CSS3基础(002_边框图)
2016/11/3 9:49:14
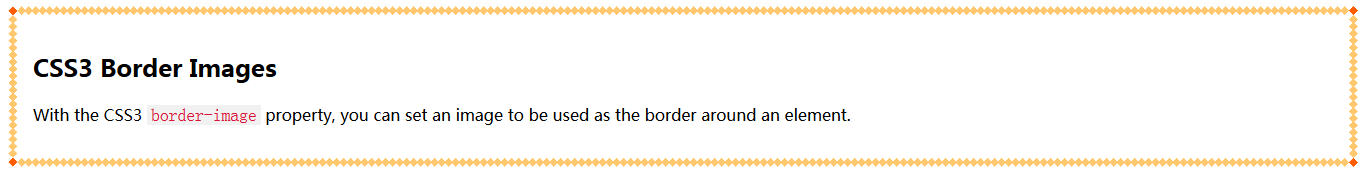
CSS3 边框图(CSS3 Border Images) !DOCTYPE htmlhtmlheadstyle#border_image_top {-moz-border-bott...
CSS3 边框图(CSS3 Border Images) !DOCTYPE htmlhtmlheadstyle#border_image_top {-moz-border-bott...
Web百度地图显示多个标注点
2016/11/2 9:21:00
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DT...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DT...
javascript基本概念之操作符、语句、函数
2016/11/2 9:20:00
一元操作符只能操作一个值的操作符叫做一元操作符。递增和递减操作符前置型var age = 29;++age;alert(age); //30var age2 = 29;--...
一元操作符只能操作一个值的操作符叫做一元操作符。递增和递减操作符前置型var age = 29;++age;alert(age); //30var age2 = 29;--...
JavaWeb:JavaMail
2016/11/2 9:20:00
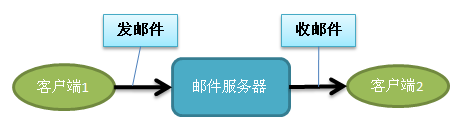
邮件协议1、收发邮件发邮件大家都会吧!发邮件是从客户端把邮件发送到邮件服务器,收邮件是把邮件服务器的邮件下载到客户端。 我们在163、126、QQ、sohu、sina等网站注册的E...
邮件协议1、收发邮件发邮件大家都会吧!发邮件是从客户端把邮件发送到邮件服务器,收邮件是把邮件服务器的邮件下载到客户端。 我们在163、126、QQ、sohu、sina等网站注册的E...
基于SpringMVC+Bootstrap+DataTables实现表格服务端分页、模糊查询
2016/10/29 9:20:02
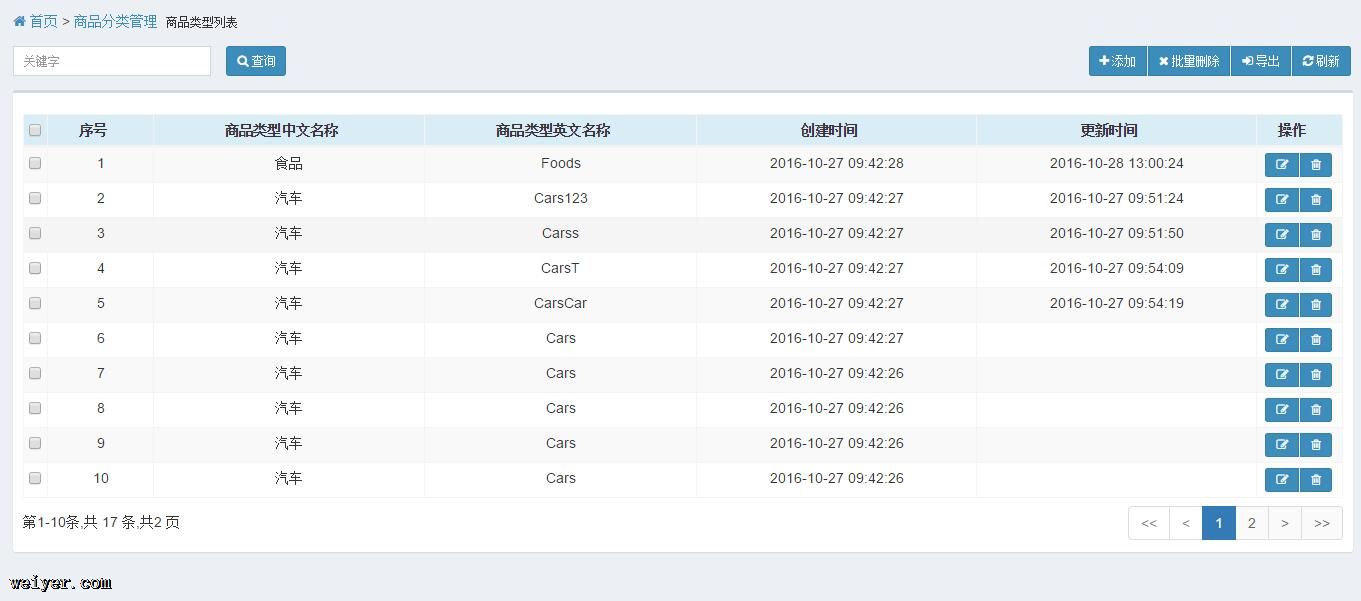
前言基于SpringMVC+Bootstrap+DataTables实现数据表格服务端分页、模糊查询(非DataTables Search),页面异步刷新。效果DataTable表...
