核心提示:什么是高度塌陷定义:当父级元素中的所有子元素都设定了浮动左对齐,该父元素自身高度丧失.高度塌陷现象:我们可以看见父元素的高度值为0。正常情况下,父元素的高度应该是100px才对。然而这里父元素的高度值...
什么是高度塌陷
定义:当父级元素中的所有子元素都设定了浮动左对齐,该父元素自身高度丧失.
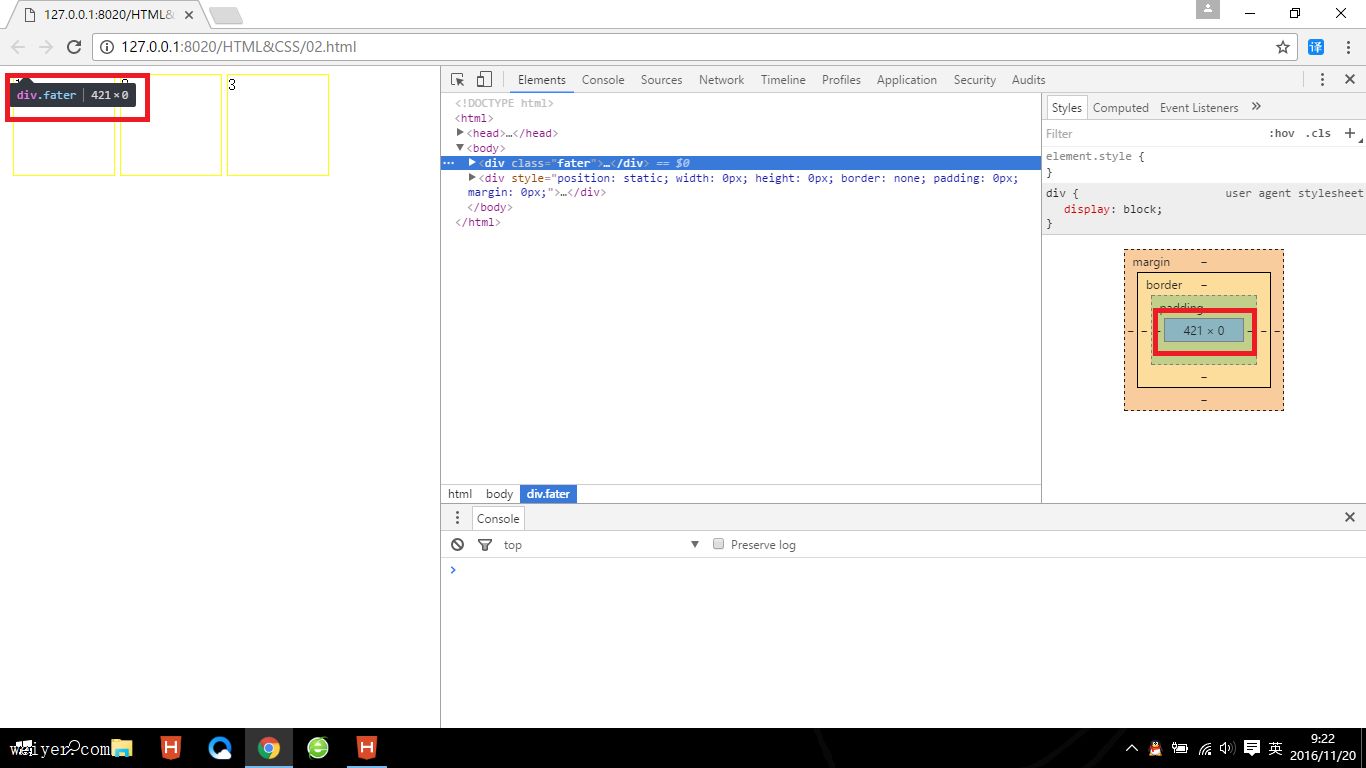
高度塌陷现象:

我们可以看见父元素的高度值为0。正常情况下,父元素的高度应该是100px才对。
然而这里父元素的高度值为0,说明发生了高度塌陷。
解决办法
解决办法一:就是给父元素添加一个高度:
.fater{
/*height: 100px;*/ /*方法一*/
overflow: hidden; /*方法二*/
}
解决办法二:就是给父元素添加CSS样式:overflow: hidden;
再看效果,我们就会发现没有发生高度塌陷了。这里就不上效果图了。
































