java基础学习笔记5
2016/11/10 10:01:00
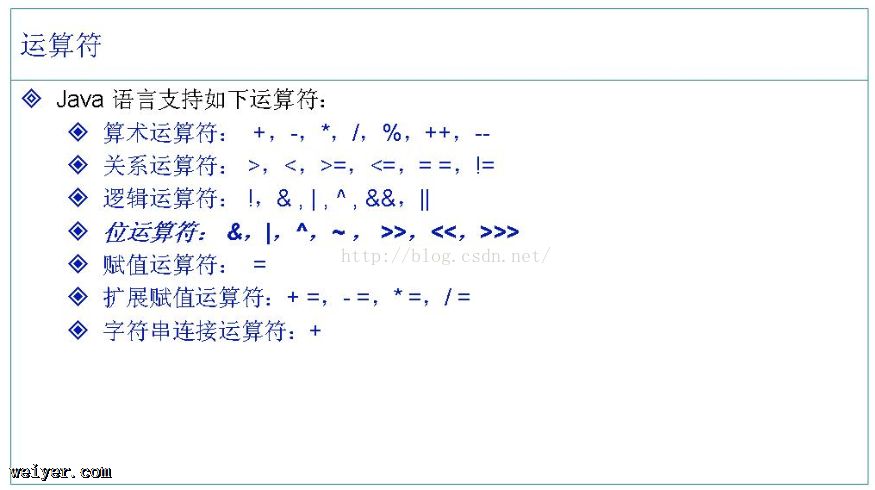
认识了解运算符、逻辑运算、表达式、if else语句、for/while/do while等循环语句,递归运算package java基础;public class TestSwi...
认识了解运算符、逻辑运算、表达式、if else语句、for/while/do while等循环语句,递归运算package java基础;public class TestSwi...
【微信小程序开发?系列文章二】视图层
2016/11/10 10:01:00
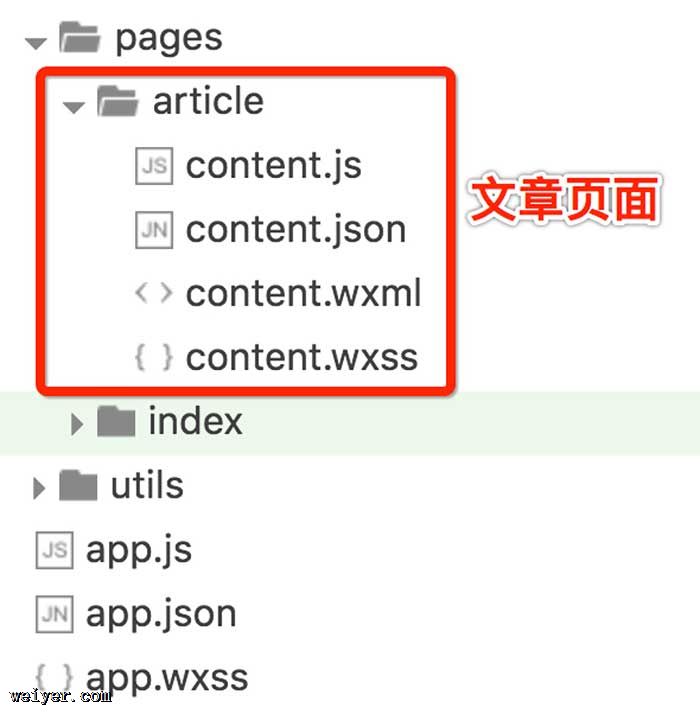
上一篇中介绍过App这个函数,用来注册和建立整个app的基础主程序。这一篇中要介绍另一个函数:Page,页面就是用它来创建的。 本文以一个小例子为线索来讲解。1、页面文件App跟P...
上一篇中介绍过App这个函数,用来注册和建立整个app的基础主程序。这一篇中要介绍另一个函数:Page,页面就是用它来创建的。 本文以一个小例子为线索来讲解。1、页面文件App跟P...
