CSS字体拉伸实现教程
2018/2/21 12:04:26
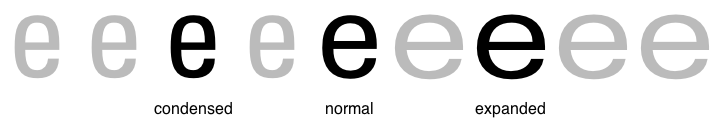
字体拉伸font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。就像 font-size ...
字体拉伸font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。就像 font-size ...
CSS字体调整教程
2018/2/21 11:53:52
字体调整设计师也会经常遇到一种情况,就是精心设计好的页面,如果改变字体的种类,页面上使用该字体的文本尺寸将发生变化,从而导致原来安排好的页面产生混乱,这是设计者不愿意看到的结果。一...
字体调整设计师也会经常遇到一种情况,就是精心设计好的页面,如果改变字体的种类,页面上使用该字体的文本尺寸将发生变化,从而导致原来安排好的页面产生混乱,这是设计者不愿意看到的结果。一...
CSS中的@font-face是什么?有什么作用?
2018/2/21 11:53:44
@font-face多年以来,人们一直被迫使用一组单调乏味的Web安全字体。当网页中需要使用一些优雅的字体时,设计师最常用的办法,就是把文字做成图片。但是,由于图片难以修改,也不利...
@font-face多年以来,人们一直被迫使用一组单调乏味的Web安全字体。当网页中需要使用一些优雅的字体时,设计师最常用的办法,就是把文字做成图片。但是,由于图片难以修改,也不利...
关于CSS实现水平对齐的方法讲解
2018/2/21 11:53:36
水平对齐在一个块级容器中,当一行中的行内级框的总宽度,小于容器的宽度时,通过 text-align属性来指定这些行内级框在行中的水平分布。事实上,text-align属性是通过指定...
水平对齐在一个块级容器中,当一行中的行内级框的总宽度,小于容器的宽度时,通过 text-align属性来指定这些行内级框在行中的水平分布。事实上,text-align属性是通过指定...
CSS文本使用介绍
2018/2/21 11:53:28
文本CSS提供了许多强有力的文本格式化工具,可以用来设定字体、颜色、字号、行距的呢过,它还有许多其他属性,可以给标题、列表、段落等添加视觉效果。文本缩进在CSS中,使用 text-...
文本CSS提供了许多强有力的文本格式化工具,可以用来设定字体、颜色、字号、行距的呢过,它还有许多其他属性,可以给标题、列表、段落等添加视觉效果。文本缩进在CSS中,使用 text-...
Git入门级完整教程
2018/2/21 11:53:20
一:Git是什么?Git是目前世界上最先进的分布式版本控制系统。二:SVN与Git的最主要的区别?SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自...
一:Git是什么?Git是目前世界上最先进的分布式版本控制系统。二:SVN与Git的最主要的区别?SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自...
关于CSS水平对齐的实例讲解
2018/2/21 11:39:33
水平对齐text-align-last属性用于定义块级容器中,行内元素的最后一行内容的水平对齐方式,可选值有 auto | left | center | right | just...
水平对齐text-align-last属性用于定义块级容器中,行内元素的最后一行内容的水平对齐方式,可选值有 auto | left | center | right | just...
关于CSS行高的实例讲解
2018/2/21 11:39:08
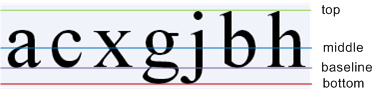
行高在CSS中,通过 line-height属性来定义行高,行高是指相邻两行文本基线之间的垂直距离。那什么是基线呢?对任何一个行内非替换元素,其内容区都会存在四条假想的线,分别是底...
行高在CSS中,通过 line-height属性来定义行高,行高是指相邻两行文本基线之间的垂直距离。那什么是基线呢?对任何一个行内非替换元素,其内容区都会存在四条假想的线,分别是底...
如何用html编辑csdn?
2018/2/21 11:38:54
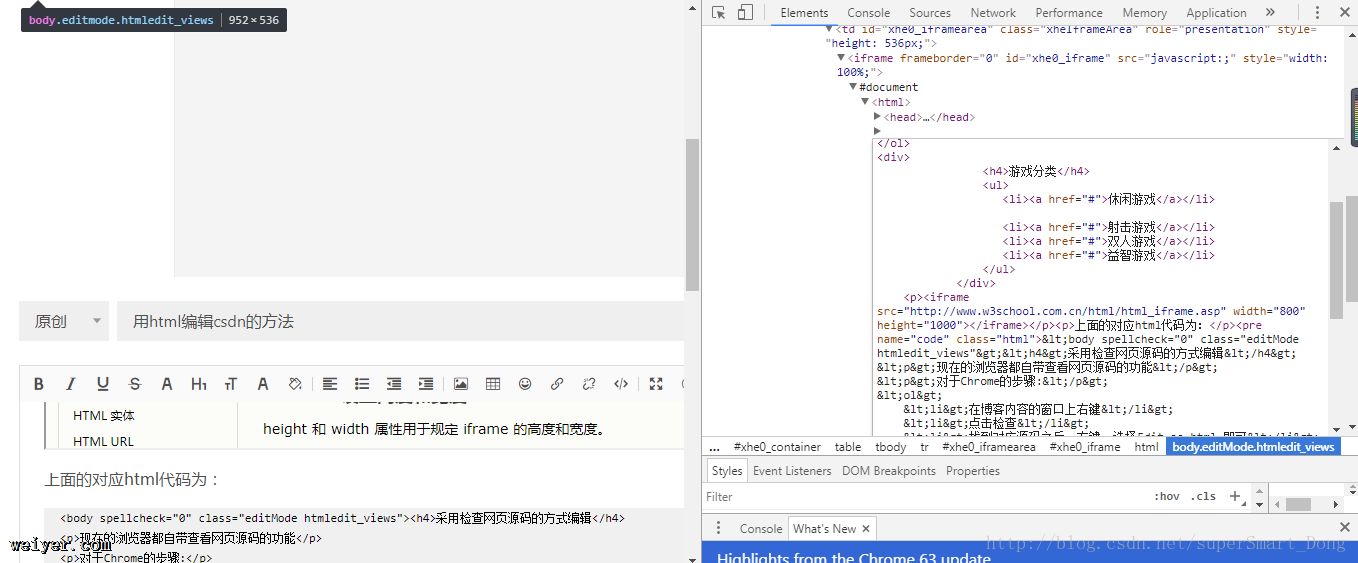
采用检查网页源码的方式编辑现在的浏览器都自带查看网页源码的功能对于Chrome的步骤:在博客内容的窗口上右键 点击检查 找到对应源码之后,右键,选择Edit as html 即可游...
采用检查网页源码的方式编辑现在的浏览器都自带查看网页源码的功能对于Chrome的步骤:在博客内容的窗口上右键 点击检查 找到对应源码之后,右键,选择Edit as html 即可游...
关于CSS字符间距的实例讲解
2018/2/21 11:38:45
字符间距letter-spacing属性用来增加或减少字符或汉字之间的距离,默认值为0。该属性接受一个的正长度值或负的长度值;设置一个正的长度值时,字符之间的间隔会增加;设置一个负...
字符间距letter-spacing属性用来增加或减少字符或汉字之间的距离,默认值为0。该属性接受一个的正长度值或负的长度值;设置一个正的长度值时,字符之间的间隔会增加;设置一个负...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1