【JavaWeb】XML
2016/11/28 9:24:00
基本定义XML(EXtensible Markup Language),可扩展标记语言。在实际的开发中,由于不同的操作系统存储数据的格式不兼容,因此,当这些系统在进行数据传输时,势...
基本定义XML(EXtensible Markup Language),可扩展标记语言。在实际的开发中,由于不同的操作系统存储数据的格式不兼容,因此,当这些系统在进行数据传输时,势...
react学习笔记item6---事件处理
2016/11/28 9:24:00
首先,我们通过一个示例来说明,在实例中我们设置了输入框 input 值value = {this.state.value}。在输入框值发生变化时我们可以更新 state。我们可以使...
首先,我们通过一个示例来说明,在实例中我们设置了输入框 input 值value = {this.state.value}。在输入框值发生变化时我们可以更新 state。我们可以使...
SenchaCmd安装笔记
2016/11/28 9:24:00
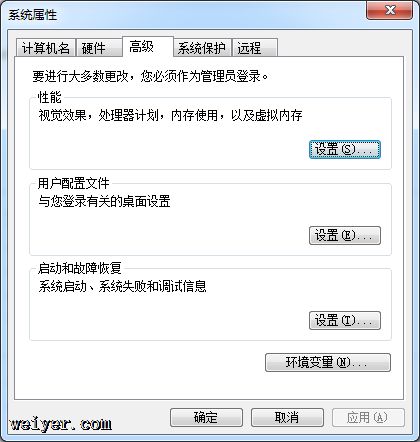
在使用前端框架ExtJs前,需对其环境加以部署,对自己的安装过程加以记录。建议大家在安装时,最好使用VPN,个中缘由,生在跳槽的程序袁应该都懂吧。不然ruby相关命令执行时,会提示...
在使用前端框架ExtJs前,需对其环境加以部署,对自己的安装过程加以记录。建议大家在安装时,最好使用VPN,个中缘由,生在跳槽的程序袁应该都懂吧。不然ruby相关命令执行时,会提示...
web中的同步请求和异步请求的差别(重点是ajax中的同步与异步)
2016/11/28 9:24:00
此前,对于web中同步请求和异步请求的概念模糊不清,不过对于这样的知识盲点,不去克服的话都不好意思说自己是一名前端开发人员了[捂脸][捂脸]。还好,功夫不负有心人。通过自己的方式终...
此前,对于web中同步请求和异步请求的概念模糊不清,不过对于这样的知识盲点,不去克服的话都不好意思说自己是一名前端开发人员了[捂脸][捂脸]。还好,功夫不负有心人。通过自己的方式终...
javaweb中JDBC的常见知识点(一)
2016/11/28 9:24:00
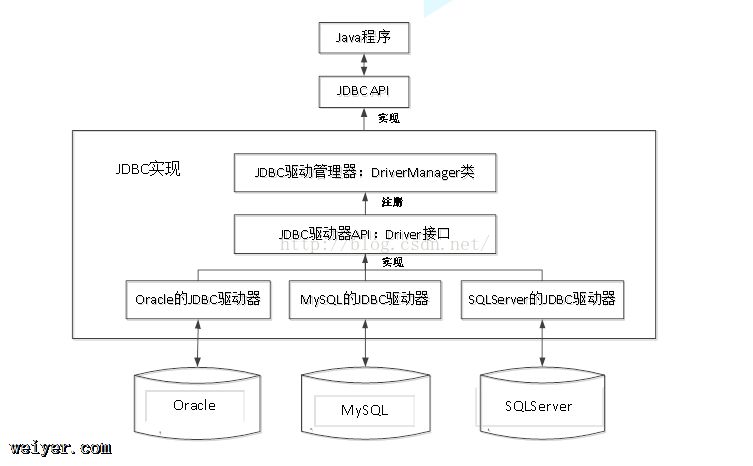
导读:{ 【1】什么是JDBC (JAVA DataBase Connectivity : java 数据库连接)?【2】如何连接数据库?【2.1】需要对应数据库的驱动jar 包 ...
导读:{ 【1】什么是JDBC (JAVA DataBase Connectivity : java 数据库连接)?【2】如何连接数据库?【2.1】需要对应数据库的驱动jar 包 ...
sql语法
2016/11/28 9:24:00
mysql -u root -p进入数据库source d:/sql.sql导入数据show databases;显示数据库列表use shujuku进入数据库show table...
mysql -u root -p进入数据库source d:/sql.sql导入数据show databases;显示数据库列表use shujuku进入数据库show table...
mysql数据库基础
2016/11/26 9:26:00
mysql数据库1.数据库的简介常见数据库:oracle:是oracle公司产品,大型的收费数据库db2:ibm公司的产品,大型收费数据库SQLServer:微软公司出品,中型数据...
mysql数据库1.数据库的简介常见数据库:oracle:是oracle公司产品,大型的收费数据库db2:ibm公司的产品,大型收费数据库SQLServer:微软公司出品,中型数据...
