一丶jQuery easyUI messager的使用方式
1.alert方法
$.messager.alert(title, msg, fn):显示一个确认消息窗口,可以取消按钮。
参数:
title: 标题文本显示在标题面板。
msg: 消息文本显示。
fn(b): 回调函数,当用户单击Ok按钮,通过true函数,否则通过false来它。
例子:
<script type="text/javascript">
$(function() {
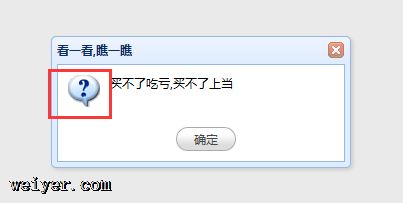
$.messager.alert("看一看,瞧一瞧","买不了吃亏,买不了上当","question");
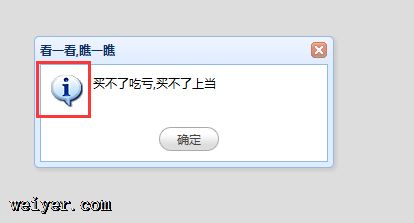
$.messager.alert("看一看,瞧一瞧","买不了吃亏,买不了上当","info");
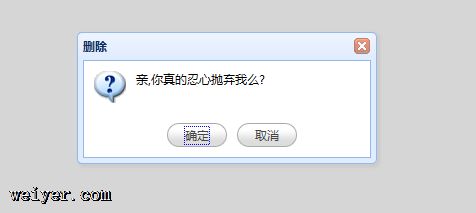
$.messager.confirm("删除","亲,你真的忍心抛弃我么?",function(data) {
alert(data);
});
});
</script>
注:上面三个信息的打印顺序是不一样的,优先级不一样,依次是confirm ==> alert(“info”) ==>alert(“question”)
显示效果顺序图:



2.confirm方法
$.messager.confirm("删除","亲,你真的忍心抛弃我么?",function(data) {
alert(data);
});
3.show方法
显示一个消息窗口在屏幕底部。选项参数是一个配置对象:
showType: 定义了如何将显示消息窗口。可用值: null,slide,fade,show. 默认为slide。
showSpeed: 定义了时间在毫秒完成显示消息窗口。默认值为600。
width: 定义消息窗口的宽度。默认值为250。
height: 定义消息窗口的高度。默认值为100。
title: 标题文本显示在标题面板。
msg: 消息文本显示。
style: 定义了自定义dpecification风格为消息窗口。
timeout: 如果定义为0,消息窗口不会关闭,除非用户关闭它。对unzero定义,消息窗口将自动关闭当超时。默认为4秒。
代码:
<script type="text/javascript">
$(function() {
$.messager.show({
title:'欢迎信息',
msg:'欢迎XXX进入新天地!',
timeout:2000,
showType:'show'
}
);
});
</script>
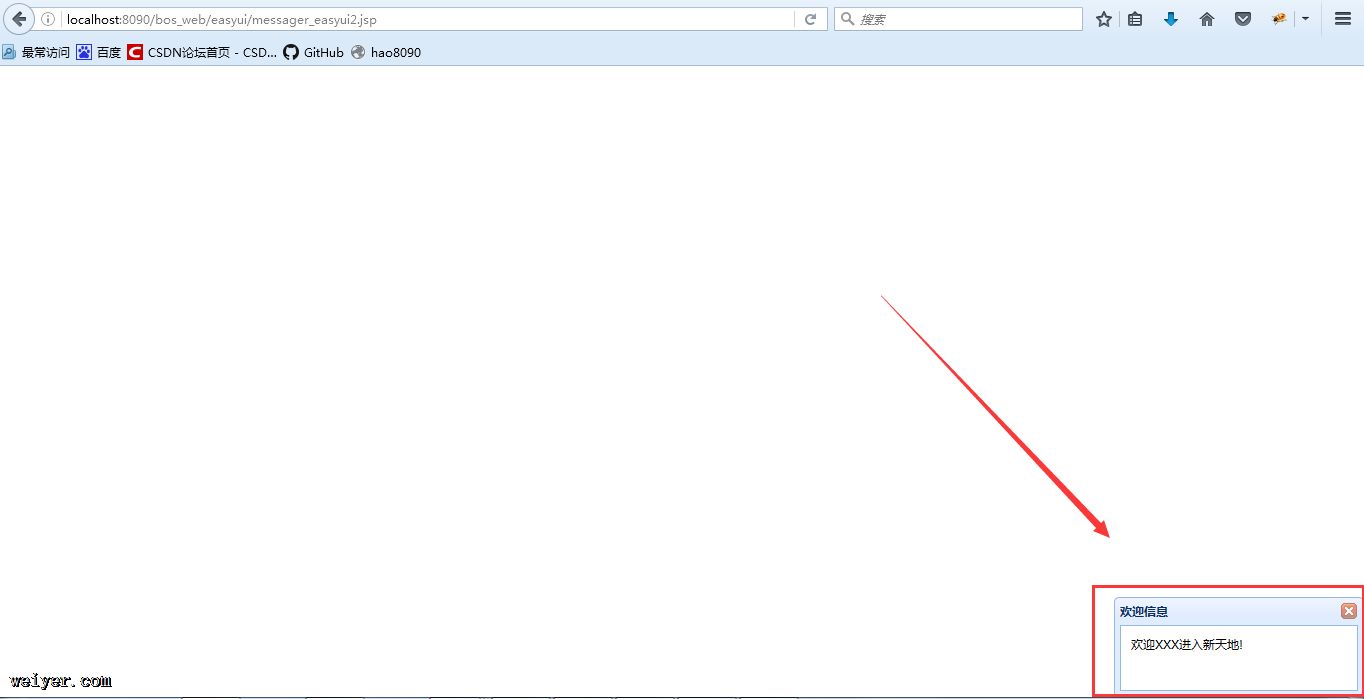
效果:

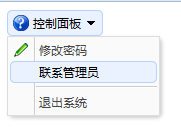
二丶jQuery easyUI menubutton使用方式
菜单按钮
继承
menubutton的是下拉菜单的一部分。它是伴随着linkbutton和菜单。显示的菜单linkbutton虽然是隐藏的。当用户点击或鼠标移动到linkbutton,菜单将显示允许点击它。就是说改菜单按钮只有当你的鼠标移到到上面时会将隐藏的菜单项显示出来,里面的菜单项可以点击操作.
显示效果:鼠标没有聚焦上去的时候

显示效果:鼠标聚焦上去的时候