Ubuntu基本知识
2018/2/21 11:38:41
1、GNU:GNUs Not UNIX(1)GPL:GNU General Public Licence,GNU通用公共许可证(2)LGPL:GNU Lesser General ...
1、GNU:GNUs Not UNIX(1)GPL:GNU General Public Licence,GNU通用公共许可证(2)LGPL:GNU Lesser General ...
关于CSS单词间距的实例讲解
2018/2/21 11:32:02
单词间距word-spacing属性用来增加或减少单词之间的距离,默认值为0。该属性接受一个正的长度值或负的长度值;设置一个正的长度值时,单词之间的间隔会增加;设置一个负的长度值时...
单词间距word-spacing属性用来增加或减少单词之间的距离,默认值为0。该属性接受一个正的长度值或负的长度值;设置一个正的长度值时,单词之间的间隔会增加;设置一个负的长度值时...
关于CSS文本转换的实例讲解
2018/2/21 11:31:55
文本转换英文字母的大小写转换,是CSS提供的非常实用的功能之一,文本的大小写转换在空格处理之后进行。文本转换对中文无效,因为中文不存在大小写。在CSS中,使用 text-trans...
文本转换英文字母的大小写转换,是CSS提供的非常实用的功能之一,文本的大小写转换在空格处理之后进行。文本转换对中文无效,因为中文不存在大小写。在CSS中,使用 text-trans...
关于CSS文本装饰的实例讲解
2018/2/21 11:31:49
文本装饰在CSS中,使用 text-decoration属性,可以在文本上方、下方、或中间添加装饰线,可选值为 none | underline | overline | line...
文本装饰在CSS中,使用 text-decoration属性,可以在文本上方、下方、或中间添加装饰线,可选值为 none | underline | overline | line...
关于CSS文本阴影的实例讲解
2018/2/21 11:31:43
文本阴影在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。语法格式为:text-shadow:...
文本阴影在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。语法格式为:text-shadow:...
关于CSS文本方向的实例讲解
2018/2/21 11:31:35
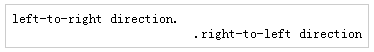
文本方向对于英文或中文等语言,默认是从左到右、从上到下进行阅读。然而,并非所有语言都是如此,还有许多从右向左阅读的语言,如阿拉伯语和希伯来语等。于是,CSS2.1引入了 direc...
文本方向对于英文或中文等语言,默认是从左到右、从上到下进行阅读。然而,并非所有语言都是如此,还有许多从右向左阅读的语言,如阿拉伯语和希伯来语等。于是,CSS2.1引入了 direc...
CSS处理空白符的方法教程
2018/2/21 11:26:41
处理空白符white-space属性用来设置文本内空白符(如空格、回车、tab字符等)的处理方式,可选值有 normal | pre | nowrap | pre-wrap | p...
处理空白符white-space属性用来设置文本内空白符(如空格、回车、tab字符等)的处理方式,可选值有 normal | pre | nowrap | pre-wrap | p...
关于React前端框架的详细介绍
2018/2/21 11:17:24
React 是目前最热门的前端框架。Facebook 公司2013年推出现在最好的社区支持和生态圈大量的第三方工具 React 的优点组件模式:代码复用和团队分工虚拟 DOM:性能...
React 是目前最热门的前端框架。Facebook 公司2013年推出现在最好的社区支持和生态圈大量的第三方工具 React 的优点组件模式:代码复用和团队分工虚拟 DOM:性能...
如何使用百度地图API创建自定义地图控件?
2018/2/21 11:17:14
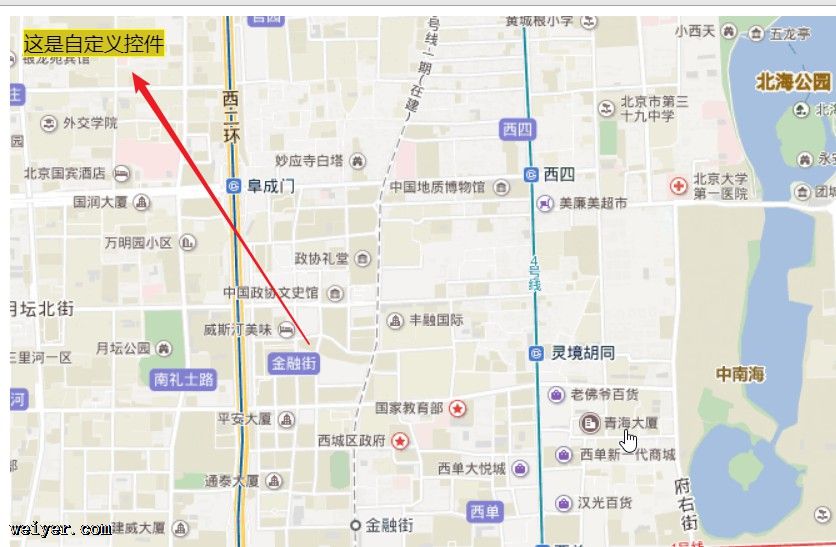
话不多说,直接进入正题。。。。注:关于AK的申请不作详细说明,具体去百度吧先看效果:编写好网页界面这里使用了很简单的Html知识,只需要在body里面写一个存放地图控件的p容器,为...
话不多说,直接进入正题。。。。注:关于AK的申请不作详细说明,具体去百度吧先看效果:编写好网页界面这里使用了很简单的Html知识,只需要在body里面写一个存放地图控件的p容器,为...
CSS菜单栏制作教程
2018/2/21 11:16:30
1纵向菜单:html:!DOCTYPE htmlhtmlheadmeta charset=utf-8title布局/titlescript type=text/ src=demo....
1纵向菜单:html:!DOCTYPE htmlhtmlheadmeta charset=utf-8title布局/titlescript type=text/ src=demo....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1