CSS相对定位子元素溢出Bug详细介绍
2018/2/27 14:25:31
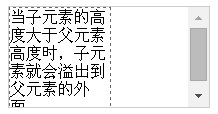
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...
CSS IE6 重复字符Bug详细介绍
2018/2/27 14:25:24
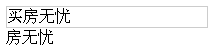
IE6重复字符Bug在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作IE6重复字符Bug。当父元素的宽度减...
IE6重复字符Bug在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作IE6重复字符Bug。当父元素的宽度减...
Node定时器实现详解
2018/2/27 13:38:43
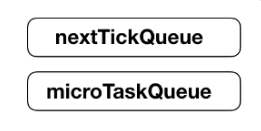
客户端异步实现我们经常在写客户端js的时候用到异步操作,实现异步基本上包含setTimeout setInterval ajaxNode端异步实现node中实现异步包含setImm...
客户端异步实现我们经常在写客户端js的时候用到异步操作,实现异步基本上包含setTimeout setInterval ajaxNode端异步实现node中实现异步包含setImm...
谷歌浏览器input输入框做登录功能,记住密码后,背景是黄色的问题是怎么回事?
2018/2/27 11:44:31
用input输入框做用户登录功能,使用记住密码功能后,还是会有黄色的背景。经测试在IE下设置背景透明是可以的,谷歌及360不行 ...
用input输入框做用户登录功能,使用记住密码功能后,还是会有黄色的背景。经测试在IE下设置背景透明是可以的,谷歌及360不行 ...
修改密码jQuery校验(代码)
2018/2/27 11:43:52
修改密码jQuery校验(代码)script type=text/ var info =您设定的密码超长度应该在6-16个字符之间!; var info2 = 密码不一致,请重新输...
修改密码jQuery校验(代码)script type=text/ var info =您设定的密码超长度应该在6-16个字符之间!; var info2 = 密码不一致,请重新输...
onclick事件触发时报参数isnotdefined的问题如何解决?
2018/2/26 14:21:14
onclick事件触发时报参数isnotdefined的问题如何解决?-------------------------------------------------------...
onclick事件触发时报参数isnotdefined的问题如何解决?-------------------------------------------------------...
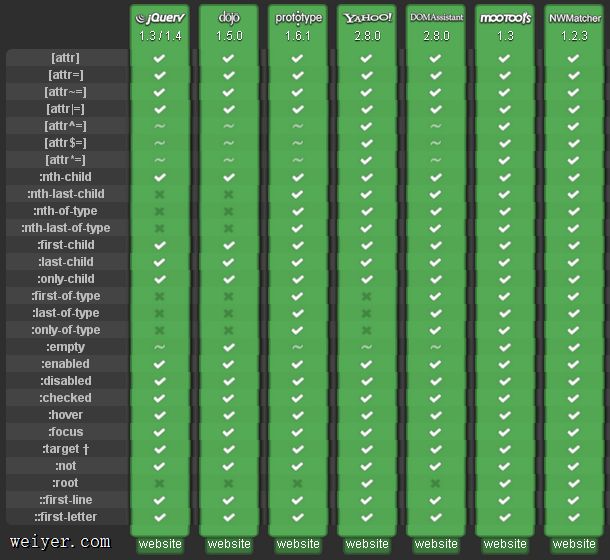
CSS客户端脚本实例讲解
2018/2/26 14:16:23
客户端脚本CSS很强大的一点是,它具有很强的向前兼容性:如果浏览器不识别某个属性或值,它会忽略这个声明;如果不识别某个选择器,它会忽略整个规则。这意味着新的选择器、属性和值,不会对...
客户端脚本CSS很强大的一点是,它具有很强的向前兼容性:如果浏览器不识别某个属性或值,它会忽略这个声明;如果不识别某个选择器,它会忽略整个规则。这意味着新的选择器、属性和值,不会对...
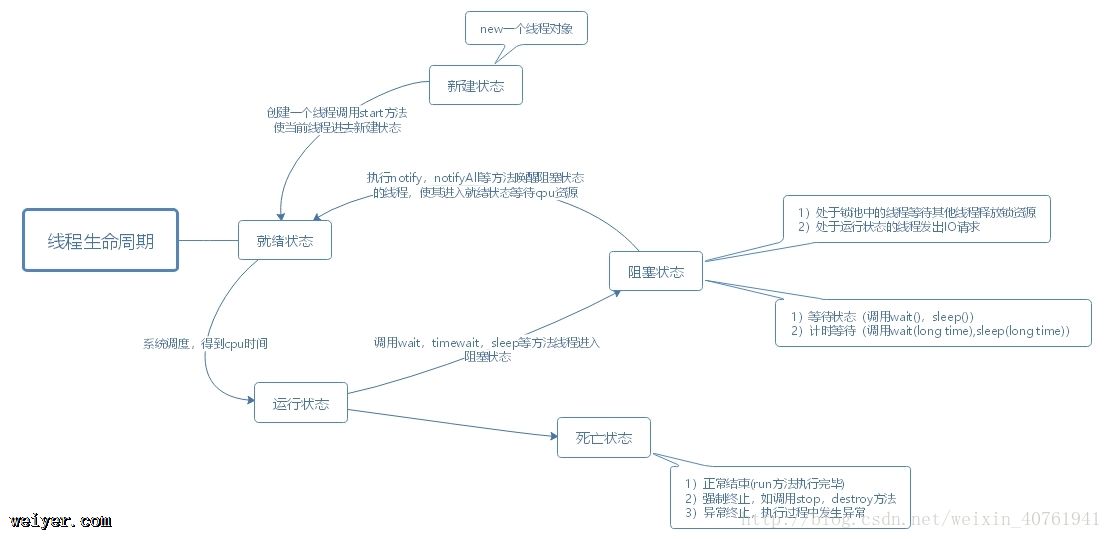
关于线程生命周期的介绍
2018/2/26 14:15:31
关于线程生命周期的介绍 ...
关于线程生命周期的介绍 ...
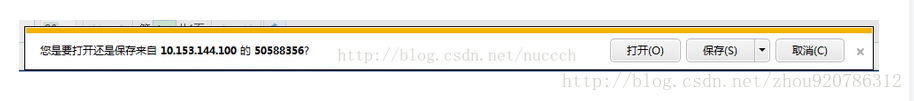
解决IE下返回json数据提示文件保存到问题解决
2018/2/26 14:14:51
在IE9,10,11下,当服务器端返回数据格式为json,且明确设置Content-Type为application/json;charset=utf-8时,会提示文件下载。如图所...
在IE9,10,11下,当服务器端返回数据格式为json,且明确设置Content-Type为application/json;charset=utf-8时,会提示文件下载。如图所...
CSS列表li的阶梯Bug详解
2018/2/26 14:14:46
列表 li 的阶梯Bug在IE6及更低版本中,如果 li 元素中包含一些元素内容(如,链接元素),并且让其内容进行浮动,但 li 本身不浮动时,li 就会呈阶梯状。假设在一个无序列...
列表 li 的阶梯Bug在IE6及更低版本中,如果 li 元素中包含一些元素内容(如,链接元素),并且让其内容进行浮动,但 li 本身不浮动时,li 就会呈阶梯状。假设在一个无序列...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1