核心提示:关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立即创建重置scrip...
关键词:rules 属性、ref、$refs
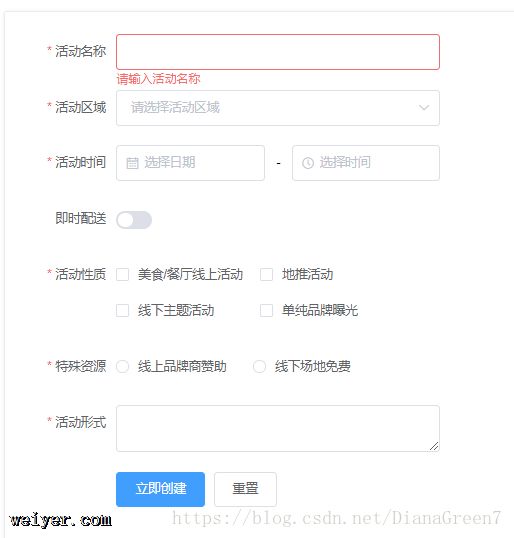
我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。

代码如下:
<script> export default { data() { return { ruleForm: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' }, rules: { name: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], region: [ { required: true, message: '请选择活动区域', trigger: 'change' } ], date1: [ { type: 'date', required: true, message: '请选择日期', trigger: 'change' } ], date2: [ { type: 'date', required: true, message: '请选择时间', trigger: 'change' } ], type: [ { type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' } ], resource: [ { required: true, message: '请选择活动资源', trigger: 'change' } ], desc: [ { required: true, message: '请填写活动形式', trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> - 立即创建 重置
我们在 rules 这里写了对表单的验证规则,但是我们如何在 methods 里进行指定的表单进行认证,所以我们一开始就在 el-form 里写了 ref=”ruleForm”,我们在 methods 里就可以用
this.$refs.ruleForm.validate((valid) => {}
这样的方法对指定的表单根据你写的 rules 认证。
































