核心提示:px~em~pt转换表 em的计算是相对的。1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleem演示/titlestyle type=t...
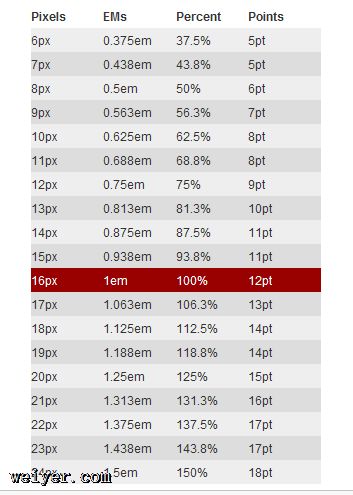
px~em~pt转换表

em的计算是相对的。
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>em演示</title>
<style type="text/css">
p {
font-size: 3em;
}
p {
font-size: 2em;
}
</style>
</head>
<body>
<p>I love you. ~3em</p>
<p>
I love you. ~2em
<p>I love you. ~6em</p>
</p>
</body>
</html>
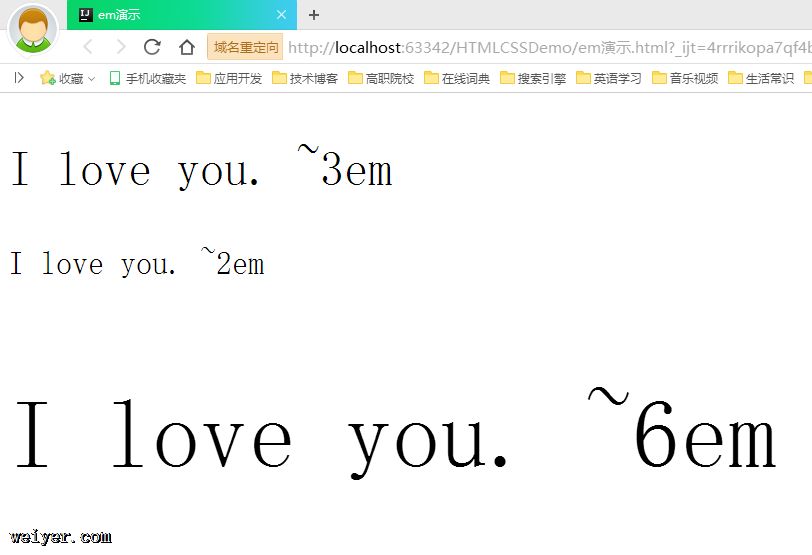
2、效果

3、解释

































