html开发中CSS块格式化上下文实现方法
2018/2/22 14:52:50
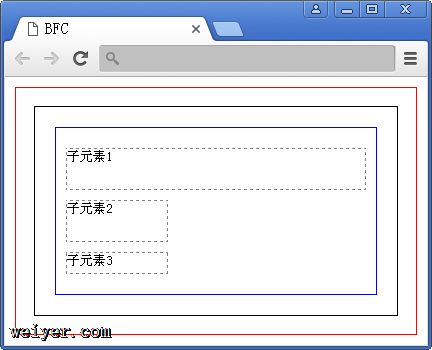
块格式化上下文CSS 块级框参与的格式化上下文,称作块格式化上下文(Block Formatting Contexts,简称BFC),它规定了内部的块级框如何排列。块格式化上下文看...
块格式化上下文CSS 块级框参与的格式化上下文,称作块格式化上下文(Block Formatting Contexts,简称BFC),它规定了内部的块级框如何排列。块格式化上下文看...
html开发中CSS普通流解析
2018/2/22 14:52:44
普通流默认情况下,所有框都在普通流中定位,CSS 普通流包括块级框的块格式化、行内级框的行格式化、块级框和行内级框的相对定位。在普通流中,不同类型的框,会参与不同的格式化上下文(F...
普通流默认情况下,所有框都在普通流中定位,CSS 普通流包括块级框的块格式化、行内级框的行格式化、块级框和行内级框的相对定位。在普通流中,不同类型的框,会参与不同的格式化上下文(F...
html开发中CSS按钮式链接解析
2018/2/22 14:52:36
按钮式链接在任何浏览器下,默认的链接都太过平淡,不能满足大多数人的需求。尤其是希望有特大点击区域的链接,比如制作主导航链接、手风琴菜单、按钮等链接时,默认的链接更是无能为力,而按钮...
按钮式链接在任何浏览器下,默认的链接都太过平淡,不能满足大多数人的需求。尤其是希望有特大点击区域的链接,比如制作主导航链接、手风琴菜单、按钮等链接时,默认的链接更是无能为力,而按钮...
call和apply方法的异同讲解
2018/2/21 12:24:01
1、方法定义call方法:语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]])定义:调用一个对象的一个方法,以另一个对象替换当前对象。说明:c...
1、方法定义call方法:语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]])定义:调用一个对象的一个方法,以另一个对象替换当前对象。说明:c...
underscore源码解析(实例)
2018/2/21 12:17:00
underscore源码解析(实例)(function() {// 先判断全局环境是什么,如果存在 self 那就是浏览器端,如果存在 global 那就是 node 端。如果是其...
underscore源码解析(实例)(function() {// 先判断全局环境是什么,如果存在 self 那就是浏览器端,如果存在 global 那就是 node 端。如果是其...
类数组转为数组的方法
2018/2/21 12:16:43
在es6提出之后,这个已经变得非常简单了,直接调用Array.from就可以了,如果具备Iterator接口的话,我们还可以用(扩展运算符)1.Array.fromes6提出的,非...
在es6提出之后,这个已经变得非常简单了,直接调用Array.from就可以了,如果具备Iterator接口的话,我们还可以用(扩展运算符)1.Array.fromes6提出的,非...
老式浏览器如何支持HTML5和CSS3?
2018/2/21 12:07:04
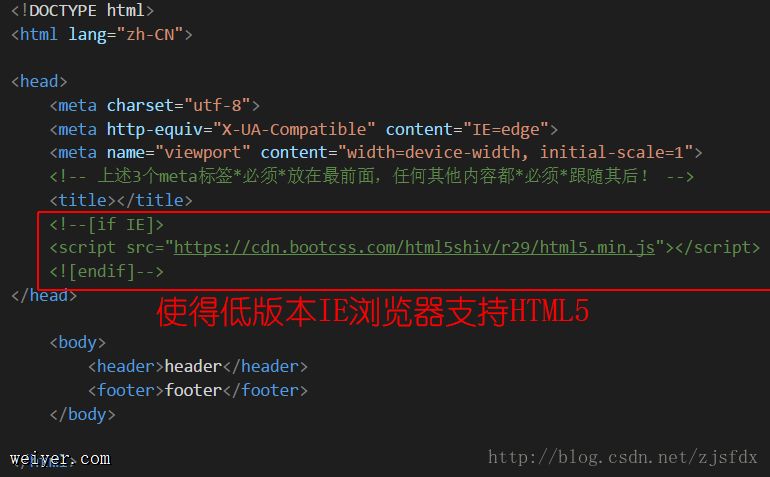
一、老式浏览器支持HTML5 二、老式浏览器支持CSS3 ...
一、老式浏览器支持HTML5 二、老式浏览器支持CSS3 ...
CSS改变字体粗细的方法
2018/2/21 12:06:54
字体粗细在CSS中,通过 font-weight属性 用来设置字体的粗细值,取值为 lighter | normal | bold | bolder,默认为 normal。ligh...
字体粗细在CSS中,通过 font-weight属性 用来设置字体的粗细值,取值为 lighter | normal | bold | bolder,默认为 normal。ligh...
CSS改变字体风格的方法
2018/2/21 12:06:46
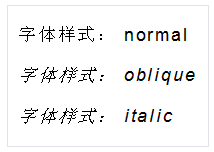
字体风格在CSS中,通过 font-style属性 来设置文本的字体风格,可选值有 normal | oblique | italic,默认为 normal。normal 表示正常...
字体风格在CSS中,通过 font-style属性 来设置文本的字体风格,可选值有 normal | oblique | italic,默认为 normal。normal 表示正常...
CSS字体变形实现教程
2018/2/21 12:06:03
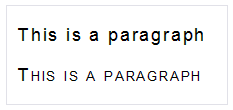
字体变形有时候,希望一篇文章中的英文单词或英文字母,无论是小写还是大写,统一变成大写,就可以使用 font-variant属性实现。font-variant属性用来使英文字母变为小...
字体变形有时候,希望一篇文章中的英文单词或英文字母,无论是小写还是大写,统一变成大写,就可以使用 font-variant属性实现。font-variant属性用来使英文字母变为小...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1