核心提示:移动web页面上的click事件相应都要慢上300ms1.Tap基础事件300ms延迟怎么破?使用Tap事件代替click事件自定义 Tap事件原理:在touchstart、touchend时记录时间...
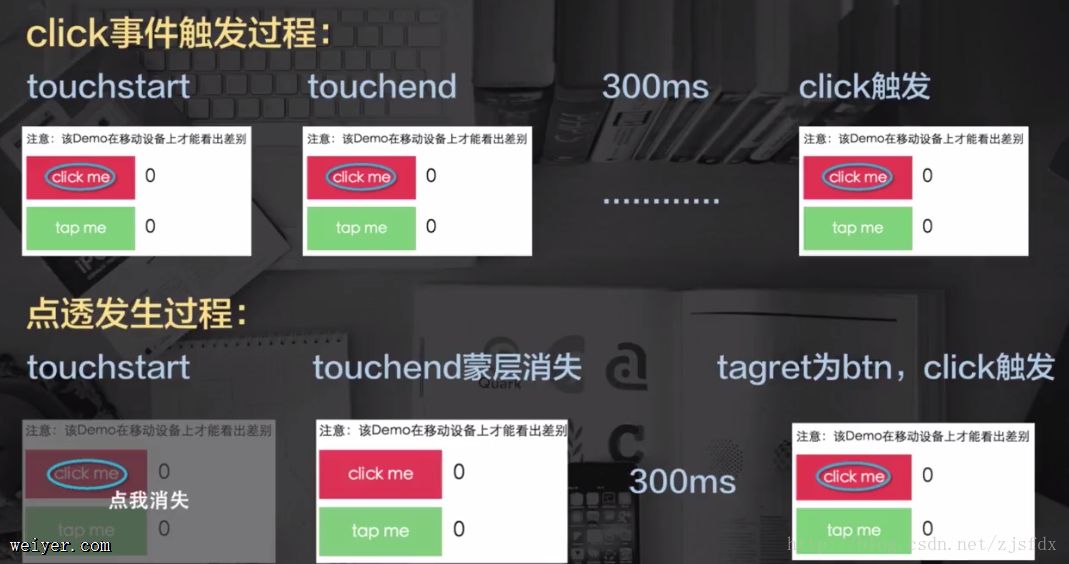
移动web页面上的click事件相应都要慢上300ms
1.Tap基础事件
300ms延迟怎么破?使用Tap事件代替click事件
自定义 Tap事件原理:
在touchstart、touchend时记录时间、手指位置,在touchend时进行比较,如果手指位置为同一位置(或允许移动一个非常小的位移值)且时间间隔较短(一般认为是200ms),且过程中未曾触发过touchmove,即可认为触发了手持设备上的”click”,一般 称它为“tap”
框架库zepto.js

点透的原因