js中的事件委托
2016/11/24 9:25:00
js中的事件委托事件委托: 利用冒泡原理,把事件加到父级,触发执行效果.好处1 提高性能- 例子1ul id=ulli000001/lili000002/lili000003/li...
js中的事件委托事件委托: 利用冒泡原理,把事件加到父级,触发执行效果.好处1 提高性能- 例子1ul id=ulli000001/lili000002/lili000003/li...
js停止冒泡和阻止浏览器默认行为
2016/11/24 9:25:00
js停止冒泡W3C/ jquery阻止冒泡的方式:event.stopPropagation() IE:event.cancelBubble=true 兼容性写法window.ev...
js停止冒泡W3C/ jquery阻止冒泡的方式:event.stopPropagation() IE:event.cancelBubble=true 兼容性写法window.ev...
rem实现弹性布局
2016/11/24 9:25:00
!DOCTYPE htmlhtmlheadmeta charset=utf-8title/titlemeta name=viewport content=width=device-...
!DOCTYPE htmlhtmlheadmeta charset=utf-8title/titlemeta name=viewport content=width=device-...
HTML面试题
2016/11/24 9:25:00
Doctype作用?标准模式与兼容模式各有什么区别?(1)、声明位于位于HTML文档中的第一行,处于标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格...
Doctype作用?标准模式与兼容模式各有什么区别?(1)、声明位于位于HTML文档中的第一行,处于标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格...
CSS面试题
2016/11/24 9:25:00
CSS介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?(1)有两种, IE 盒子模型、W3C 盒子模型;(2)盒模型: 内容(content)、填充(paddin...
CSS介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?(1)有两种, IE 盒子模型、W3C 盒子模型;(2)盒模型: 内容(content)、填充(paddin...
前端面试题四
2016/11/24 9:25:00
1、JS数组去重以下是展示三种方法:Array.prototype.unique1= function () {var n = []; //一个新的临时数组for (var i =...
1、JS数组去重以下是展示三种方法:Array.prototype.unique1= function () {var n = []; //一个新的临时数组for (var i =...
学javascript必须了解typeof和instanceof
2016/11/24 9:25:00
javascript 的基本类型是数字型 字符串 null boolean undefined .复杂类型就是对象 判断基本类型就用typeof 对象就用instanceo...
javascript 的基本类型是数字型 字符串 null boolean undefined .复杂类型就是对象 判断基本类型就用typeof 对象就用instanceo...
jsf生命周期
2016/11/24 9:24:00
1,RestoreViewPhase(重载视图阶段):如名所述,这一阶段重载画面的视图结构。首先试图从session,或cookie里还原JSF组件数,不能重载视图的话,JSF则认...
1,RestoreViewPhase(重载视图阶段):如名所述,这一阶段重载画面的视图结构。首先试图从session,或cookie里还原JSF组件数,不能重载视图的话,JSF则认...
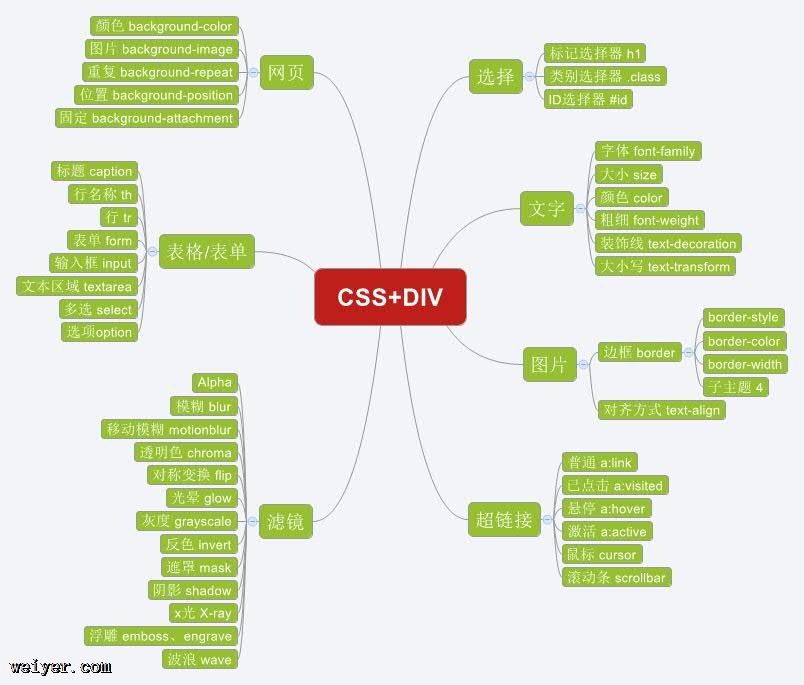
CSS+DIV设计
2016/11/24 9:24:00
1.CSS - Cascading Style Sheets 层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。 CSS不仅可以静态地修饰网页,还可以配合各种脚本语言...
