html的输入框禁止输入,以及选择框的禁止选择(代码教程)
2018/2/26 14:14:42
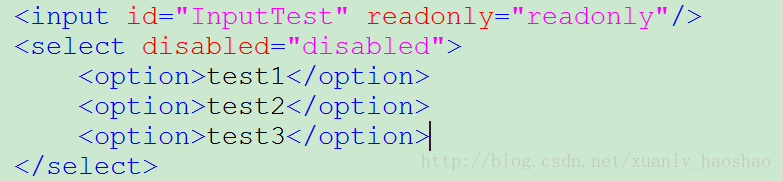
遇到这样一个需求,页面上的输入框以及选择框的数据均由后台数据传入,不允许前台进行操作,于是有了这个需求:输入框禁止输入,以及选择框的禁止选择:主要是用文本框的readonly属性以...
遇到这样一个需求,页面上的输入框以及选择框的数据均由后台数据传入,不允许前台进行操作,于是有了这个需求:输入框禁止输入,以及选择框的禁止选择:主要是用文本框的readonly属性以...
CSS如何兼容老IE?
2018/2/26 11:09:40
兼容老IE对于响应式布局,有一点需要注意,就是IE8 及以下的版本不支持媒体查询,这意味着它们只会呈现媒体查询以外的样式,即基准样式。并且,它们也不支持HTML5 的 header...
兼容老IE对于响应式布局,有一点需要注意,就是IE8 及以下的版本不支持媒体查询,这意味着它们只会呈现媒体查询以外的样式,即基准样式。并且,它们也不支持HTML5 的 header...
CSS IE的hasLayout详解
2018/2/26 11:05:49
IE的hasLayout在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算尺寸,要么依赖于包含块来组织内容和计算尺寸。为了协调这两种方式的矛盾,IE 浏览器的渲染引擎使...
IE的hasLayout在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算尺寸,要么依赖于包含块来组织内容和计算尺寸。为了协调这两种方式的矛盾,IE 浏览器的渲染引擎使...
CSS渐进增强与优雅降级详解
2018/2/26 11:05:38
渐进增强与优雅降级你可能听过优雅降级(graceful degradation)和渐进增强(progressive enhancement)这两个词,它们是构建Web应用时,处理多...
渐进增强与优雅降级你可能听过优雅降级(graceful degradation)和渐进增强(progressive enhancement)这两个词,它们是构建Web应用时,处理多...
vue需要被缓存的组件在登录权限验证拦截,登录完成后没有加载数据,只需要获取一次数据(问题解决)
2018/2/26 11:05:33
问题点:1.组件实例是需要缓存的2.组件数据加载时需要登录权限3.组件被拦截后没有再次获取数据解决方式:对于以上三个问题需要分解解决。1.组件需要缓存的话直接可以 在路由中配置相关...
问题点:1.组件实例是需要缓存的2.组件数据加载时需要登录权限3.组件被拦截后没有再次获取数据解决方式:对于以上三个问题需要分解解决。1.组件需要缓存的话直接可以 在路由中配置相关...
CSS兼容浏览器的方法详解
2018/2/26 11:05:26
兼容浏览器的方法开发人员基本都知道,CSS的开发本身并不难,但是,当在不同的浏览器下测试代码时,困难就出现了。浏览器的 bug 和不一致的显示方式,是大多数CSS开发人员面临的主要...
兼容浏览器的方法开发人员基本都知道,CSS的开发本身并不难,但是,当在不同的浏览器下测试代码时,困难就出现了。浏览器的 bug 和不一致的显示方式,是大多数CSS开发人员面临的主要...
ES6 理解ES2015(ES6)的Module
2018/2/26 11:05:21
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...
前端文字标签实现代码
2018/2/26 10:59:06
前端文字标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端文字标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端图形标签实现代码
2018/2/26 10:58:51
前端图形标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端图形标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端清单标签实现代码
2018/2/26 10:58:46
前端清单标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端清单标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1