【微信小程序开发?系列文章五】主界面
2016/11/10 10:01:00
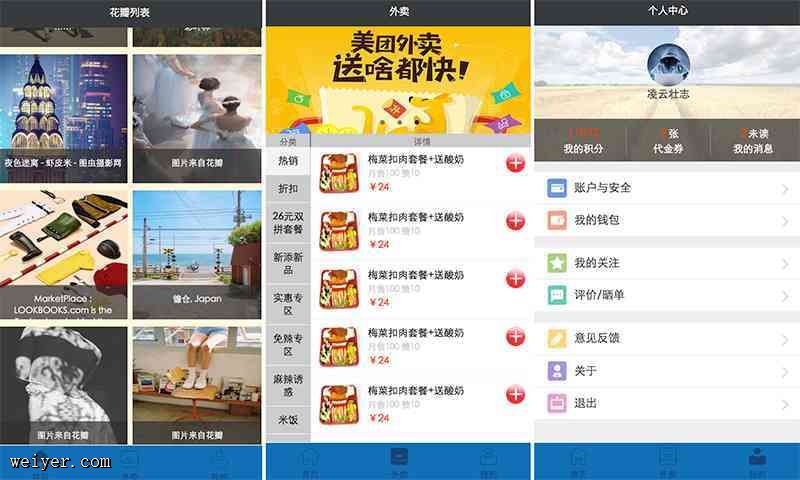
我们之前的demo中,页面都是很简单的一个主页面的结构。没有底部菜单,没在意页面的结构。而我们平时接触的app都有各种各样的页面交织组合在一起,所以这一篇文章中,我们开始来关注我们...
我们之前的demo中,页面都是很简单的一个主页面的结构。没有底部菜单,没在意页面的结构。而我们平时接触的app都有各种各样的页面交织组合在一起,所以这一篇文章中,我们开始来关注我们...
【微信小程序开发?系列文章七】websocket
2016/11/10 10:01:00
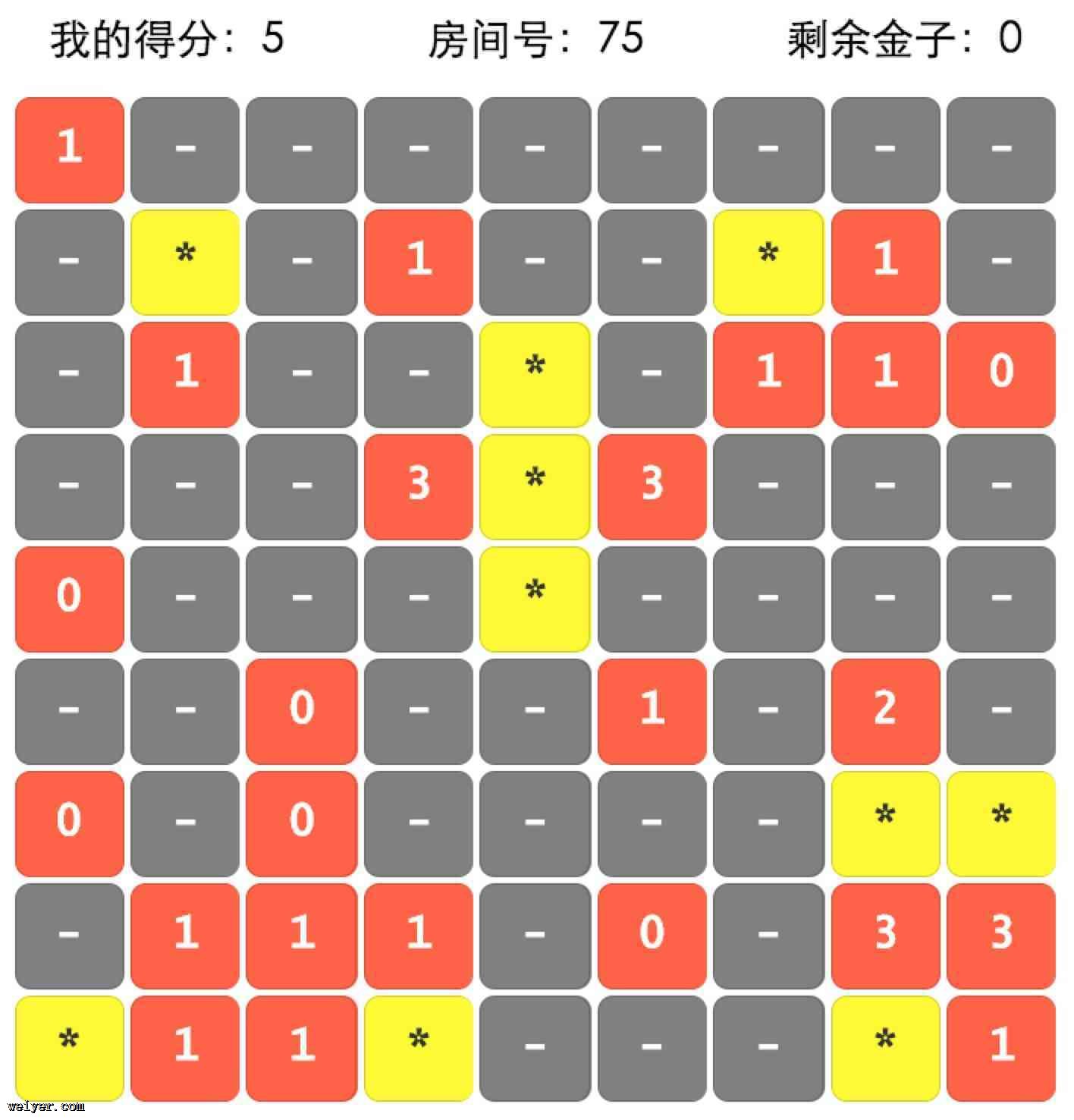
为什么需要websocket?传统的实时交互的游戏,或服务器主动发送消息的行为(如推送服务),如果想做在微信上,可能你会使用轮询的方式进行,不过这太消耗资源,大量的请求也加重了服务...
