模拟键盘
功能
1. 实现跑马灯效果
2.实现闪屏效果
3.按下按键,点亮对应按键;松开按键,熄灭对应按键
4.按下按键,输出其对应显示值、ASCII值、字符值及大写字符值
显示效果
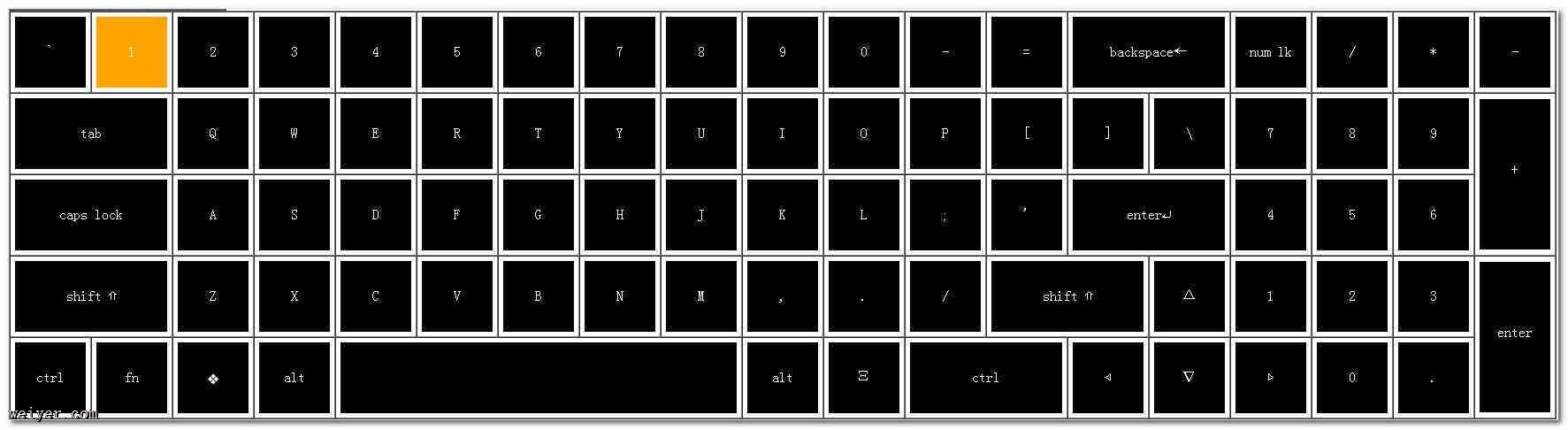
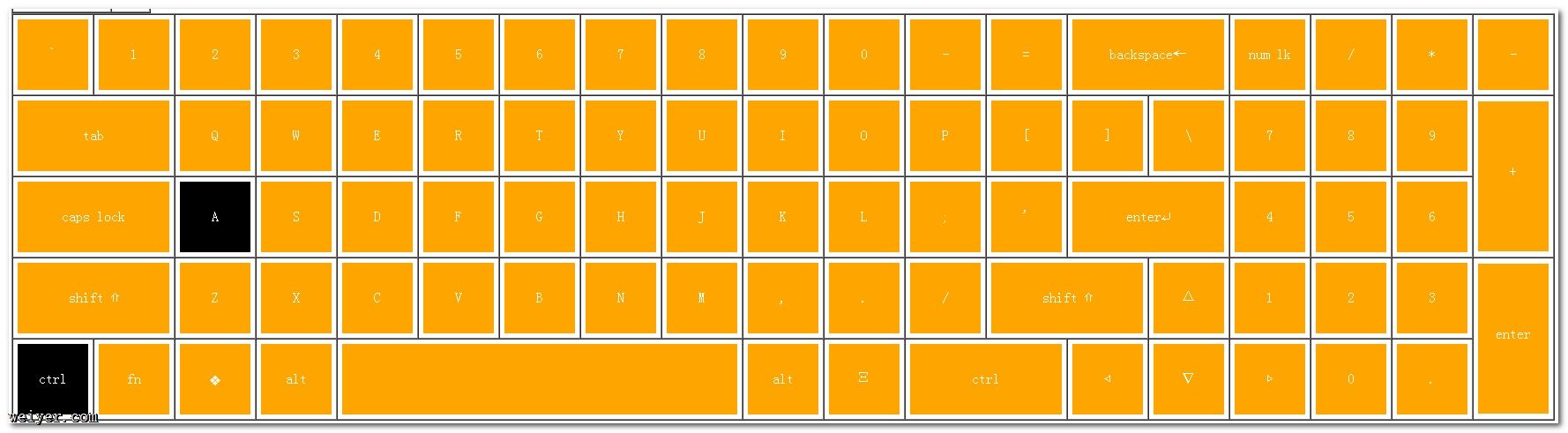
跑马灯
闪屏
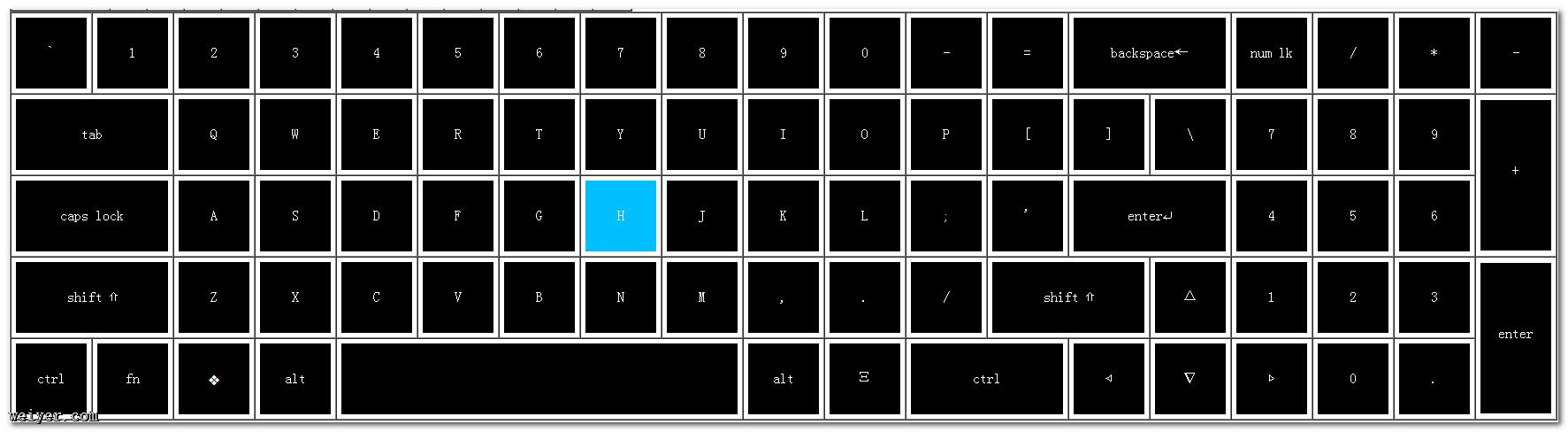
点亮按键
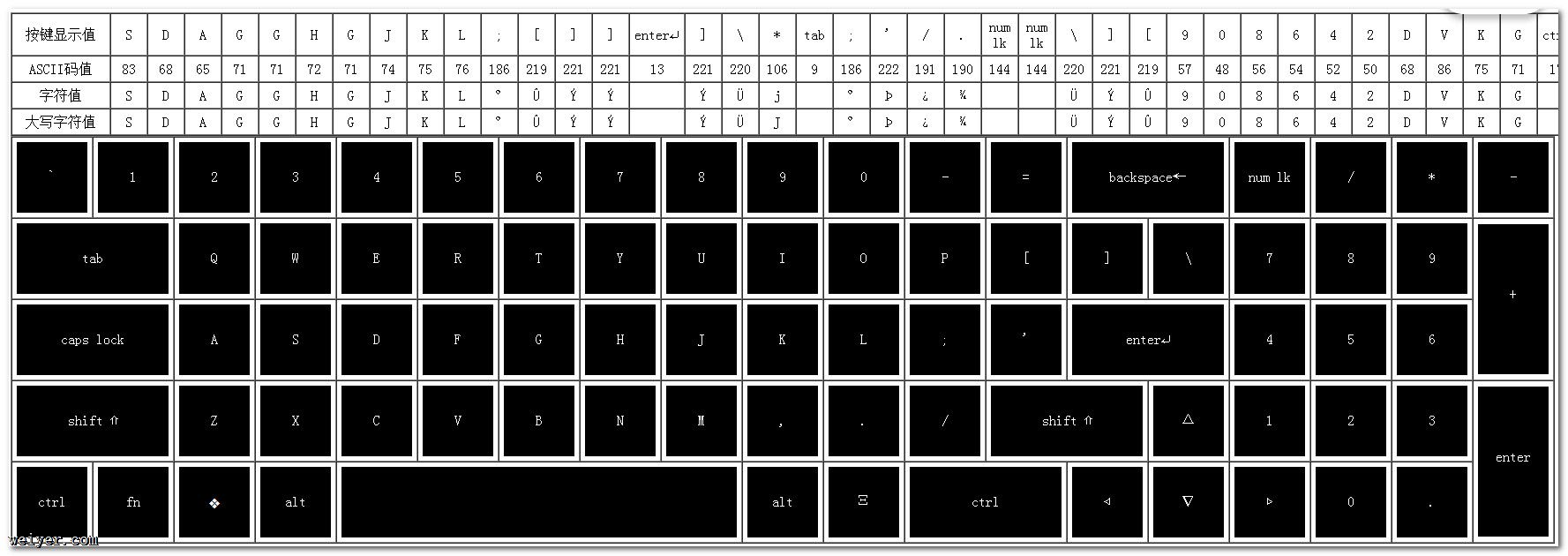
输出按键显示值、ASCII值等
技术点
html—动态生成表格 css—选择器 js—定时器及onkeydown和onkeyup事件 数组及数组指针代码
1.html代码
2.css代码
/*设置普通按键的样式*/
.divclass{
width: 80;
height: 50;
background-color: black;
color: white;
text-align: center;
padding-top: 30;
}
/*设置占两列的按键的样式*/
.pclasscol2{
width: 172;
height: 50;
background-color: black;
color: white;
text-align: center;
padding-top: 30;
}
/*设置占两行的按键的样式*/
.pclassrow2{
width: 80;
height: 100;
background-color: black;
color: white;
text-align: center;
padding-top: 70;
}
/*设置占五行的按键的样式*/
.pclasscol5{
