一、移动web的基础知识
1.移动开发像素知识
px:逻辑像素,浏览器使用的抽象单位 dp,pt:设备无关像素或物理像素 dpr:设像素缩放比
计算公式:1px = (dpr)的平方*dp
iphone的dpr为2,所以物理像素为640dp*1136dp,
所以逻辑像素为320px*568px;
DPI:打印机每英寸可以喷的墨汁点(印刷行业)
PPI:屏幕每英寸的像素数量,即单位英寸内的像素密度
计算公式:一Iphone5为例子
ppi:(1136的平方+640的平方)的平方根/4(iphone5为四英寸)= 326ppi(视网膜Retina屏)
注意:单位为硬件像素,非px
PPI越高,像素数越高,图像越清晰;
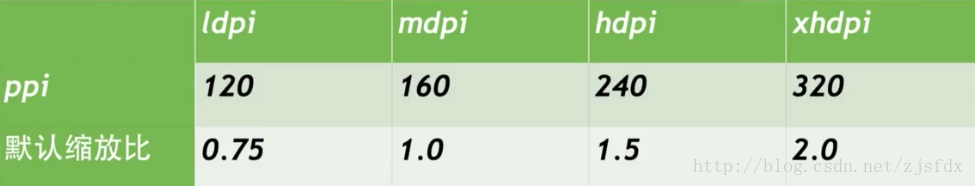
但可视度越低(小),系统默认设置缩放比越大。

Retina屏(高清屏):dpr都是大于等于2
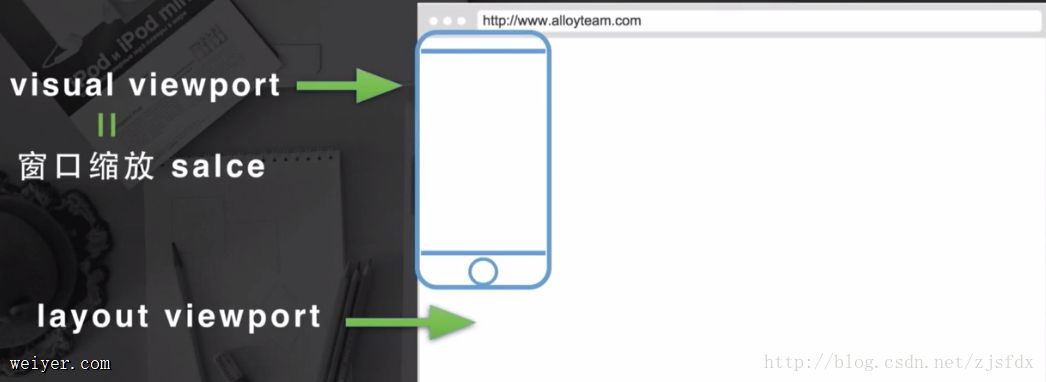
Viewport
手机浏览器默认为我们做了两件事情
a.页面渲染在一个980px(ios)的viewport
b.然后缩放

为什么不使用默认的980px的布局viewport?
