核心提示: CSS特效有趣儿的鼠标模糊效果。效果图需求分析仔细分析这个效果后可以发现,这个效果由三个部分组成图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框的效果,考虑用伪元素...
CSS特效——有趣儿的鼠标模糊效果。
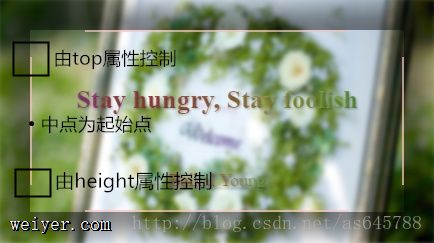
效果图

需求分析
仔细分析这个效果后可以发现,这个效果由三个部分组成
图片的模糊效果,这个用CSS3 的filter特性就可以实现。 鼠标悬浮时生成边框的效果,考虑用伪元素实现。 文字颜色的渐变和闪烁,用CSS3的渐变效果具体实现
图片的模糊效果没啥好多说的,一句代码搞定就好。这里关于“动画边框”要重点分析下,以垂直的边为例,要注意到这条边是从中点开始生长的。
这是如何做到的呢?
首先我们定义一个伪元素:before,令其内容为空且仅有左右border,:bofore元素的宽度为100%,则这两条边被撑开,形成两条垂直的边。这里令absolute布局的top为50%,元素的
高为0来实现一开始仅有一个点。
content: ''; position: absolute; /*控制两条垂直边的间距*/ width: 100%; /*开始时仅有一个点位于垂直边的中点*/ top: 50%; height: 0; left: 0; border: 2px solid #f8bfbf; border-width: 0 2px; box-sizing: border-box;
在鼠标移动到元素上方时,改变opacity、height和top,其中top的减小使得边向上生长,height的增加使得边向下延伸,opacity使其出现。

.container:hover .content:before {
opacity: 1;
height: 100%;
top: 0;
}
这里还有一点需要申明的是,因为最后浮现出来的文字需要能够被点击,而我们令:before和:after元素为边框后,相当于做了一个中间是透明玻璃的相框,这会使得这个相框下的文字上面无法被直接点击,用flex进行自动布局后可以解决这个问题。
对于彩色的文字变换效果,这里需要用到的就是css3中background-image自定义图像的新特性,具体的解释详见注释。
.title,
.name {
color: transparent;
/*使用CSS3的渐变特性从左到右绘制图像*/
background-image: linear-gradient(90deg, #A84444 10%, #A86544 20%, #A89844 30%, #88A844 40%, #51A844 50%, #44A865 60%, #44A89A 70%, #4469A8 80%, #6D44A8 90%, #A8447E 100%);
/*裁剪背景图:使用文字作为裁剪区域向外裁剪,此时文字颜色仍覆盖背景图*/
-webkit-background-clip: text;
/*将背景图宽度拉长至两倍,之前设置background-image的两份相同的颜色组,目的是在拉长后只显示一份颜色组,另外超出的半截颜色组用来实现流光效果*/
background-size: 200% 100%;
animation: load 4s infinite linear;
}
































