前端排版标签实现代码
2018/2/26 10:58:40
前端排版标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端排版标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端链接标签实现代码
2018/2/26 10:55:36
前端链接标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端链接标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端块标签实现的代码示例
2018/2/26 10:48:14
前端块标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org...
前端块标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org...
前端表格标签实现的代码示例
2018/2/26 10:48:09
前端表格标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.or...
前端表格标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.or...
Vue模块化开发、ElmentUI、自定义全局插件、Vuex等示例讲解
2018/2/26 10:48:02
一、模块化开发vue-router模块化cnpm install vue-router -S1.1 编辑main.js1.2 编辑App.vue1.3 编辑router.confi...
一、模块化开发vue-router模块化cnpm install vue-router -S1.1 编辑main.js1.2 编辑App.vue1.3 编辑router.confi...
如何判断手机端获取哪种类型的手机系统?(安卓或ios)
2018/2/26 10:47:55
如何判断手机端获取哪种类型的手机系统?(安卓或ios)!-- 第一种方法跳转 --script language= var ua = navigator.userAgent.toL...
如何判断手机端获取哪种类型的手机系统?(安卓或ios)!-- 第一种方法跳转 --script language= var ua = navigator.userAgent.toL...
Promise什么是?有什么作用?本质是什么?
2018/2/24 14:24:40
什么是Promise所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步...
什么是Promise所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步...
vue基础学习之v-showv-if代码示例
2018/2/24 14:24:35
vue基础学习之v-showv-if代码示例bodyscript type=text/ src=js/vue.js /scriptp id=app!--时间:2018-02-23描...
vue基础学习之v-showv-if代码示例bodyscript type=text/ src=js/vue.js /scriptp id=app!--时间:2018-02-23描...
背景偏移量技术——图标截取教程
2018/2/24 14:24:30
背景偏移量技术图标截取教程美工将若干个图标合在一起做成一张图片,怎么取出里面的每一个小图标来用呢?比如icon.gif包含一些图标。 1、效果图 2、实现代码!DOCTYPE ht...
背景偏移量技术图标截取教程美工将若干个图标合在一起做成一张图片,怎么取出里面的每一个小图标来用呢?比如icon.gif包含一些图标。 1、效果图 2、实现代码!DOCTYPE ht...
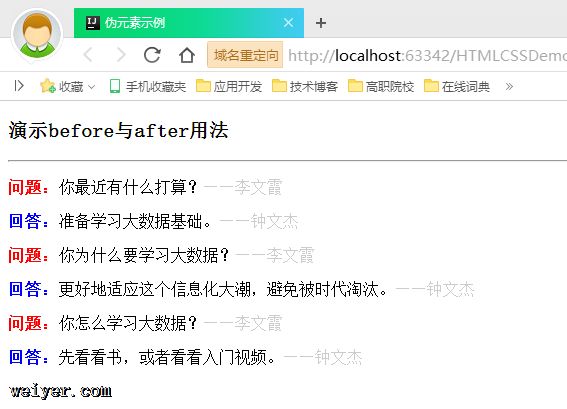
伪元素before、after使用示例(代码教程)
2018/2/24 14:24:27
伪元素before、after示例1、运行效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title伪元素示例/titl...
伪元素before、after示例1、运行效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title伪元素示例/titl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1