核心提示:表格的基本布局在可视化模型中,一个表格既可以生成块级框(display:table),也可以生成行内级框(display:inline-table),默认生成块级框。无论是块级框,还是行内级框,tab...
表格的基本布局
在可视化模型中,一个表格既可以生成块级框(display:table),也可以生成行内级框(display:inline-table),默认生成块级框。
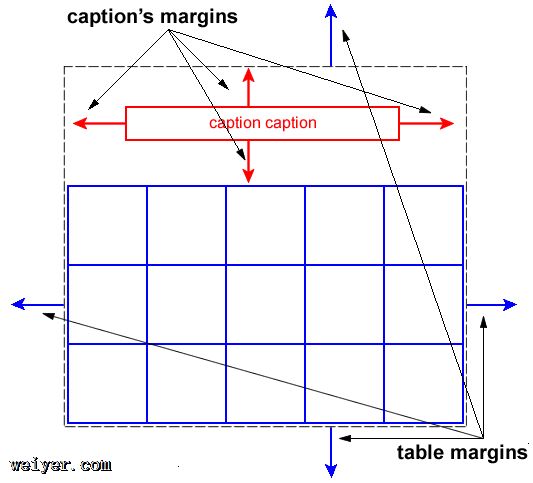
无论是块级框,还是行内级框,table元素都会生成一个主框,其中包含一个 table 框和一个 caption 框。如图 7?1 所示:

图7-1 表格的可视化模型
上图中,灰色虚线框的区域为 table元素形成的主框,蓝色区域为 table 框,红色区域为 caption 框,它们是两个独立的框,有各自独立的盒属性,如 marging、border等。主框的外边距,由 table元素 margin 属性定义。
































