如何判断是否为ie浏览器?
2018/2/21 11:16:22
lte:就是Less than or equal to的简写,也就是小于或等于的意思。lt :就是Less than的简写,也就是小于的意思。gte:就是Greater than ...
lte:就是Less than or equal to的简写,也就是小于或等于的意思。lt :就是Less than的简写,也就是小于的意思。gte:就是Greater than ...
利用Vue+Webpack打造todo应用基础理论
2018/2/21 10:59:01
配置开发时前端工程实现一个简单的TODO应用优化配置达到上限标准搭建前端工程网络优化API定制node.js层一、前端工程二、webpack三、vue代码开始终端输入npm ini...
配置开发时前端工程实现一个简单的TODO应用优化配置达到上限标准搭建前端工程网络优化API定制node.js层一、前端工程二、webpack三、vue代码开始终端输入npm ini...
关于web客户端存储的小结
2018/2/21 10:58:56
1.客户端存储的主要形式包括:web存储、cookie、IE userData、离线web应用、web数据库和文件系统API;2.web存储:localStorage和sessio...
1.客户端存储的主要形式包括:web存储、cookie、IE userData、离线web应用、web数据库和文件系统API;2.web存储:localStorage和sessio...
关于React的学习笔记
2018/2/21 10:55:50
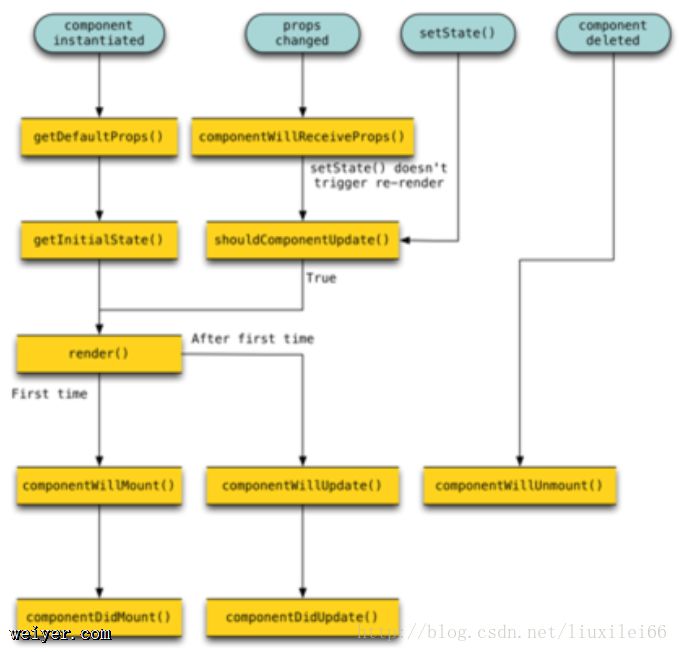
相关知识点:ES6:node.js:官网下载安装。检查安装成功的命令: node -v(node版本查询) npm -v(npm版本查询)cnpm:淘宝镜像webpack:...
相关知识点:ES6:node.js:官网下载安装。检查安装成功的命令: node -v(node版本查询) npm -v(npm版本查询)cnpm:淘宝镜像webpack:...
VScode设置使用快捷键打开浏览器运行当前代码(教程)
2018/2/21 10:55:42
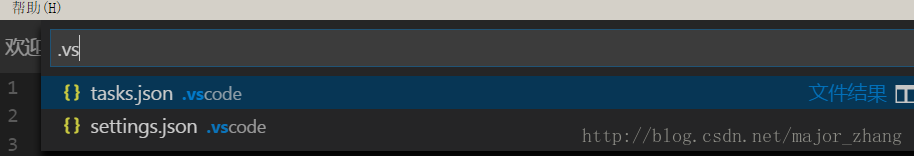
当前版本信息: 版本 1.20.0 提交 c63189deaa8e620f650cc28792b8f5f3363f2c5b 日期 2018-02-07T17:09:39.780Z ...
当前版本信息: 版本 1.20.0 提交 c63189deaa8e620f650cc28792b8f5f3363f2c5b 日期 2018-02-07T17:09:39.780Z ...