Mac环境下Nginx+Tomcat集群,测试OK
2016/11/26 9:26:00
摘要: Mac 环境下 Nginx + Tomcat集群, Nginx + Tomcat集群是大家常用的一种搭配, 好处有很多, 而我做这个的初衷就2个目的, 1: 解决tomca...
摘要: Mac 环境下 Nginx + Tomcat集群, Nginx + Tomcat集群是大家常用的一种搭配, 好处有很多, 而我做这个的初衷就2个目的, 1: 解决tomca...
JavaWeb模拟键盘
2016/11/26 9:25:00
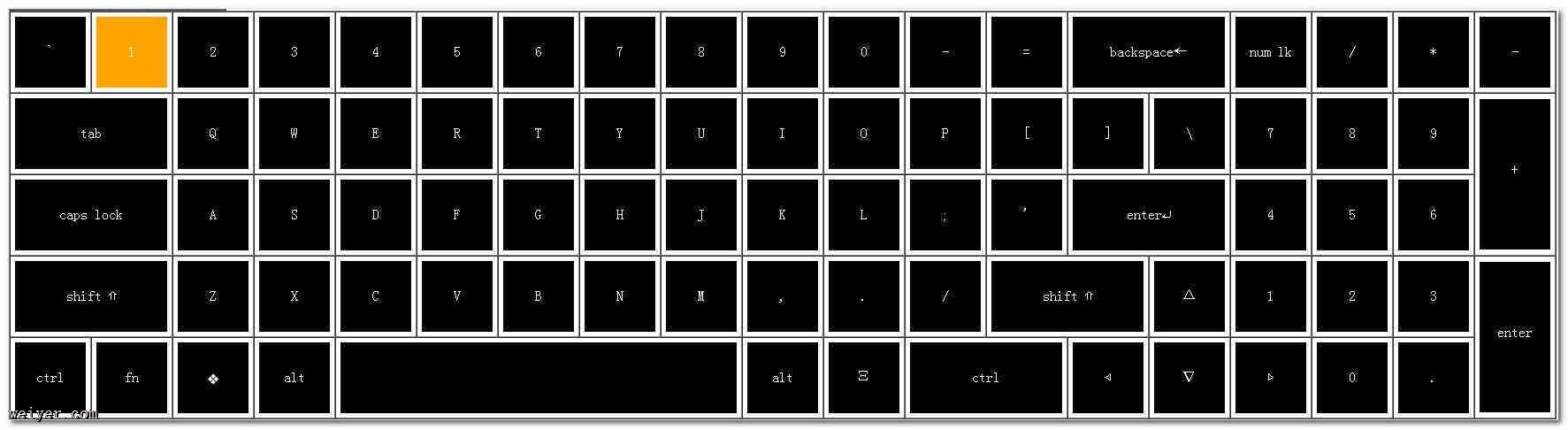
模拟键盘功能1. 实现跑马灯效果2.实现闪屏效果3.按下按键,点亮对应按键;松开按键,熄灭对应按键4.按下按键,输出其对应显示值、ASCII值、字符值及大写字符值显示效果 跑马灯 ...
模拟键盘功能1. 实现跑马灯效果2.实现闪屏效果3.按下按键,点亮对应按键;松开按键,熄灭对应按键4.按下按键,输出其对应显示值、ASCII值、字符值及大写字符值显示效果 跑马灯 ...
圣杯布局
2016/11/26 9:25:00
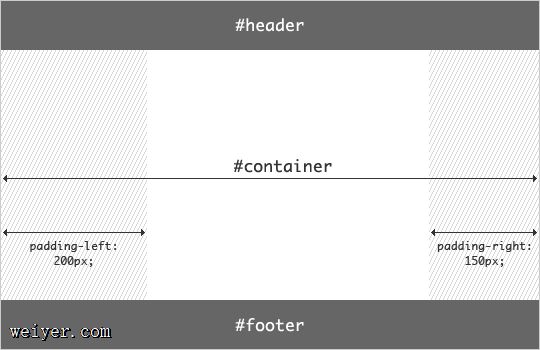
1、创建框架p id=header/pp id=container/pp id=footer/p给container设置padding-left和padding-right来放置左...
1、创建框架p id=header/pp id=container/pp id=footer/p给container设置padding-left和padding-right来放置左...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1