CSS选择器
2016/11/21 9:26:09
CSS选择器,主要是用来确定html的树形结构中的DOM元素节点。主要分为三部分:一、基本选择器选择器类型功能描述*通配选择器选择文档中所有的html元素E元素选择器选择指定的类型...
CSS选择器,主要是用来确定html的树形结构中的DOM元素节点。主要分为三部分:一、基本选择器选择器类型功能描述*通配选择器选择文档中所有的html元素E元素选择器选择指定的类型...
CSS基础(020_下拉式菜单)
2016/11/21 9:26:01
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
EasyUI插件使用(二)
2016/11/21 9:25:00
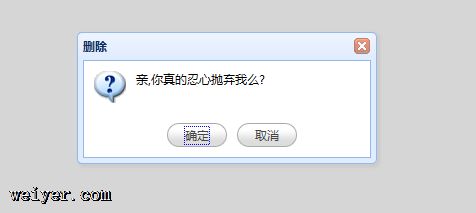
一丶jQuery easyUI messager的使用方式1.alert方法$.messager.alert(title, msg, fn):显示一个确认消息窗口,可以取消按钮。参...
一丶jQuery easyUI messager的使用方式1.alert方法$.messager.alert(title, msg, fn):显示一个确认消息窗口,可以取消按钮。参...
HTML标签全称
2016/11/21 9:24:44
a href=#a 超级链接(anchor)/aabbr title=abbreviation的简写abbr 简写的(abbreviation)/abbracronym title...
a href=#a 超级链接(anchor)/aabbr title=abbreviation的简写abbr 简写的(abbreviation)/abbracronym title...
*form表单中的label标签(unkown)
2016/11/21 9:24:38
伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如...
伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如...
request.getCookies()得不到设置的cookie,浏览器里却存在
2016/11/15 9:25:51
request.getCookies()得不到设置的cookie,浏览器里却存在:在写商品浏览记录的时候。我写了这些代码 Cookie[] cookies = request.ge...
request.getCookies()得不到设置的cookie,浏览器里却存在:在写商品浏览记录的时候。我写了这些代码 Cookie[] cookies = request.ge...
div模拟的下拉框
2016/11/11 9:28:17
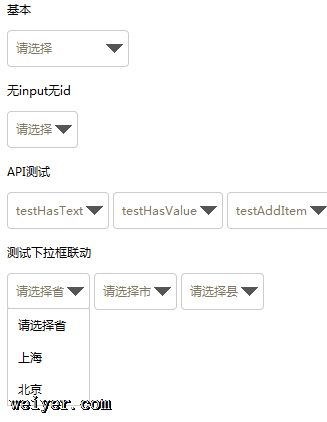
浏览中原生的下拉框太简陋,达不到设计效果是常有的事,所以做个模拟下拉框的模块是很有必要的。以后项目中可以拿来即用。网上是有很多各种功能的插件,但作为一个今后从事web前端工作的我来...
浏览中原生的下拉框太简陋,达不到设计效果是常有的事,所以做个模拟下拉框的模块是很有必要的。以后项目中可以拿来即用。网上是有很多各种功能的插件,但作为一个今后从事web前端工作的我来...
krpanoVR模式(中文汉化版)
2016/11/11 9:28:08
krpano 1.19支持了Web VR功能,允许以VR的方式查看全景图,配合上VR设备可以实现VR效果。 在VR方式查看时,可以对VR进行设置,界面如下 可以发现设置界面为全英文...
krpano 1.19支持了Web VR功能,允许以VR的方式查看全景图,配合上VR设备可以实现VR效果。 在VR方式查看时,可以对VR进行设置,界面如下 可以发现设置界面为全英文...
Beetl学习总结(4)——Web集成
2016/11/10 10:01:00
4.1. Web提供的全局变量Web集成模块向模板提供web标准的变量,做如下说明request 中的所有attribute.在模板中可以直接通过attribute name 来引...
4.1. Web提供的全局变量Web集成模块向模板提供web标准的变量,做如下说明request 中的所有attribute.在模板中可以直接通过attribute name 来引...
【微信小程序开发?系列文章一】入门
2016/11/10 10:01:00
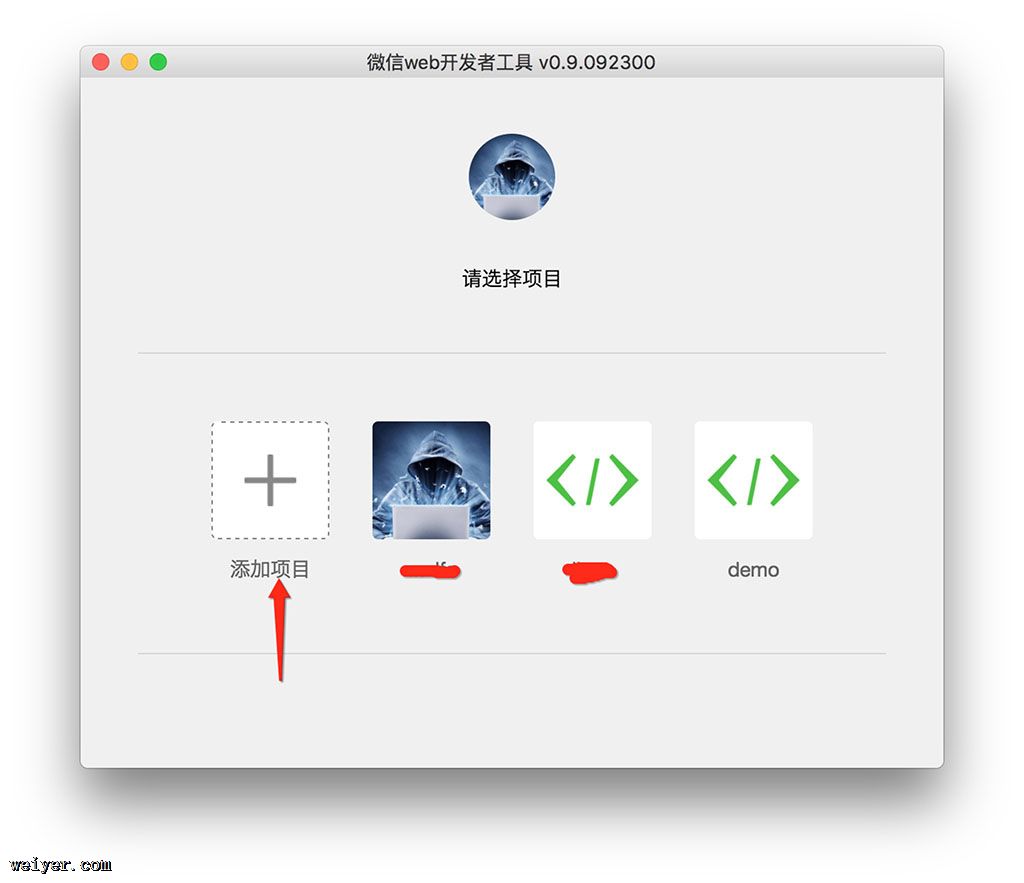
一、开发工具1、开发工具其实是用js开发的。(目前版本:0.9.092300)很多人可能不知道js还能开发窗口应用。有兴趣的读者可以先了解下Electron,用nodejs写桌面应...
一、开发工具1、开发工具其实是用js开发的。(目前版本:0.9.092300)很多人可能不知道js还能开发窗口应用。有兴趣的读者可以先了解下Electron,用nodejs写桌面应...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1