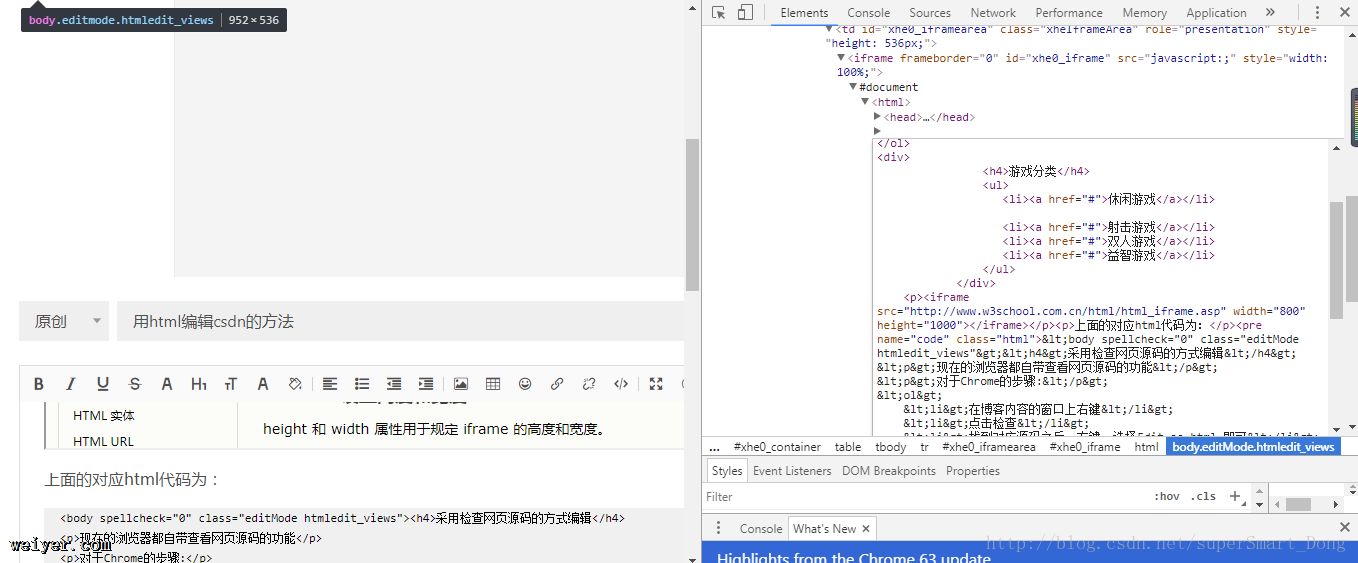
核心提示:采用检查网页源码的方式编辑现在的浏览器都自带查看网页源码的功能对于Chrome的步骤:在博客内容的窗口上右键 点击检查 找到对应源码之后,右键,选择Edit as html 即可游戏分类休闲游戏 射击...
采用检查网页源码的方式编辑
现在的浏览器都自带查看网页源码的功能
对于Chrome的步骤:
在博客内容的窗口上右键 点击检查 找到对应源码之后,右键,选择Edit as html 即可
游戏分类
休闲游戏 射击游戏 双人游戏 益智游戏
上面的对应html代码为:
<body spellcheck="0" class="editMode htmledit_views"><h4>采用检查网页源码的方式编辑</h4>
<p>现在的浏览器都自带查看网页源码的功能</p>
<p>对于Chrome的步骤:</p>
<ol>
<li>在博客内容的窗口上右键</li>
<li>点击检查</li>
<li>找到对应源码之后,右键,选择Edit as html 即可</li>
</ol>
<p>
<h4>游戏分类</h4>
<ul>
<li><a href="#">休闲游戏</a></li>
<li><a href="#">射击游戏</a></li>
<li><a href="#">双人游戏</a></li>
<li><a href="#">益智游戏</a></li>
</ul>
</p>
<p><br></p></body>
操作截图如图:

可以先把代码写好,再复制过去
































