javawebApp异步上传图片
2016/11/7 9:58:00
本文包含以下几个问题:1.图片上传;2.图片上传预览;3.上传图片更改地址异步添加到数据库;主要内容本示例主要采用纯HTML前端和JavaScript代码作工具,查询有关demo其...
本文包含以下几个问题:1.图片上传;2.图片上传预览;3.上传图片更改地址异步添加到数据库;主要内容本示例主要采用纯HTML前端和JavaScript代码作工具,查询有关demo其...
(十二)ArcGISAPIForjavascript之编辑服务器端图层
2016/11/7 9:58:00
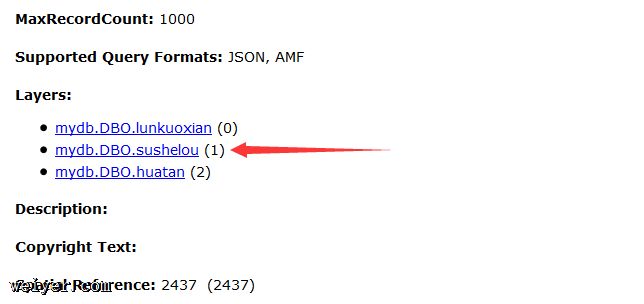
1.引言在现实需求中,我们不仅仅需要编辑客户端图层,也有可能去编辑服务器端图层,要想编辑服务器端的图层,必须要将地图发布为:要素服务。如何发布要素服务请看:ArcGIS Serve...
1.引言在现实需求中,我们不仅仅需要编辑客户端图层,也有可能去编辑服务器端图层,要想编辑服务器端的图层,必须要将地图发布为:要素服务。如何发布要素服务请看:ArcGIS Serve...
(十三)ArcGISAPIForjavascript之网络分析
2016/11/7 9:58:00
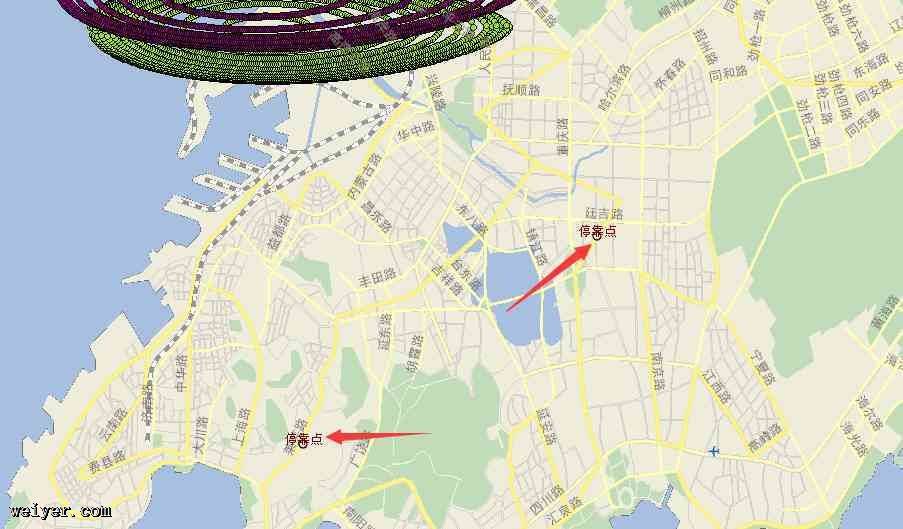
1.引言在WebGIS中网络分析一直是比较常用的功能,比如:路径分析,服务点分析等等,在WebGIS中想要实现相应的功能需要将我们的服务发布为网络服务。在此篇博文中以路径分析为例,...
1.引言在WebGIS中网络分析一直是比较常用的功能,比如:路径分析,服务点分析等等,在WebGIS中想要实现相应的功能需要将我们的服务发布为网络服务。在此篇博文中以路径分析为例,...
Node.js应用–––爬取pixiv上的高分图片
2016/11/7 9:58:00
对ACG有了解的朋友们应该都熟悉有名的P站,P站的特点就是有大量的精美二次元图片,但P站连个搜索功能都不开放给非付费用户,遂有了这个项目,有兴趣可以移步PHelper-Github...
对ACG有了解的朋友们应该都熟悉有名的P站,P站的特点就是有大量的精美二次元图片,但P站连个搜索功能都不开放给非付费用户,遂有了这个项目,有兴趣可以移步PHelper-Github...
