核心提示:1.CSS - Cascading Style Sheets 层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。 CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进...
1.CSS - Cascading Style Sheets
层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化CSS
能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2.DIV - DIVision
DIV是层叠样式表中的定位技术,即为划分。有时可以称其为图层。
DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。

总结
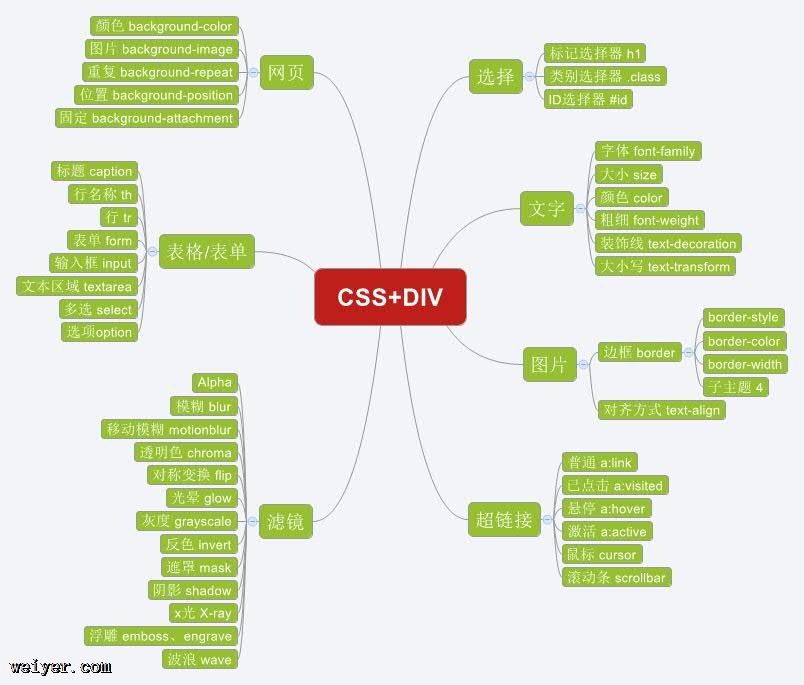
1.首先,我们通过选择器选择要编辑的元素
2.然后,我们要掌握的就是文字、图片、超链接、表格、表单、网页可以编辑那些的属性了
3.可以应用之后,就要利用CSS和DIV,来对页面进行整体布局设计了
4.最后通过和JavaScript、XML、Ajax技术的交互协作,网页就会更加的美观人性化
































