核心提示:echarts实现柱状图之附图option配置教程option = { title : { text: 我的商机TOP(10), textStyle:{ fontWeight...
echarts实现柱状图之附图option配置教程
option = {
title : {
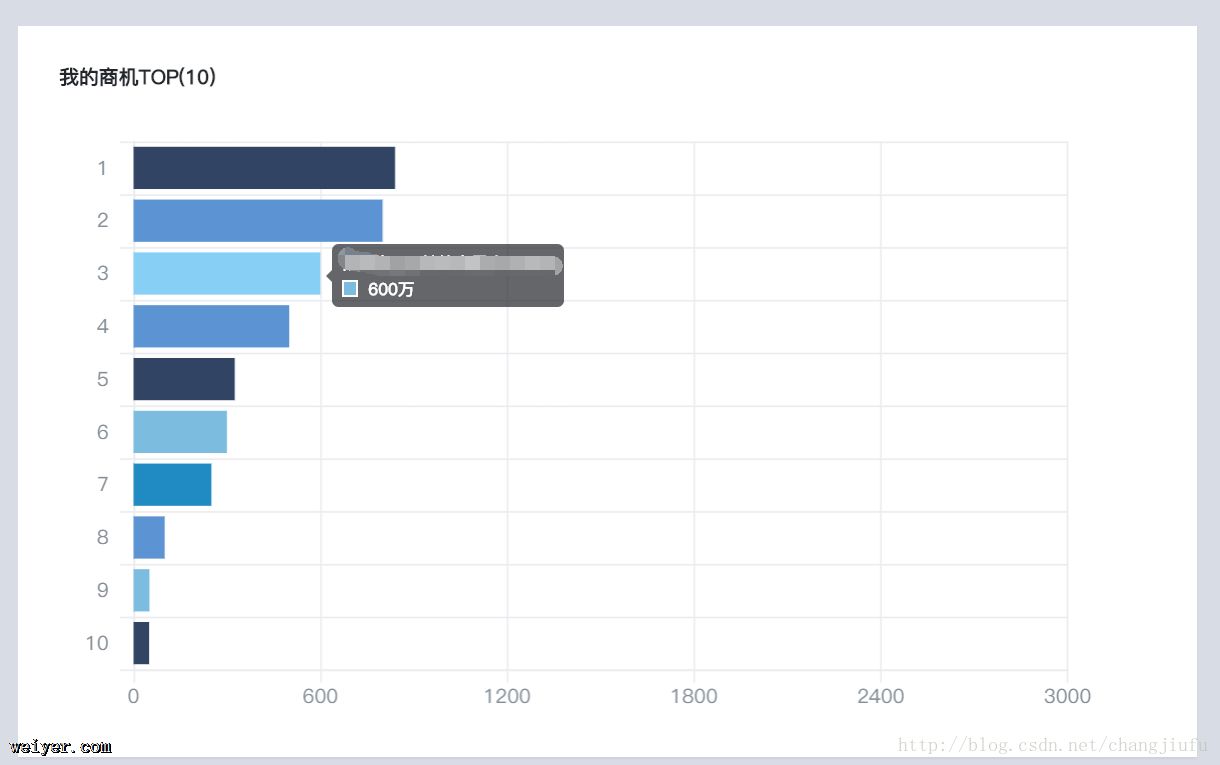
text: '我的商机TOP(10)',
textStyle:{
fontWeight:'bold',
color: '#22252A',
fontSize:12,
fontFamily:'PingFangSC-Medium',
lineHeight:12
}
},
grid:
{
left:50,
top:50,
right:0,
width:'87%',
height:320,
},
tooltip : {
trigger: 'item',
backgroundColor:'transparent',
borderColor:'#BFC2C5',
borderWidth:0,
textStyle:{
color: '#22252A',
}
},
//全局字体样式
textStyle:{
fontFamily: 'PingFangSC-Medium',
fontSize: 12,
color: '#858E96',
lineHeight: 12
},
xAxis : [
{
type : 'value',
// scale:true,
interval:600,
min:0,
max:3000,
//坐标轴刻度设置
axisLabel:{
margin:10,
//格式化x轴数值
formatter:function(value){
return value;
}
},
axisLine:{
lineStyle:{
color:'#EAECEF',
}
},
//x坐标轴下刻度
axisTick:{
length:8,
lineStyle:{
color:'#EAECEF'
}
},
//x坐标下数据点的位置设置
splitLine:{
lineStyle:{
color:['#EAECEF'],
}
},
}
],
yAxis : [
{
type : 'category',
//坐标轴刻度设置
axisLabel:{
margin:15
},
//轴线设置
axisLine:{
lineStyle:{
color:'#EAECEF'
}
},
//x坐标轴下刻度
axisTick:{
length:8,
lineStyle:{
color:'#EAECEF'
}
},
//y坐标下数据点的位置设置
//网格线
splitLine:{
show:true,
lineStyle:{
color:['#EAECEF'],
}
},
data : ['10','9','8','7','6','5','4','3','2','1']
}
],
series : [
{
type:'bar',
itemStyle: {
//通常情况下:
normal:{
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params){
var colorList = ['#324463','#7CBDDF','#5B93D3','#208BC2','#7CBDDF','#324463','#5B93D3','#7CBDDF','#5B93D3','#324463'];
return colorList[params.dataIndex];
}
},
},
data:data,
tooltip:{
position:function(p,dom,rect,size){ //其中p为当前鼠标的位置
return [size.width+50, size.y-5];
},
formatter : function (prams){
return tipFormatter(prams);
},
padding:0,
textStyle:{
fontWeight:'bold',
fontFamily: 'PingFangSC-Medium',
fontSize: 12,
color: '#22252A',
lineHeight: 12
}
}
},
]
};
如果想实现这样的效果,请修改对应的配置项,我的数据是从后台动态获取的