1.CSS - Cascading Style Sheets 层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。 CSS不仅可以静态地修饰网页,还可以配合各种脚本语言...
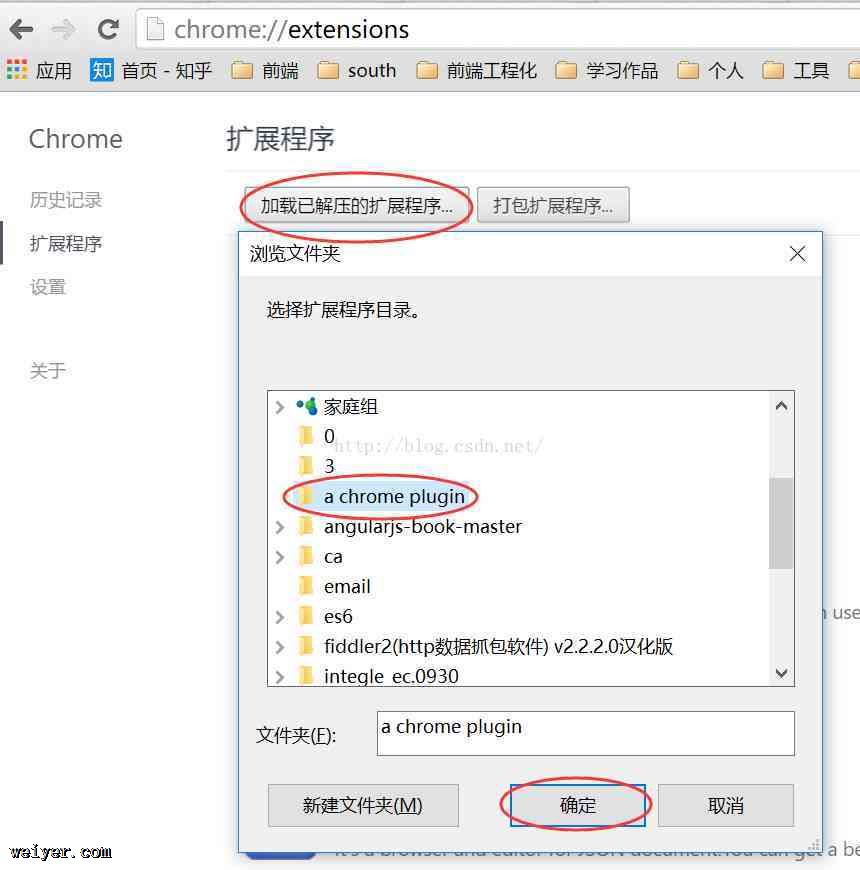
一个简单的chrome拓展程序开发
2016/11/24 8:14:00
最近突然觉得有些常用的功能可以写成浏览器插件,就不用把代码放到console控制台运行了。只要点击插件图标就可以自动运行。会方便很多。就去查了下chrome插件开发教程。本质上讲,...
最近突然觉得有些常用的功能可以写成浏览器插件,就不用把代码放到console控制台运行了。只要点击插件图标就可以自动运行。会方便很多。就去查了下chrome插件开发教程。本质上讲,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1