宽度不可控制,不同系统不同设备的默认值都可能不同 页面缩小版显示,交互不友好 链接不可点 有缩放,缩放后又有滚动
font-size为40px等于PC上12px同等物理大小,不规范
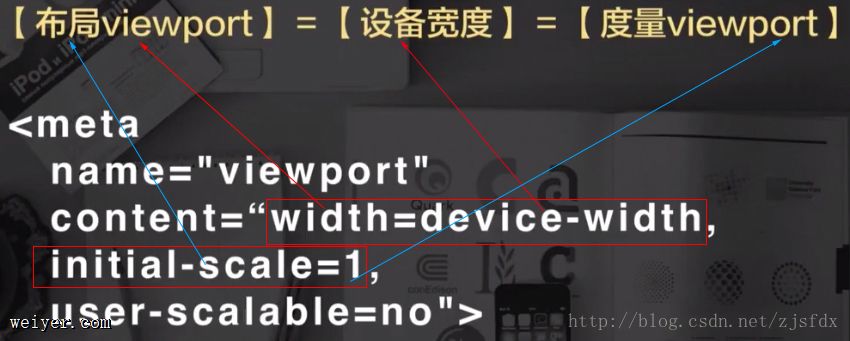
Viewport_Meta标签
width:设置布局viewport的特定值(“device-width