核心提示:Specificity考量1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title多样式规则作用于同一元素/titlestyle type=te...
Specificity考量
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多样式规则作用于同一元素</title>
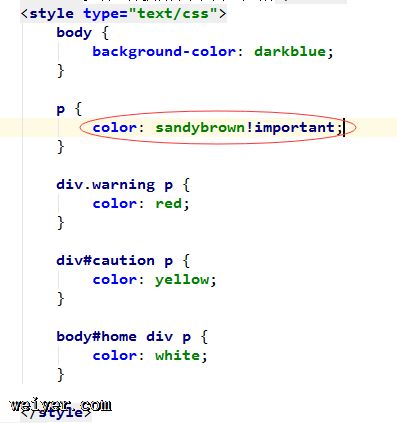
<style type="text/css">
body {
background-color: darkblue;
}
p {
color: sandybrown;
}
p.warning p {
color: red;
}
p#caution p {
color: yellow;
}
body#home p p {
color: white;
}
</style>
</head>
<body id="home">
<p class="warning">
<p>天长地久</p>
</p>
<p id="caution">
<p>永不放弃</p>
</p>
</body>
</html>
2、分析

因此,p的颜色最终是white。
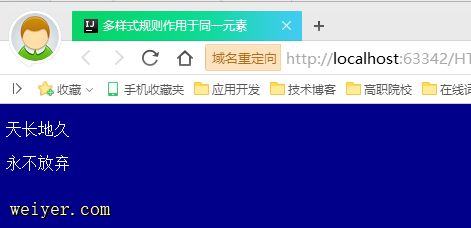
3、运行效果

不同样式规则作用于同一元素的层叠顺序:
weight(!important) --> origin (author>user>browser)-->specificity-->source order

这样,最终p元素的颜色不会是white,而是sandybrown。

在属性值后加了!important,表明该属性值不能被overriden。
































