移动web的基础知识(多图)
2018/2/28 11:50:18
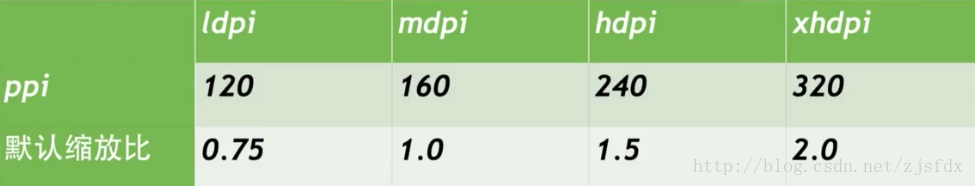
一、移动web的基础知识1.移动开发像素知识px:逻辑像素,浏览器使用的抽象单位 dp,pt:设备无关像素或物理像素 dpr:设像素缩放比计算公式:1px = (dpr)的平方*d...
一、移动web的基础知识1.移动开发像素知识px:逻辑像素,浏览器使用的抽象单位 dp,pt:设备无关像素或物理像素 dpr:设像素缩放比计算公式:1px = (dpr)的平方*d...
jq ajax 表单提交(代码实例)
2018/2/28 11:44:36
jq ajax 表单提交(代码实例)$(document).ready(function(){ $(#search).click(function(){ $.ajax({ ...
jq ajax 表单提交(代码实例)$(document).ready(function(){ $(#search).click(function(){ $.ajax({ ...
ajax表单查询与写入代码实例
2018/2/28 11:44:27
ajax表单查询与写入代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle*{fo...
ajax表单查询与写入代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle*{fo...
datatable实现滚动加载(代码教程)
2018/2/28 11:44:16
一般来说datatable都是默认使用paging:true,这一属性来控制全局的表格翻页。效果大致如下图:但是有时候你也会用到滚动条式的翻页方式,类似下面这种:这时,你只需要加上...
一般来说datatable都是默认使用paging:true,这一属性来控制全局的表格翻页。效果大致如下图:但是有时候你也会用到滚动条式的翻页方式,类似下面这种:这时,你只需要加上...
request.getScheme()的使用方法讲解
2018/2/28 11:44:10
今天在看代码时,发现程序使用了 request.getScheme() 。不明白是什么意思,查了一下。结果整理如下:1、request.getScheme() 返回当前链接使用的协...
今天在看代码时,发现程序使用了 request.getScheme() 。不明白是什么意思,查了一下。结果整理如下:1、request.getScheme() 返回当前链接使用的协...
微信小程序两种滑动方式实现教程(代码)
2018/2/28 11:37:36
竖向滑动:scroll-view scroll-y=true style=height: 200rpx;view style=background: red; width: 200...
竖向滑动:scroll-view scroll-y=true style=height: 200rpx;view style=background: red; width: 200...
QT实现工具箱QButtonGroup
2018/2/28 11:37:33
工具箱有两种实现方式,一是运用工具栏QToolBar,二是运用QButtonGroup,在按钮组内创建多个QPushButton,每个按钮对应不同的槽函数。本节的工具箱窗口是QDo...
工具箱有两种实现方式,一是运用工具栏QToolBar,二是运用QButtonGroup,在按钮组内创建多个QPushButton,每个按钮对应不同的槽函数。本节的工具箱窗口是QDo...
移动web之终端交互优化介绍
2018/2/28 11:37:29
移动web页面上的click事件相应都要慢上300ms1.Tap基础事件300ms延迟怎么破?使用Tap事件代替click事件自定义 Tap事件原理:在touchstart、tou...
移动web页面上的click事件相应都要慢上300ms1.Tap基础事件300ms延迟怎么破?使用Tap事件代替click事件自定义 Tap事件原理:在touchstart、tou...
移动web之触摸touch介绍
2018/2/28 11:37:26
移动web之触摸touch介绍弹性滚动当客户端的页面滚动到顶部或底部的时候,滚动条会收缩并让 我们多滑动一定距离。通过缓冲反弹的效果,带给用户良好的体验。移动web页面也是拥有这样...
移动web之触摸touch介绍弹性滚动当客户端的页面滚动到顶部或底部的时候,滚动条会收缩并让 我们多滑动一定距离。通过缓冲反弹的效果,带给用户良好的体验。移动web页面也是拥有这样...
原型链方法使用实例讲解
2018/2/28 11:31:52
有下列例子function Foo() {}Foo.prototype.getName = function () {alert(3);};var foo = new Foo();...
有下列例子function Foo() {}Foo.prototype.getName = function () {alert(3);};var foo = new Foo();...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1