为什么需要websocket?传统的实时交互的游戏,或服务器主动发送消息的行为(如推送服务),如果想做在微信上,可能你会使用轮询的方式进行,不过这太消耗资源,大量的请求也加重了服务...
jQuery基础(四、动画)
2016/11/10 10:01:00
元素隐藏和显示1、jQuery中隐藏元素的hide方法在js中,让页面上的元素不可见,一般修改元素的样式display为none属性,但是通过css修改的是静态的布局,然而在代码执...
元素隐藏和显示1、jQuery中隐藏元素的hide方法在js中,让页面上的元素不可见,一般修改元素的样式display为none属性,但是通过css修改的是静态的布局,然而在代码执...
Angular-xeditable插件
2016/11/10 10:01:00
xeditable是什么呢,是一款对表格操作的插件,省去了我们自己去写ng-model去双向绑定数据,当然这只是其中的一点而已,来让我们看看它的神奇吧当然他也依赖一些库,类似于Bo...
xeditable是什么呢,是一款对表格操作的插件,省去了我们自己去写ng-model去双向绑定数据,当然这只是其中的一点而已,来让我们看看它的神奇吧当然他也依赖一些库,类似于Bo...
javascript之BOM
2016/11/10 10:01:00
ECMAScript 是 JavaScript 的核心,但如果要在 Web 中使用 javascript,那么 BOM(浏览器对象模型)则无疑才是真正的核心。BOM 提供了...
ECMAScript 是 JavaScript 的核心,但如果要在 Web 中使用 javascript,那么 BOM(浏览器对象模型)则无疑才是真正的核心。BOM 提供了...
Asp.net中利用NPOI做Excel导出功能
2016/11/9 10:01:00
我们先来分析分析要制作Excel导出功能的思路从功能上1.导出全部导出全部没有条件2.导出部分导出部分是特殊的导出全部,就是加条件进行筛选步骤一我们做Excel功能肯定要用到NPO...
我们先来分析分析要制作Excel导出功能的思路从功能上1.导出全部导出全部没有条件2.导出部分导出部分是特殊的导出全部,就是加条件进行筛选步骤一我们做Excel功能肯定要用到NPO...
[JS]笔记18_AJAX2_iframe元素&AJAX跨域&JSONP跨域
2016/11/9 10:01:00
1、iframe元素1. iframe元素会创建包含另外一个文档的内联框架常用属性:frameborder属性规定是否显示框架周围的边框 值:0/1src属性规定要显示的文档的UR...
1、iframe元素1. iframe元素会创建包含另外一个文档的内联框架常用属性:frameborder属性规定是否显示框架周围的边框 值:0/1src属性规定要显示的文档的UR...
从最新的技术趋势看前端的未来
2016/11/9 10:01:00
前端在可见的未来在那篇《最流行的编程语言JavaScript能做什么?》的文章里,我们看到了javascript在各个领域的应用。在这一期里,仍然有很多亮点(new): V...
前端在可见的未来在那篇《最流行的编程语言JavaScript能做什么?》的文章里,我们看到了javascript在各个领域的应用。在这一期里,仍然有很多亮点(new): V...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1







![[JS]笔记18_AJAX2_iframe元素&AJAX跨域&JSONP跨域](uploadfile/2016/1109/20161109103125549.jpg)
