核心提示:CSS链接一 css链接有以下属性:1 状态:a:link - 普通的、未被访问的链接a:visited - 用户已访问的链接a:hover - 鼠标指针位于链接的上方a:active - 链接被点击...
CSS链接
一 css链接有以下属性:
1 状态:
a:link - 普通的、未被访问的链接a:visited - 用户已访问的链接a:hover - 鼠标指针位于链接的上方a:active - 链接被点击的时刻
正确顺序:link,visited,hover,active。
PS:如果你用的href='#'做默认链接的话,会发现link属性会失效,应该为href='###'.
2 文本修饰:text-decoration 属性大多用于去掉链接中的下划线:
a:link {text-decoration:none;} /*去下划线*/
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;} /*出现下划线*/
a:active {text-decoration:underline;}
3 背景颜色 background_color
二 列表属性:
1 列表种类:list-style-type:
常用:none:无标记; disc:默认实心圆; circle:空心圆; square:实心方块; decimal:数字。
2 列表项图片:list-style-image:url()
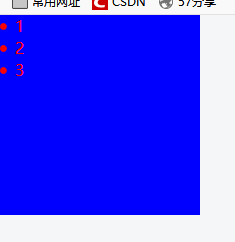
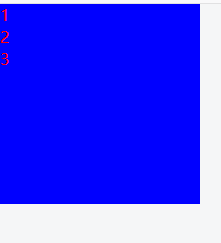
3 列表标志位置:list-style-position
常用:inside;outside。图示:
inside:

outside:

4:简写:list-style
































