核心提示:背景偏移量技术图标截取教程美工将若干个图标合在一起做成一张图片,怎么取出里面的每一个小图标来用呢?比如icon.gif包含一些图标。 1、效果图 2、实现代码!DOCTYPE htmlhtml lan...
背景偏移量技术——图标截取教程
美工将若干个图标合在一起做成一张图片,怎么取出里面的每一个小图标来用呢?
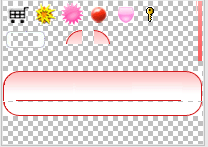
比如icon.gif包含一些图标。

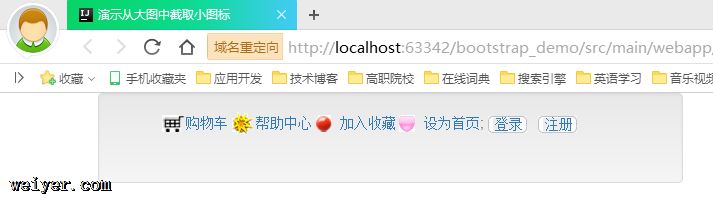
1、效果图

2、实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示从大图中截取小图标</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css">
<link href="bootstrap/css/bootstrap-theme.css" rel="stylesheet" type="text/css">
<script src="scripts/jquery-3.1.1.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style type="text/css">
.menu {
width: 100%;
height: 50px;
float: left;
}
.menu li {
list-style: none;
float: left;
}
.pic1 {
width: 28px;
height: 26px;
margin-top: -5px;
background: url(images/icon.gif) no-repeat 0px 2px;
}
.pic2 {
width: 28px;
height: 26px;
margin-top: -5px;
background: url(images/icon.gif) no-repeat -28px 2px;
}
.pic3 {
width: 28px;
height: 26px;
margin-top: -5px;
background: url(images/icon.gif) no-repeat -84px 2px;
}
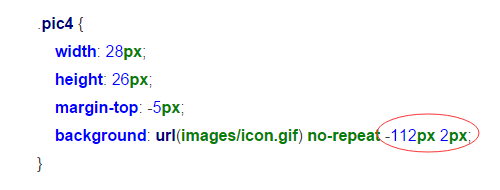
.pic4 {
width: 28px;
height: 26px;
margin-top: -5px;
background: url(images/icon.gif) no-repeat -112px 2px;
}
.btn {
padding: 0px 5px;
text-align: center;
width: 50px;
height: 26px;
background: url(images/icon.gif) no-repeat 0px -28px;
}
</style>
</head>
<body>
<p class="container">
<p class="row">
<p class="well col-md-6">
<p class="menu">
<ul>
<li class="pic1"></li>
<li><a href="#">购物车</a></li>
<li class="pic2"></li>
<li><a href="#">帮助中心</a></li>
<li class="pic3"></li>
<li><a href="#">加入收藏</a></li>
<li class="pic4"></li>
<li><a href="#">设为首页</a>;</li>
<li class="btn"><a href="#">登录</a></li>
<li class="btn"><a href="#">注册</a></li>
</ul>
</p>
</p>
</p>
</p>
</body>
</html>
解释说明:

通过设置width和height属性确定要截取图片的大小,background属性值得最后两个参数用于定位与大图片的位置,第一个参数是设置图片横向移动,负数表明往左移动,正数表明往右移;第二个参数是设置图片纵向移动,正数表明往下移动,负数表明往上移动。
