CSS3布局属性基础知识讲解
2018/2/21 10:55:35
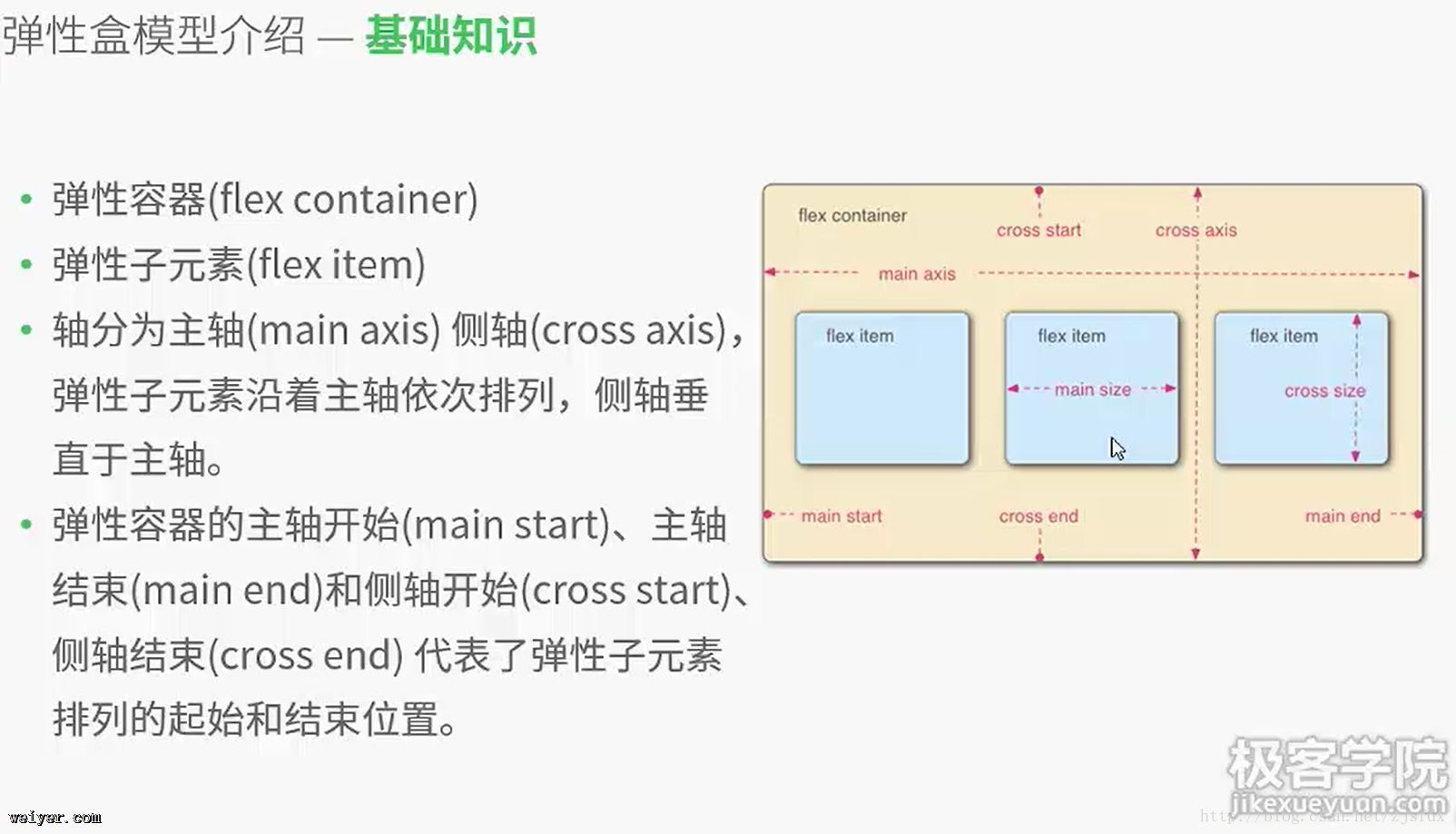
CSS3布局属性基础知识讲解 ...
CSS3布局属性基础知识讲解 ...
Tree-shaking的使用实例
2018/2/21 10:48:05
Tree-shaking 字面意思就是 摇晃树, 其实就是去除那些引用的但却没有使用的代码。Tree-shaking 概念最早由Rollup.js 提出,后来在webpack2中被...
Tree-shaking 字面意思就是 摇晃树, 其实就是去除那些引用的但却没有使用的代码。Tree-shaking 概念最早由Rollup.js 提出,后来在webpack2中被...
CSS链接与列表实例讲解
2018/2/21 10:47:58
CSS链接一 css链接有以下属性:1 状态:a:link - 普通的、未被访问的链接a:visited - 用户已访问的链接a:hover - 鼠标指针位于链接的上方a:acti...
CSS链接一 css链接有以下属性:1 状态:a:link - 普通的、未被访问的链接a:visited - 用户已访问的链接a:hover - 鼠标指针位于链接的上方a:acti...
同源策略与跨域方法简介
2018/2/21 10:47:51
一.同源策略URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示它们是同源的。浏览器的同源策略限制了来自不同源的document或脚本,对当前docum...
一.同源策略URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示它们是同源的。浏览器的同源策略限制了来自不同源的document或脚本,对当前docum...
从对Redux的使用来谈谈Angular2和React的设计差异
2018/2/21 10:47:42
Redux中文文档中有这么一句话:这里需要再强调一下:Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 Ja...
Redux中文文档中有这么一句话:这里需要再强调一下:Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 Ja...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1