用a链接href解析url的组成
2016/11/26 9:25:00
var url = https:www.baidu.com:8080/aaa/1.html?id=10#name;var aLink = window.document.creat...
var url = https:www.baidu.com:8080/aaa/1.html?id=10#name;var aLink = window.document.creat...
前端面试题二
2016/11/26 9:25:00
1.介绍js的基本数据类型Undefined、Null、Boolean、Number、String2.js有哪些内置对象?数据封装类对象:Object、Array、Boolean、...
1.介绍js的基本数据类型Undefined、Null、Boolean、Number、String2.js有哪些内置对象?数据封装类对象:Object、Array、Boolean、...
Form表单中method=post/get'的区别
2016/11/26 9:25:00
Form提供了两种数据传输的方式get和post。虽然它们都是数据的提交方式,但是在实际传输时确有很大的不同,并且可能会对数据产生严重的影响。虽然为了方便的得到变量值,Web容器已...
Form提供了两种数据传输的方式get和post。虽然它们都是数据的提交方式,但是在实际传输时确有很大的不同,并且可能会对数据产生严重的影响。虽然为了方便的得到变量值,Web容器已...
无刷新页面切换-pushState
2016/11/26 9:25:00
前言这样的需求很常见:点击页码局部更新页面(非整体刷新),并且产生历史管理。局部刷新很容易实现,ajax可以满足我们的需要,但是这并不会产生历史管理,好在html5给我们提供了几个...
前言这样的需求很常见:点击页码局部更新页面(非整体刷新),并且产生历史管理。局部刷新很容易实现,ajax可以满足我们的需要,但是这并不会产生历史管理,好在html5给我们提供了几个...
jQuery中的事件
2016/11/26 9:25:00
jQuery中的事件: 1)注册事件:把一个事件用bind()方法绑定在一个DOM元素上 $(#aaa).bind(click, function(){ alert(aaa)...
jQuery中的事件: 1)注册事件:把一个事件用bind()方法绑定在一个DOM元素上 $(#aaa).bind(click, function(){ alert(aaa)...
Function函数
2016/11/25 9:25:00
函数是由事件驱动的或者当它被调用时可执行的可重复使用的代码块JavaScript函数语法函数就是包裹在花括号中的代码块,前面使用了关键词Function:function func...
函数是由事件驱动的或者当它被调用时可执行的可重复使用的代码块JavaScript函数语法函数就是包裹在花括号中的代码块,前面使用了关键词Function:function func...
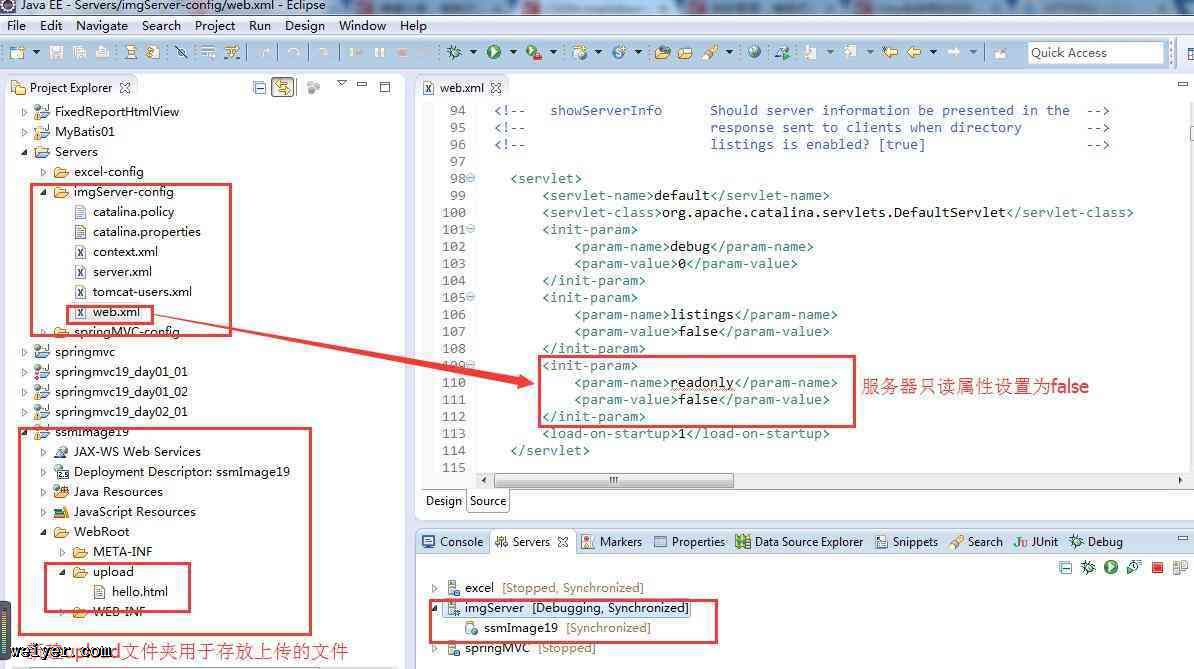
用TCP协议模式HTTP的PUT请求上传文件到tomcat服务器
2016/11/25 9:25:00
1.问题描述今天学习spring mvc时用到了一个jersey库,使用该库可以直接把文件上传到tomcat服务器。而在tomcat服务器端不需要写任何响应代码,只需要服务器处于运...