”) initial-scale:设置页面的初始缩放 minimum-scale:最小缩放 maximum-scale:最大缩放 user-scalable:用户能否缩放


Viewport_coding
方案1:根据设备的实际宽度来设计(常用)
手机宽320px,我们就拿320px设计
方案2:1px=1dp
缩放0.5(initial-scale).根据设备的物理像素dp等于抽象像素px来设计。1像素边框和高清图片都不需要额外处理。
二、高效的移动Web布局
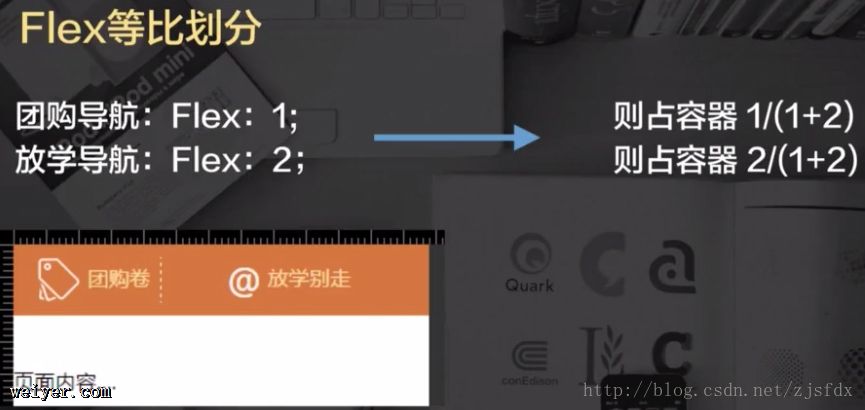
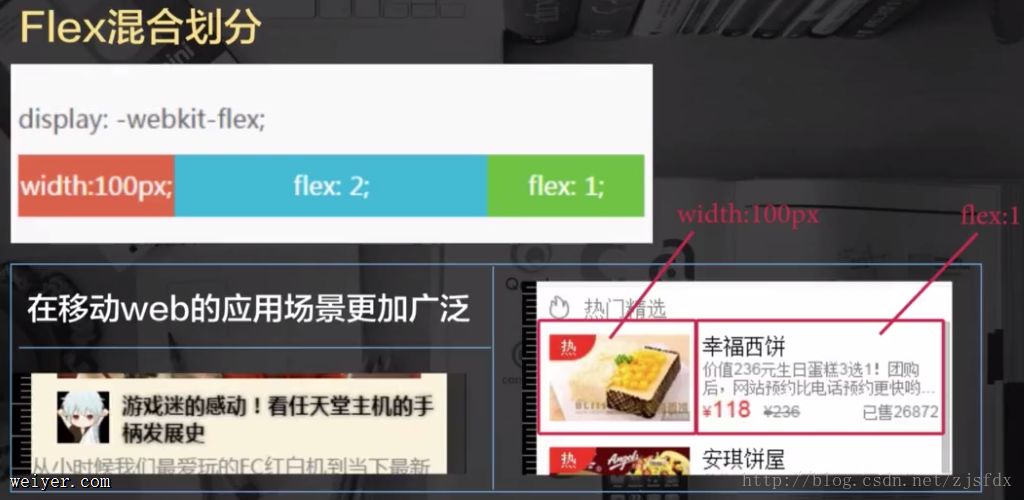
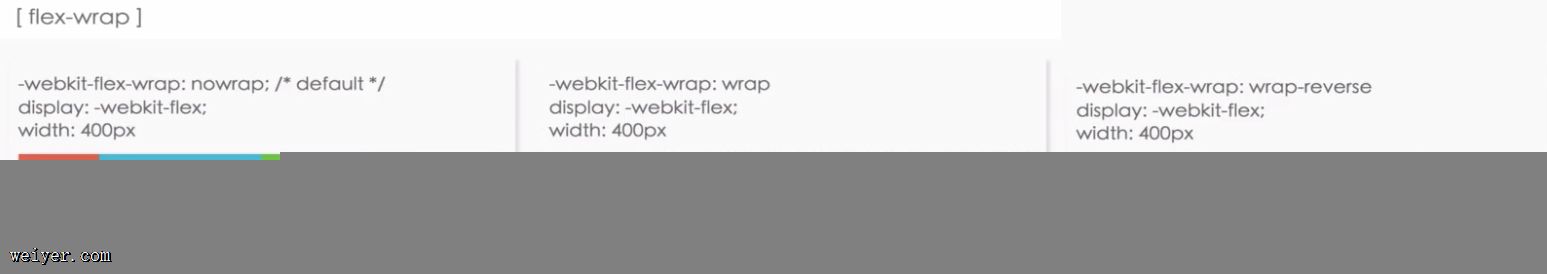