常用工具页面
2016/11/7 9:58:00
最近做项目的时候遇到很多繁琐的小case,主要是国际化这块,于是整理了一个工具页面。页面主要功能:HTMLT编码,Unicode编码,简繁体转换,URL编/解码。仅仅是一个html...
最近做项目的时候遇到很多繁琐的小case,主要是国际化这块,于是整理了一个工具页面。页面主要功能:HTMLT编码,Unicode编码,简繁体转换,URL编/解码。仅仅是一个html...
X265:HM_15.0量化部分代码理解
2016/11/4 9:49:00
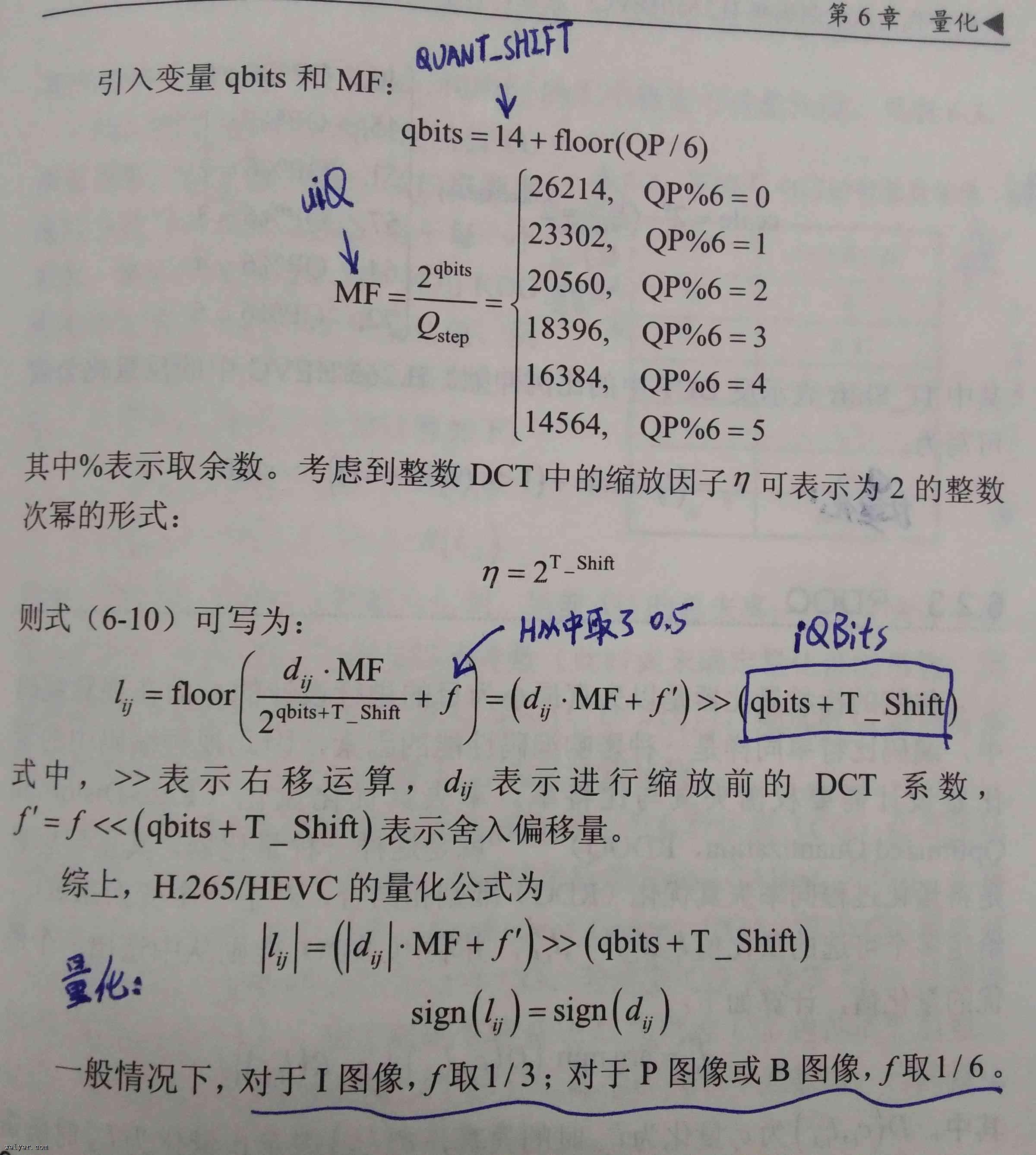
最近刚接触X265,由于需要在265的量化部分进行一定的研究,因此最近把HM的量化部分代码仔细看了一遍,现在对HM中的量化部分有了一定的理解,将自己的理解写在了注释中,贴出来献丑一...
