核心提示:字体变形有时候,希望一篇文章中的英文单词或英文字母,无论是小写还是大写,统一变成大写,就可以使用 font-variant属性实现。font-variant属性用来使英文字母变为小型大写字母,可选值有...
字体变形
有时候,希望一篇文章中的英文单词或英文字母,无论是小写还是大写,统一变成大写,就可以使用 font-variant属性实现。
font-variant属性用来使英文字母变为小型大写字母,可选值有 normal | small-caps,默认值为 normal。normal 为正常的字体;small-caps 让字母变成小型大写字母,这意味着所有的小写字母均会被转换为大写,但字体更小。如:
.normal {
font-variant: normal;
}
.small-caps {
font-variant: small-caps;
}
This is a paragraph
This is a paragraph
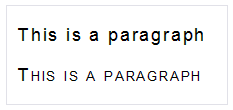
上述代码定义了 2 个段落,第一个段落文本正常显示,第二个段落文本变为大写并缩小显示。运行结果如图 3-6 所示:

图3-6 font-variant属性
从上图可以看出,font-variant属性只把段落中的小写字母变为大写,并缩小显示,而段落中的大写字母依然保持原样,没有进行转换。这样一来,转换出来的大写字母,比实际的大写字母尺寸要小,显得不太协调。所以,在转换对象中,建议不要包含大写字母。
