前言基于SpringMVC+Bootstrap+DataTables实现数据表格服务端分页、模糊查询(非DataTables Search),页面异步刷新。效果DataTable表...
CSS基础(021_提示框)
2016/10/29 9:20:01
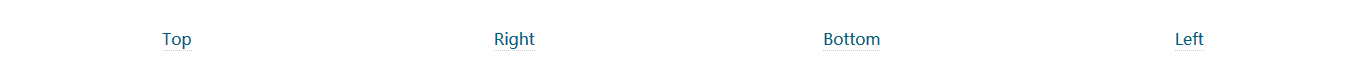
CSS 提示框使用 CSS 创建提示框。演示:提示框示例当用户移动鼠标指针至元素之上的时候,提示框经常用以对相关内容指定额外信息: !DOCTYPE htmlhtmlheadsty...
CSS 提示框使用 CSS 创建提示框。演示:提示框示例当用户移动鼠标指针至元素之上的时候,提示框经常用以对相关内容指定额外信息: !DOCTYPE htmlhtmlheadsty...
CSS基础(020_下拉式菜单)
2016/10/29 9:19:29
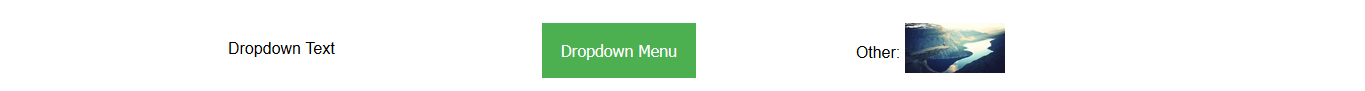
CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬停、下拉式菜单。演示:下拉式菜单示例移动鼠标至以下示例: !DOCTYPE htmlhtml lang=en-...
CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬停、下拉式菜单。演示:下拉式菜单示例移动鼠标至以下示例: !DOCTYPE htmlhtml lang=en-...
CSS伪类的实例
2016/10/28 9:38:00
既然说到伪类,这里就用足够的代码给表现一下他们的神奇用法。从简单到复杂,可以清晰的看清到伪类的诸多使用方法,对于有些功能近似的就取其一举例了::first-letter为第一个字添...
既然说到伪类,这里就用足够的代码给表现一下他们的神奇用法。从简单到复杂,可以清晰的看清到伪类的诸多使用方法,对于有些功能近似的就取其一举例了::first-letter为第一个字添...
跨域解决方案大全
2016/10/28 9:38:00
什么是跨域注:本文完整示例地址先来说一个概念就是同源,同源指的是协议,端口,域名全部相同。 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安...
什么是跨域注:本文完整示例地址先来说一个概念就是同源,同源指的是协议,端口,域名全部相同。 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安...
jquery.dataTables表格列动态显示隐藏(加工)checkbox刷新保持不变
2016/10/28 9:38:00
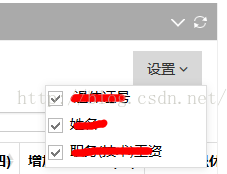
这篇博客参考这位大神的: jquery.dataTables表格列动态显示隐藏封装(二).这篇博客呢,有一个缺陷是只能点击左边的复选框才能改变显示与隐藏,我修改了他的逻辑:项目中使...
这篇博客参考这位大神的: jquery.dataTables表格列动态显示隐藏封装(二).这篇博客呢,有一个缺陷是只能点击左边的复选框才能改变显示与隐藏,我修改了他的逻辑:项目中使...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1