1.问题描述今天学习spring mvc时用到了一个jersey库,使用该库可以直接把文件上传到tomcat服务器。而在tomcat服务器端不需要写任何响应代码,只需要服务器处于运...
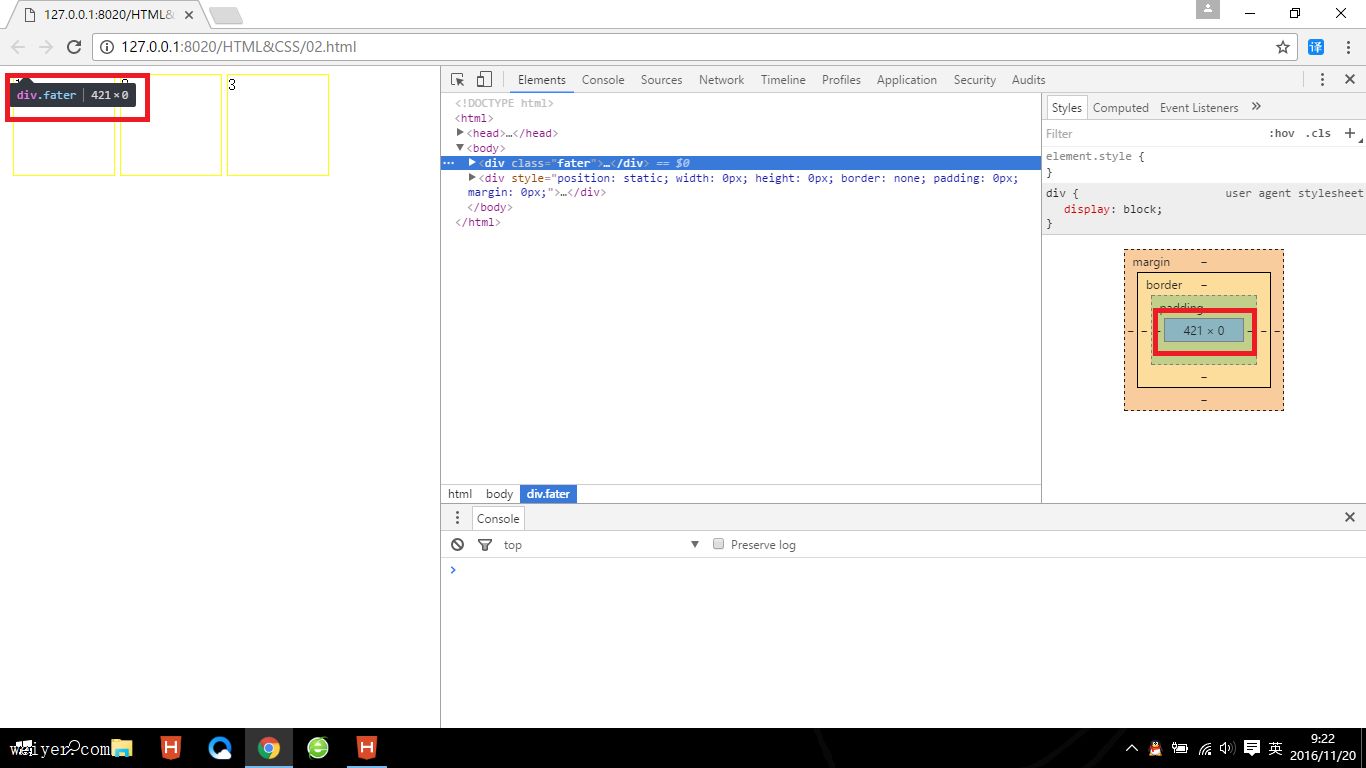
HTML&CSS之父元素高度塌陷
2016/11/24 9:26:00
什么是高度塌陷定义:当父级元素中的所有子元素都设定了浮动左对齐,该父元素自身高度丧失.高度塌陷现象:我们可以看见父元素的高度值为0。正常情况下,父元素的高度应该是100px才对。然...
什么是高度塌陷定义:当父级元素中的所有子元素都设定了浮动左对齐,该父元素自身高度丧失.高度塌陷现象:我们可以看见父元素的高度值为0。正常情况下,父元素的高度应该是100px才对。然...
css3边框背景border-image
2016/11/24 9:26:00
边框背景border-image边框背景主要是用来给元素边框添加背景图像,本质是用一张图片来修饰边框背景,看下图效果: --------------------------用左边图...
边框背景border-image边框背景主要是用来给元素边框添加背景图像,本质是用一张图片来修饰边框背景,看下图效果: --------------------------用左边图...
响应式分栏
2016/11/24 9:25:00
系统'>Bootstrap 12栏网格系统Bootstrap 3中通过创造性的使用了媒体查询,使得网格系统具有极强的适应力。Bootstrap内置了三个断点:小屏幕断点 @scre...
系统'>Bootstrap 12栏网格系统Bootstrap 3中通过创造性的使用了媒体查询,使得网格系统具有极强的适应力。Bootstrap内置了三个断点:小屏幕断点 @scre...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1