSS的核心,从最初的元素、class/id选择器,演进到伪元素、伪类,以及CSS3中提供的更丰富的选择器,定位页面上的任意元素开始变得愈发的简单。1、元素选择器这是最基本...
我们有时候想在页面显示一个公告或用户提示信息。一个常用设计是使用书签形状。我们可以给书签添加卷角效果,以使其更为逼真。所谓的卷角实际上可以用小角度倾斜的阴影效果来模拟。用CSS3的...
我们可以使用SVG、Canvas、CSS3或者背景图片来实现五角星图案及其悬停效果。CSS3引入的伪元素和变换特性使得实现五角星图形非常简单,并且可以结合渐变实现更为漂亮的效果。因...