最近刚接触X265,由于需要在265的量化部分进行一定的研究,因此最近把HM的量化部分代码仔细看了一遍,现在对HM中的量化部分有了一定的理解,将自己的理解写在了注释中,贴出来献丑一...
XML相关案例(无广告视频)
2016/11/4 9:48:00
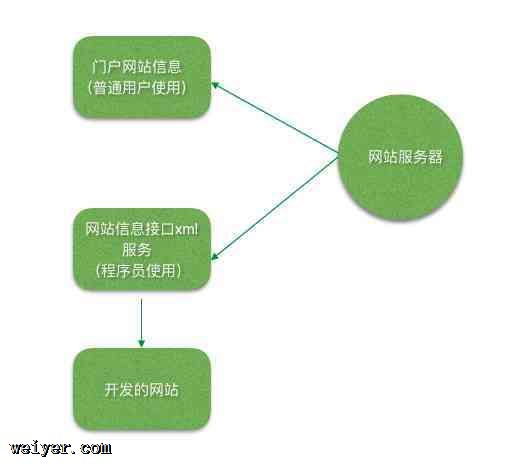
注册及获得视频接口信息1. 通过传统字符串截取方式 具体操作步骤:(1)在open.tudou.com注册成为会员(2)创建应用 (3)获得应用的App Key (4)打开开发文档...
注册及获得视频接口信息1. 通过传统字符串截取方式 具体操作步骤:(1)在open.tudou.com注册成为会员(2)创建应用 (3)获得应用的App Key (4)打开开发文档...
H5元素周期表
2016/11/4 9:48:00
还记得化学上的元素周期表么,现在是前端时代了呢,咱给来了H5周期表学学HTML5吧~~先看一下效果喽,还是比较方便的哦~~ 吼吼来共享一下代码吧~~!DOCTYPE htmlhtm...
还记得化学上的元素周期表么,现在是前端时代了呢,咱给来了H5周期表学学HTML5吧~~先看一下效果喽,还是比较方便的哦~~ 吼吼来共享一下代码吧~~!DOCTYPE htmlhtm...
DOM对XML的解析处理
2016/11/4 9:48:00
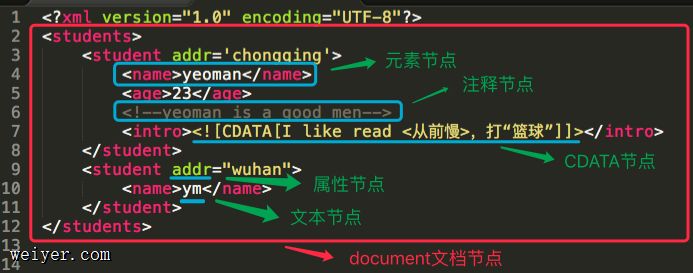
DOM(Document Object Model):文档对象模型。核心思想是:把 xml文件看作是一个对象模型,然后通过对象的方式来操作 xml 文件。xml本身有许多节点:元素...
DOM(Document Object Model):文档对象模型。核心思想是:把 xml文件看作是一个对象模型,然后通过对象的方式来操作 xml 文件。xml本身有许多节点:元素...
学生信息管理系统SSH框架使用及范型使用
2016/11/4 9:48:00
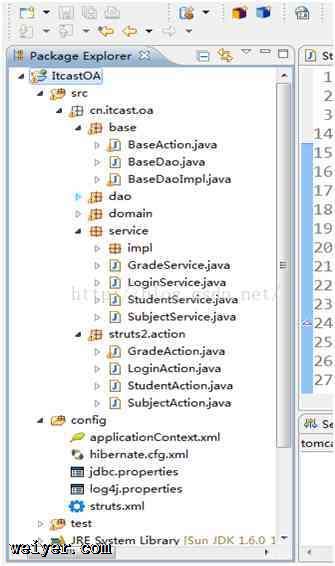
一.框架结构1.程序是jdk1.6的,oracle11g数据库,myeclipse10.2.传统的ssh框架分七层分别是entity,action,service,serviceI...
一.框架结构1.程序是jdk1.6的,oracle11g数据库,myeclipse10.2.传统的ssh框架分七层分别是entity,action,service,serviceI...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1

%>/shequ/images/index.png)