Type of the default value for 'data' prop must be a function错误解决
2018/2/23 14:39:48
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
CSS表格的基本布局分析
2018/2/23 14:32:56
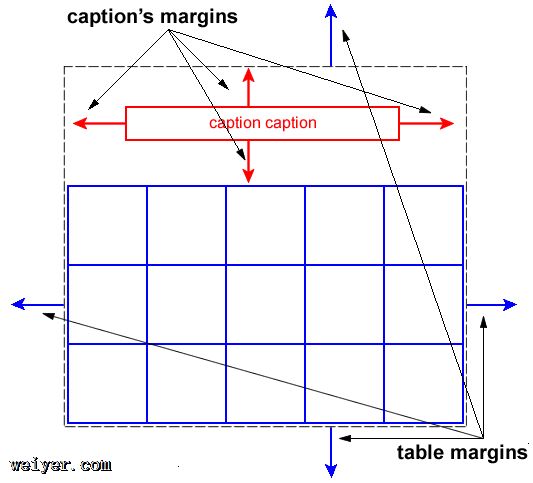
表格的基本布局在可视化模型中,一个表格既可以生成块级框(display:table),也可以生成行内级框(display:inline-table),默认生成块级框。无论是块级框,...
表格的基本布局在可视化模型中,一个表格既可以生成块级框(display:table),也可以生成行内级框(display:inline-table),默认生成块级框。无论是块级框,...
CSS表格的样式属性实例讲解
2018/2/23 14:32:50
表格的样式属性表格中的每个单元格,都是盒模型中一个独立的盒子,并生成一个矩形框。因此,盒模型中几乎所有的属性,如边框、内边距、背景、对齐方式、文本、字体等,都适用于单元格的 td ...
表格的样式属性表格中的每个单元格,都是盒模型中一个独立的盒子,并生成一个矩形框。因此,盒模型中几乎所有的属性,如边框、内边距、背景、对齐方式、文本、字体等,都适用于单元格的 td ...
CSS表格特有的元素有哪些?
2018/2/23 14:30:19
表格特有的元素HTML中,专门用来创建表格的标签多得吓人,而最常用的有 table、caption、thead、tbody、tr、th、td 这 7 个标签。table 标签用于定...
表格特有的元素HTML中,专门用来创建表格的标签多得吓人,而最常用的有 table、caption、thead、tbody、tr、th、td 这 7 个标签。table 标签用于定...
React基础知识详解(特点、组件)
2018/2/23 14:16:59
一. 特点1.声明式设计 React采用声明范式,可以轻松描述应用。2.高效 React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活 React可以与已知的库或框架很...
一. 特点1.声明式设计 React采用声明范式,可以轻松描述应用。2.高效 React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活 React可以与已知的库或框架很...
if条件语句的真假(例子)
2018/2/23 14:16:53
缘由今天看到一个例子:var a = 0;if(a){console.log(true);}else{console.log(false);}// truevar b = 0;if...
缘由今天看到一个例子:var a = 0;if(a){console.log(true);}else{console.log(false);}// truevar b = 0;if...
setInterval()函数与clearInterval()函数的使用方法
2018/2/23 13:50:55
重点是setInterval()函数与clearInterval()函数的使用方法。工程目录: 当然,上面的实现是我们自己写的JavaScript代码,下面我们使用jQuery在实...
重点是setInterval()函数与clearInterval()函数的使用方法。工程目录: 当然,上面的实现是我们自己写的JavaScript代码,下面我们使用jQuery在实...
底部菜单栏功能实现代码
2018/2/23 13:50:45
底部菜单栏功能实现代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width...
底部菜单栏功能实现代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width...
关于CSS浮动的实例教程
2018/2/23 13:39:36
浮动CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先...
浮动CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先...
关于CSS清理的实例教程
2018/2/23 13:39:30
清理虽然浮动可以便于页面布局,但同时会产生一些问题,也就是常说的副作用。浮动元素最常见的缺陷是:父元素的高度塌陷和影响兄弟元素的位置。首先,看看父元素的高度塌陷。假设有一个容器,其...
清理虽然浮动可以便于页面布局,但同时会产生一些问题,也就是常说的副作用。浮动元素最常见的缺陷是:父元素的高度塌陷和影响兄弟元素的位置。首先,看看父元素的高度塌陷。假设有一个容器,其...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1