核心提示:客户端脚本CSS很强大的一点是,它具有很强的向前兼容性:如果浏览器不识别某个属性或值,它会忽略这个声明;如果不识别某个选择器,它会忽略整个规则。这意味着新的选择器、属性和值,不会对老的浏览器产生严重影...
客户端脚本
CSS很强大的一点是,它具有很强的向前兼容性:如果浏览器不识别某个属性或值,它会忽略这个声明;如果不识别某个选择器,它会忽略整个规则。
这意味着新的选择器、属性和值,不会对老的浏览器产生严重影响。因此,设计师就可以大胆的应用CSS3的高级规则和声明,而不必担心老浏览器是否能够识别。
事实上,这些高级规则确实给设计带来极大的便利,设计师都迫不及待的要使用它,并且希望它们在老的浏览器中,和现代浏览器中能够产生相同的效果。
幸运的是,网上存在大量的优秀脚本,可以让老的浏览器支持CSS3的一些高级特性。如,selectivizr、PIE、respond.js 等等。
selectivizr
selectivizr 是一个非常优秀的Javascript工具,它可以让IE6-8浏览器支持CSS3的伪类选择器和属性选择器等。
selectivizr的使用非常简单,但是并不能直接使用,需要在页面的
标签中,先加载如jQuery、dojo、prototype、mootools等诸多流行的javascript库中的任意一个。然后,再使用IE条件注释,让IE6-8版本加载 selectivizr 脚本,剩下的工作就交给 selectivizr 来完成:
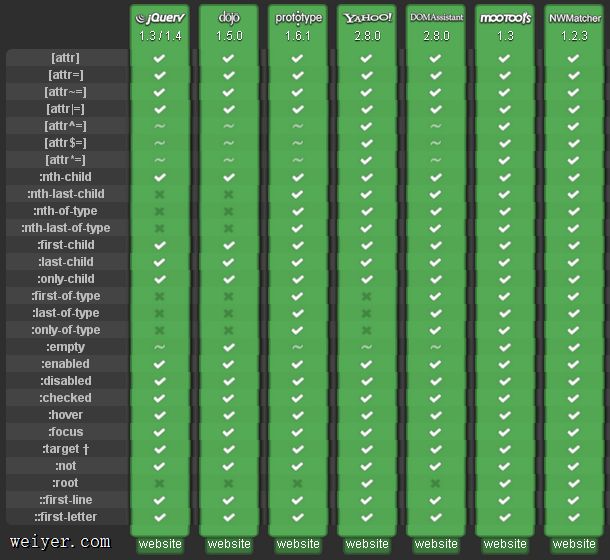
其中,JS library 是你要使用的javascript库,selectivizr会自动检测最佳的javascript库,如果你没有使用任何 javascript 库,则伪类选择器和属性选择器等就不起作用。使用不同的库,所能支持的选择器如图 10?1 所示:

图10-1 selectivizr支持的库和选择器
需要注意的是,selectivizr只解析使用
标签引入或使用 @import 导入的外部样式表,而不解析在
































