核心提示:超链接的伪类选择器 1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接伪类选择器/titlestyle type=text/cssb...
超链接的伪类选择器

1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接伪类选择器</title>
<style type="text/css">
body {
font-size: 3em;
}
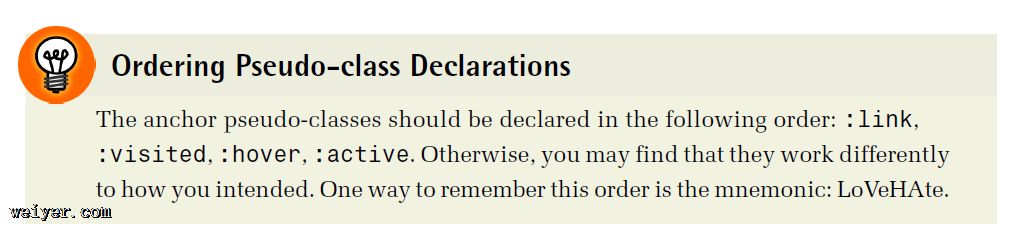
a:link {
color: #0000FF;
}
a:visited {
color: #FF00FF;
}
a:hover {
color: brown;
text-decoration: underline overline;
background-color: lavenderblush;
}
a:active {
color: #FF0000;
}
</style>
</head>
<body>
<a href="#">泸州职业技术学院</a>
</body>
</html>
2、效果a:link 蓝色 (未访问链接)

a:visited 紫色 (已访问链接)

a:hover 浅蓝色 (悬停链接)

a:active 红色 (激活链接,正在被单击)

































