上一篇中介绍过App这个函数,用来注册和建立整个app的基础主程序。
这一篇中要介绍另一个函数:Page,页面就是用它来创建的。 本文以一个小例子为线索来讲解。
1、页面文件
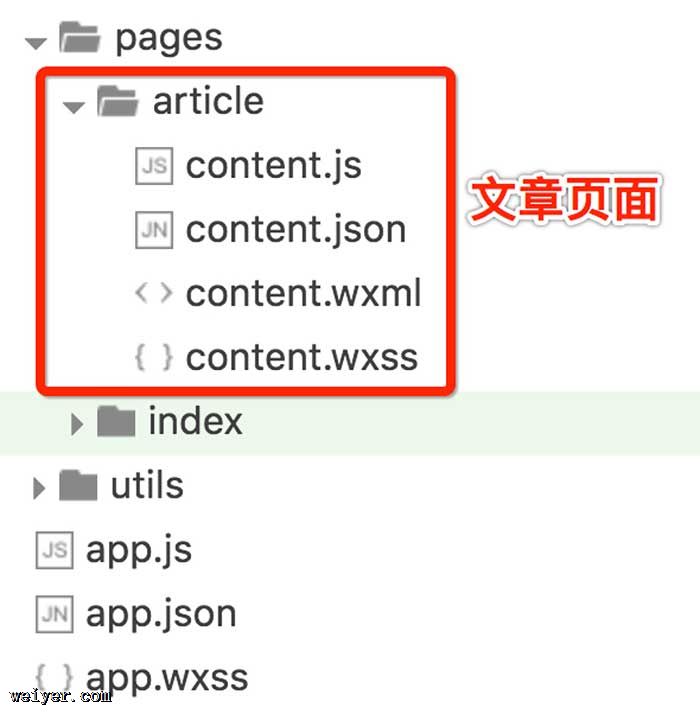
App跟Page的关系是,App在整个小程序中只能有一个,唯一的一个。但这个小程序中可以有多个页面,就是多个Page,这些页面相关的文件都放在根目录下的pages目录,每个页面主要由四类文件组成,分另以页面名命名,但不同的后缀的文件:xxx.js / xxx.wxml / xxx.wxss / xxx.json,如下图:

这个代码目录结构是我们这篇文章中要讲的一个小例子,pages/article 下面放的是文章相关的页面。文件夹article的名字你可以随便写,只要自己觉得目录结构合理就行,但同一个页面的四类文件,一定要用同一个名字,程序是通过这个名字来找到这个页面对应的各个相关文件的。这四个文件除了wxml之外都可以不是必须的,至少要有个wxml,想想就知道了,没有view层的代码哪知道页面要长什么样?js可以没有,就少些行为、数据、逻辑而已;wxss文件也可以没有,页面长得丑而已;json文件更可以没有(这个文件一般都没有),它的定义字段跟全局的app.json文件是一样的,它的作用是定义这页面的一些属性或者说配置,以覆盖全局定义的相关的属性。
文件夹的层次结构可以随便定义,甚至你想放到根目录其实都是可以的,只是同个页面相关文件要同名,且放同个目录。那么问题来了,程序怎么知道你的页面都放哪呢?
可能有读者已经回想起第一篇文章中讲到的 app.json 这个配置文件了。其中有一个pages的属性,它用来声明这个程序中到底有哪些页面的:
{
"pages":[
"pages/index/index",
"pages/article/content"
],
...
}
2、例子简介
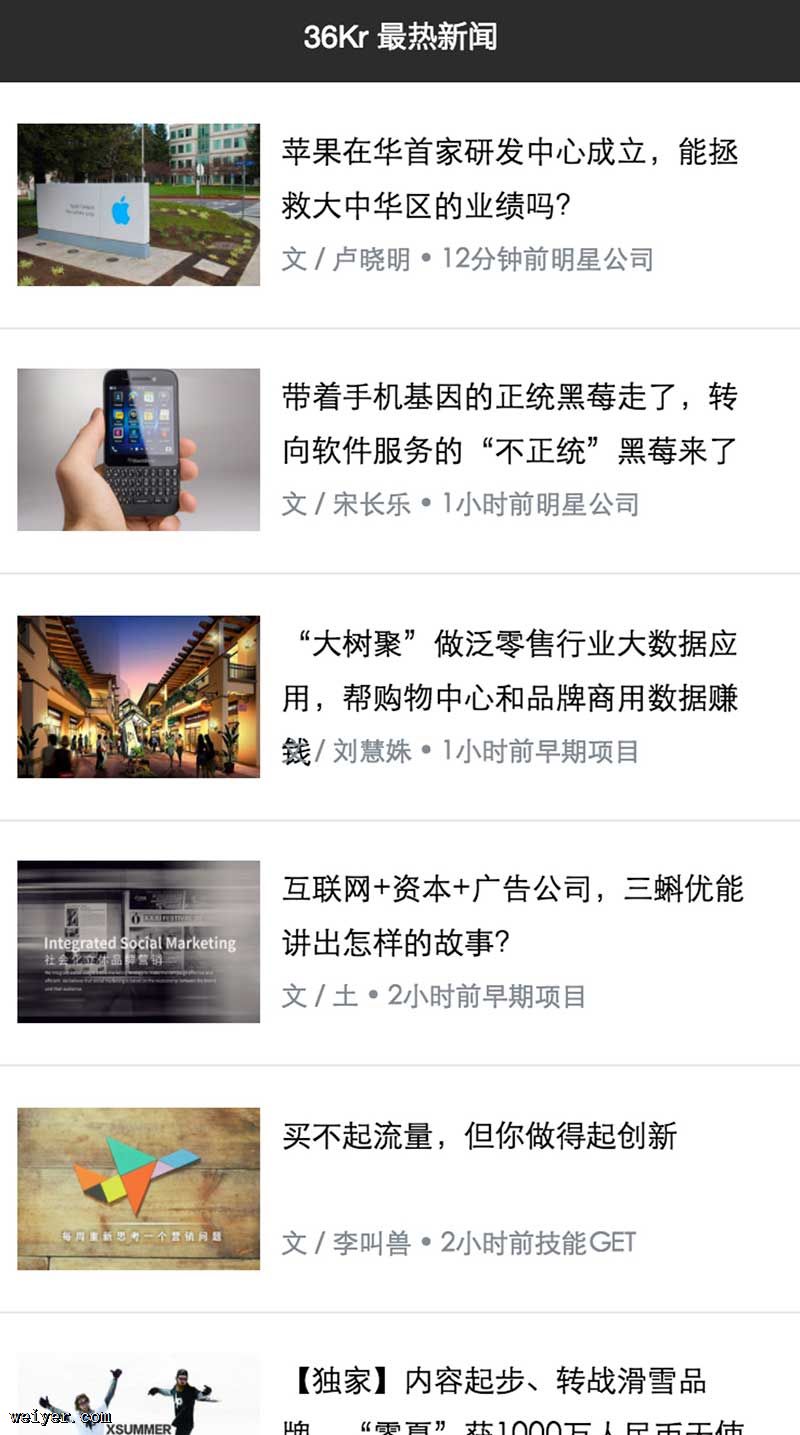
下面我们先来总体分析一下这个小例子。上图:

借用36Kr网站的内容来做个很简单的小程序,新闻列表,点击查看内容。代码放在:https://github.com/jsongo/weapp-tutorial-2这里。
本章的内容写死了数据,下一篇文章中我们会来介绍如何发起网络请求去取数据。
3、wxml代码分析
(1)相关组件
首先,这里会涉及到三种文件:wxml / wxss 和 js。index.wxml代码:

{{item.title}} 文 / {{item.author}} ? {{item.time}} {{item.category}}
view元素就相当于HTML中的
元素。重点介绍一下scroll-view组件,点击查看官网文档。它用来定义一个可滚动的视图区域,相当于ios开发中的UIScrollView。里面的内容如果超过这个区域的宽或高时,就会出现滚动条。上面定义的class为scroll-view-item的view就是一个36Kr的新闻项,一条新闻,布局很直观,左侧一个image,右侧一个新闻标题的 标签,用来包裹文本内容。 (2)数据绑定 data字段,用来定义当前页面的所有的数据,可以理解为数据层,刚刚的wxml是view层,而Page({…})里的其它地方就是逻辑层。一个完整的MVC模型就很好理解了。 wxml里有个语法:wx:for,它会解析后面news这个数组,循环,一个个取出数据,并赋给item变量,里面就可以通过{{item.xxx}}来引用这些数据了。所以代码写起来非常简洁。类似wx:for的还有wx:if等等,wx:if用来定义一个条件判断,如果成立,就会解析当前标签及其子标签。{{…}}这里面除了以上提到的用法外,还可以做四则运算、三目运算、逻辑大小判断、字符串相加等,甚至可以定义成一个json对象,如:{{a: 1, b: 2}}。还可以使用es6的语法,如{{...myJson}} ,用…把myJson这个对象解包展开平铺到这个地方。相关的官方文档。 有wx:if,那就应该有wx:else了。这里给个官方的例子,看下就明白了: 文档除了介绍if之外,还讲了另一个类似功能的 hidden,使用: (3)事件绑定 列表中每个item都有一个事件的绑定,catchtap="bindItemTap",绑定在用户点击时做页面的切换。 组件的事件有很多种,每个组件都有自己定义的组件,如有input事件,就是图片元素,相当于HTML中的
标签。scroll-view有一些属性,重点介绍几个,它默认是不允许滚动的,用scroll-x来设置横向滚动(默认false),scroll-y设置竖直滚动(默认false)。bindscrolltoupper,这个属性用来设置滚动到顶部/左边时,触发 scrolltoupper 事件,用这个来做刷新。bindscrolltolower用来设置滚动到底部/右边时,触发 scrolltolower 事件,可以用来做加载更多的操作。本例子中没有用到这两个,不过加到代码中用来做使用说明。bindscroll用来绑定滚动时触发,这个可以用来做用户手势的判断等。其它属性,读者可以参数官方文档。
数据绑定,在wxml文件里通过{{…}} 两层大括号来定义,里面的内容会被解析成js代码,并把相关的变量绑定到相应的地方。
下面介绍下数据绑定。wxml代码就上面这么短,没有其它了,那它怎么做出整个完整的滚动列表这么多内容的?其实列表数据就定义在js文件里面:
Page({
data: { // 当前页面的数据定义在这里
news: [
{
id: 1,
title: '苹果在华首家研发中心成立,能拯救大中华区的业绩吗?',
author: '卢晓明',
time: '12分钟前',
img: 'https://pic.36krcnd.com/avatar/201609/29013641/t87v7fekz7c3najy.jpg!feature',
category: '明星公司'
}
]
},
...
})
































