核心提示:备注:个人项目中用到介绍一些文章网站可能会记录一篇文章的浏览次数、阅读次数、收藏次数,上面的小图片该如何布局呢,这提供一种解决思路,使用伪元素布局,效果如下:实现经常使用的伪元素有::before ,...
备注:个人项目中用到
介绍
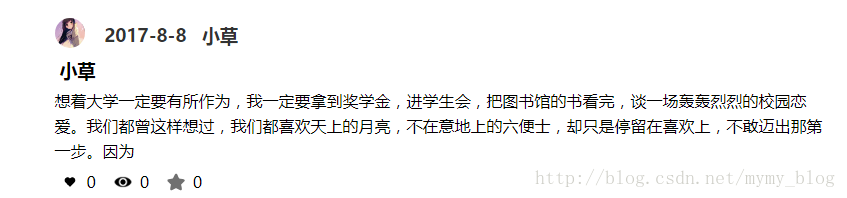
一些文章网站可能会记录一篇文章的浏览次数、阅读次数、收藏次数,上面的小图片该如何布局呢,这提供一种解决思路,使用伪元素布局,效果如下:

实现
经常使用的伪元素有::before , ::after等,这里使用::before,部分代码:
html
0 0 0
css
p span{
vertical-align: center;
margin-right:7px;
display: inline-block;
height:20px;
}
p span a{
text-decoration: none;
display: inline-block;
position: relative;
top:4px;
}
p .iconfont_love a::before {
content:"";
background:url(../images/love.svg);
display: inline-block;
width:20px;
height:20px;
background-size: 100% 100%;
}
p .iconfont_browse a::before{
display: inline-block;
content:"";
background: url(../images/browse1.png);
width:20px;
height:20px;
background-size: 100% 100%;
}
p .iconfont_collection a::before{
display: inline-block;
content:"";
background:url(../images/collection.svg);
width:20px;
height:20px;
background-size: 100% 100%;
}
注意点
注意点一:在给伪元素设置background:url(…)后,需要设置background-size才能显示图片。
注意点二:为伪元素设置相对定位来控制伪元素的位置和对齐方式。
































