EL表达式${requestScope}实例
2018/2/21 10:47:36
EL表达式${requestScope}实例!--这里${requestScope}取不到值,需要改为${param}--li class=layui-nav-itema href...
EL表达式${requestScope}实例!--这里${requestScope}取不到值,需要改为${param}--li class=layui-nav-itema href...
VUE2配合mint-ui实现自定义loadmore(下拉刷新,上拉更多)教程
2018/2/21 10:41:49
htmlp id=appmt-loadmore :top-method=loadTop :bottom-method=loadBottom :bottom-all-loaded=a...
htmlp id=appmt-loadmore :top-method=loadTop :bottom-method=loadBottom :bottom-all-loaded=a...
HTTP400错误-请求无效(Badrequest)如何解决?
2018/2/21 10:41:28
HTTP 400 错误 - 请求无效 (Bad request)在ajax请求后台数据时有时会报HTTP 400 错误 - 请求无效 (Bad request);出现这个请求无效报...
HTTP 400 错误 - 请求无效 (Bad request)在ajax请求后台数据时有时会报HTTP 400 错误 - 请求无效 (Bad request);出现这个请求无效报...
webpack3新增的ScopeHoisting对比介绍
2018/2/21 10:41:19
Scope Hoisting 可以让 Webpack 打包出来的代码文件更小、运行的更快, 它又译作 作用域提升,是在 Webpack3 中新推出的功能。对比:util.jsexp...
Scope Hoisting 可以让 Webpack 打包出来的代码文件更小、运行的更快, 它又译作 作用域提升,是在 Webpack3 中新推出的功能。对比:util.jsexp...
前端节流功能实现教程
2018/2/21 10:41:11
p点击事件执行后需要冷却1秒后再次点击才有效p id=p0/pfunction throttle(handler, wait) {var lastTime = 0,nowTime;...
p点击事件执行后需要冷却1秒后再次点击才有效p id=p0/pfunction throttle(handler, wait) {var lastTime = 0,nowTime;...
百度地图API:往地图中添加标注点的方法
2018/2/21 10:41:04
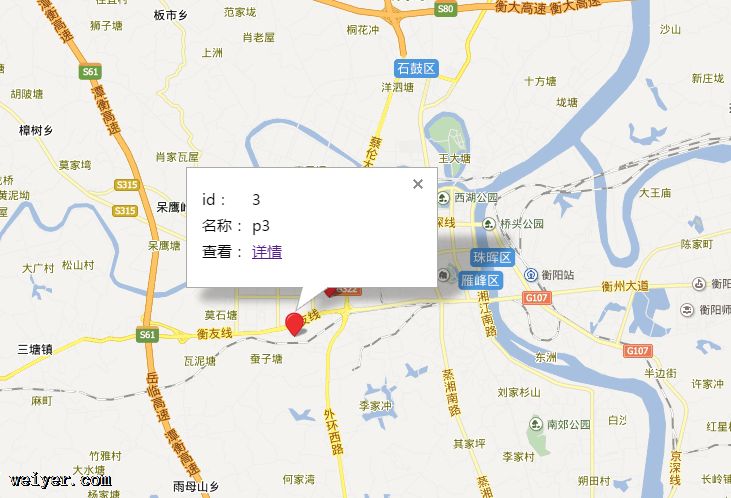
1.实现功能:通过给定的坐标点,往地图中添加标注点,点击标注点,显示改点的详细信息。2.效果图:3.核心方法:手动创建数据,实际项目则是接受GPS信息//建立坐标点:// lng:...
1.实现功能:通过给定的坐标点,往地图中添加标注点,点击标注点,显示改点的详细信息。2.效果图:3.核心方法:手动创建数据,实际项目则是接受GPS信息//建立坐标点:// lng:...
使用chrome post方法发送数据实例教程
2018/2/21 10:07:11
使用chrome post方法发送数据使用插件postman和客户端一开始以为还需要安装客户端,臃肿不好用,但是上手简单一试,发现还是可以,不仅仅可以用来调试网页应用程序,用来测试...
使用chrome post方法发送数据使用插件postman和客户端一开始以为还需要安装客户端,臃肿不好用,但是上手简单一试,发现还是可以,不仅仅可以用来调试网页应用程序,用来测试...
前端防抖效果实现教程
2018/2/21 10:07:02
输入内容后延迟1秒发送请求input type=text id=input /scriptvar input = document.getElementById(input);fu...
输入内容后延迟1秒发送请求input type=text id=input /scriptvar input = document.getElementById(input);fu...
MVC中实现控件透明的方法
2018/2/21 10:06:54
easyui控件本身没有透明属性。所以想要实现透明效果将父级元素透明化就好了。opacity:0.55例 ...
easyui控件本身没有透明属性。所以想要实现透明效果将父级元素透明化就好了。opacity:0.55例 ...
Angular学习:表单处理之模版式表单
2018/2/21 10:06:45
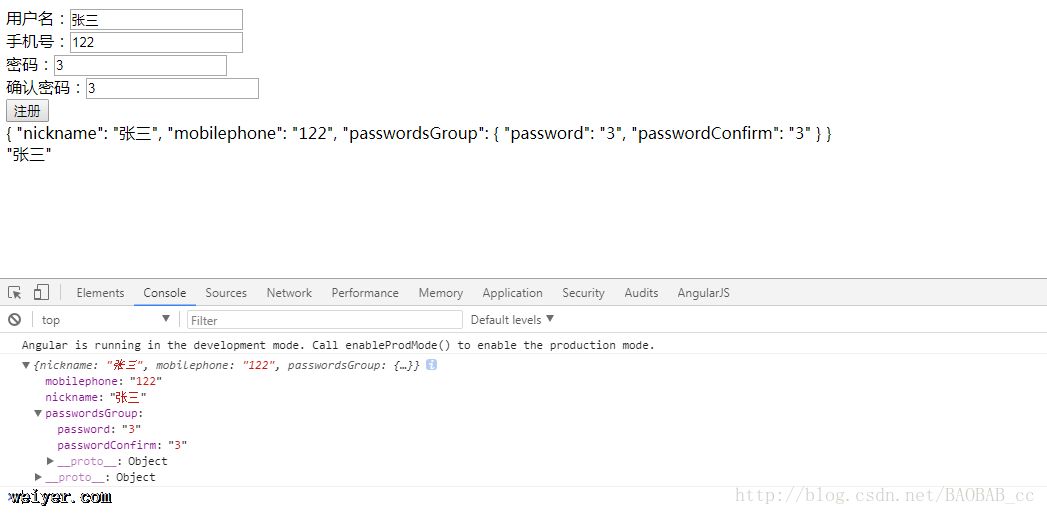
首先,Angular提供了2种表单处理方式一、模版式表单二、响应式表单两种表单处理方式的不同点在于:模版式表单:其数据模型是通过组件模版中的相关指令来定义,因为受限于HTML的语法...
首先,Angular提供了2种表单处理方式一、模版式表单二、响应式表单两种表单处理方式的不同点在于:模版式表单:其数据模型是通过组件模版中的相关指令来定义,因为受限于HTML的语法...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1