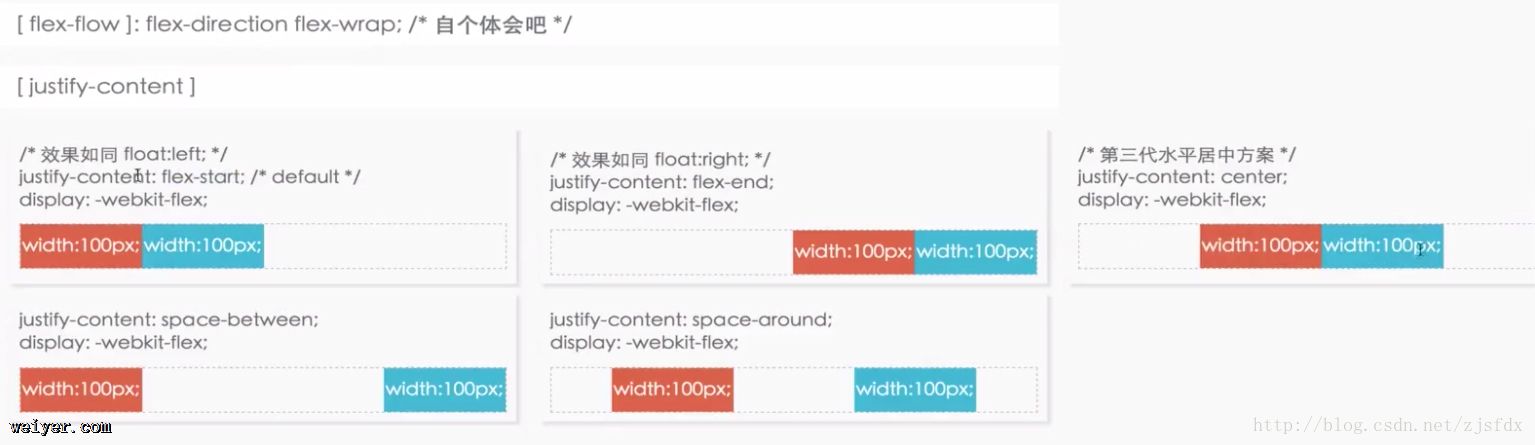
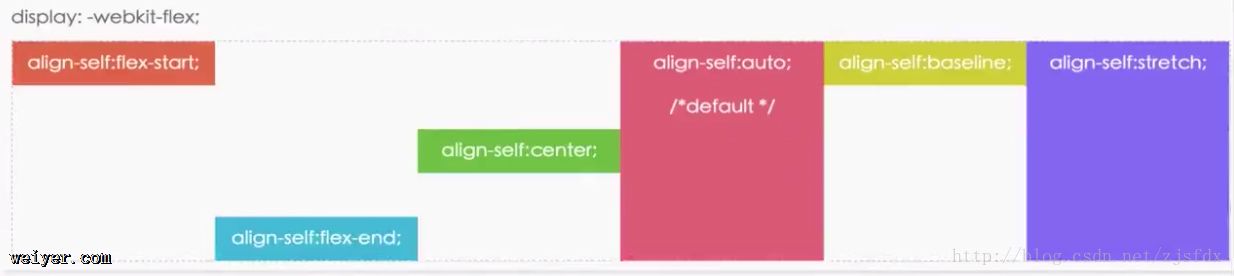
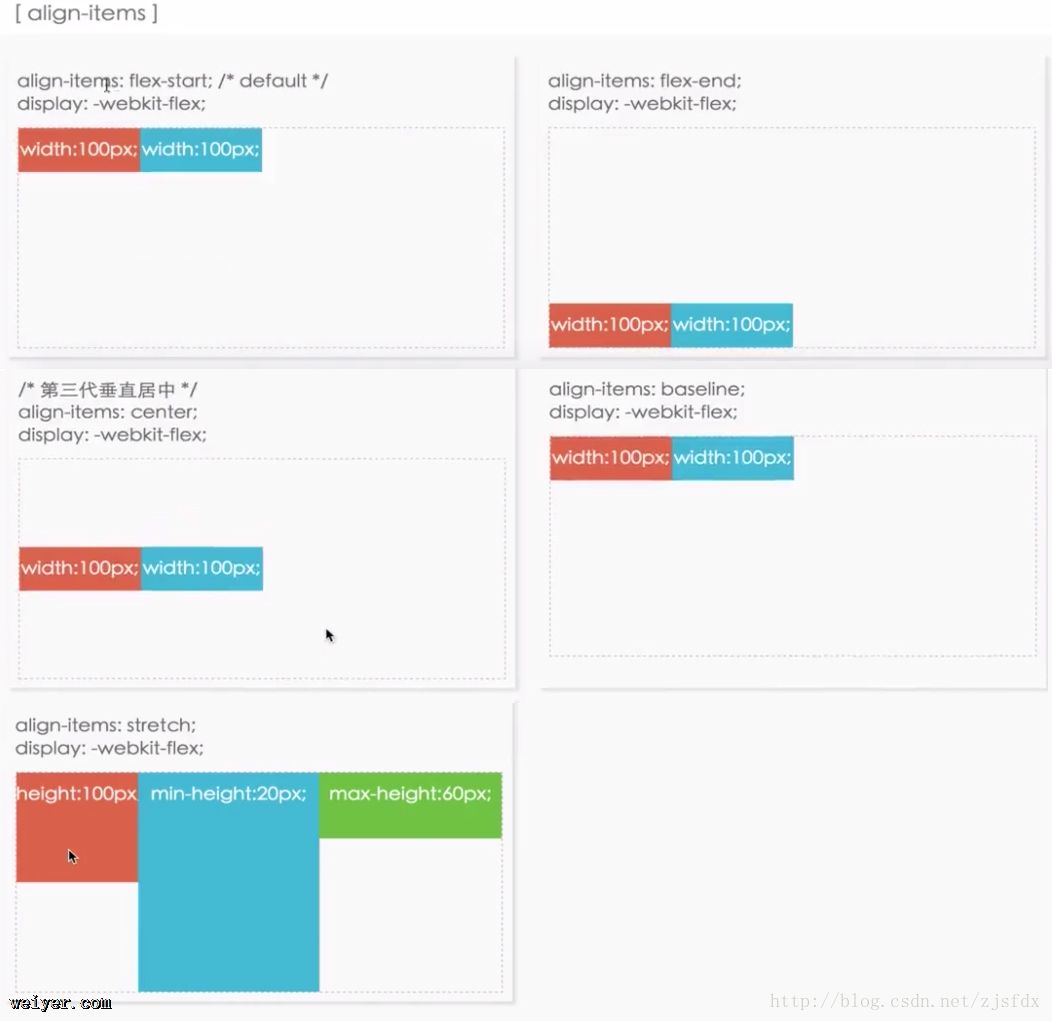
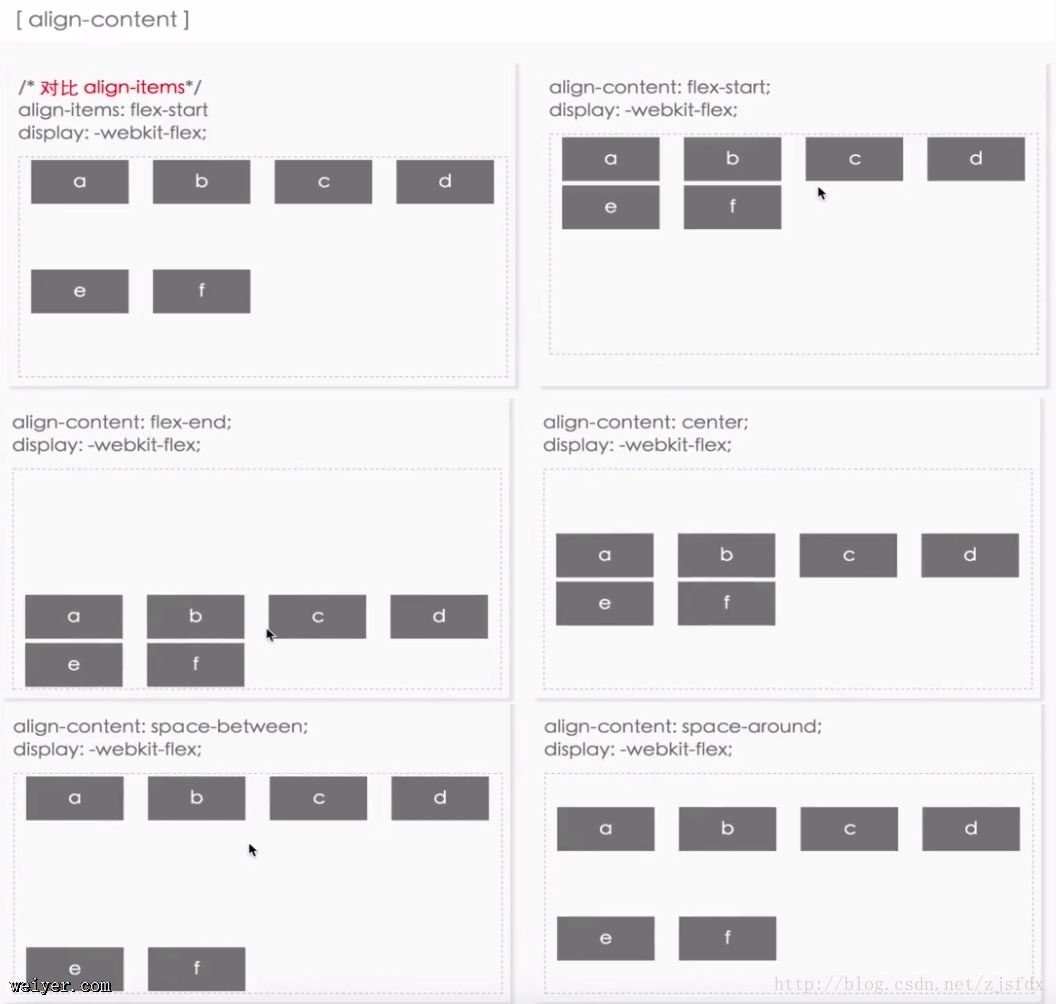
Flexbox弹性盒子布局