width: 448;
height: 50;
background-color: black;
color: white;
text-align: center;
padding-top: 30;
}
3.js代码
DefineArray.js
/定义相关数组和数组指针/
/定义按键背景颜色数组/
var colors = [“red”,”orange”,”yellow”,”green”,”cyan”,”blue”,”purple”];
/定义按键背景颜色数组指针/
var colorsPos = 0;
/定义按键显示字符数组/
var chars = [“`”,”1”,”2”,”3”,”4”,”5”,”6”,”7”,”8”,”9”,”0”,”-“,”=”,”backspace←”,”num lk”,”/”,”*”,”-“,//18
“tab”,”Q”,”W”,”E”,”R”,”T”,”Y”,”U”,”I”,”O”,”P”,”[“,”]”,”\”,”7”,”8”,”9”,”+”,//18
“caps lock”,”A”,”S”,”D”,”F”,”G”,”H”,”J”,”K”,”L”,”;”,”\’”,”enter?”,”4”,”5”,”6”,//16
“shift ?”,”Z”,”X”,”C”,”V”,”B”,”N”,”M”,”,”,”.”,”/”,”shift ?”,”Δ”,”1”,”2”,”3”,”enter”,//17
“ctrl”,”fn”,”?”,”alt”,” “,”alt”,”Ξ”,”ctrl”,”?”,”?”,” ?”,”0”,”.”//13
];
/定义按键显示字符数组指针/
var charsPos = 0;
/定义按键对应ASCII码值数组/
var asciis = [192,49,50,51,52,53,54,55,56,57,48,189,187,8,144,111,106,109,
9,81,87,69,82,84,89,85,73,79,80,219,221,220,103,104,105,107,
20,65,83,68,70,71,72,74,75,76,186,222,13,100,101,102,
16,90,88,67,86,66,78,77,188,190,191,16,38,97,98,99,13,
17,-1,91,18,32,18,93,17,37,40,39,96,110
];
DynamicCreateTable.js
/定义键盘每行个数数组/
var cols = [18,18,16,17,13];
/动态生成键盘/
var tab = new Array();
var row = 5;
var col = 19;
tab.push(“
for (var i = 0; i < row; i++) {
tab.push(“”);
for (var j = 0; j < cols[i]; j++) {
if(i==0&&j==13){
tab.push(““);
continue;
}
if(i==1&&j==0){
tab.push(““);
continue;
}
if(i==1&&j==17){
tab.push(““);
continue;
}
if((i==2&&j==0)||(i==2&&j==12)){
tab.push(““);
continue;
}
if((i==3&&j==0)||(i==3&&j==11)){
tab.push(““);
continue;
}
if(i==3&&j==16){
tab.push(““);
continue;
}
if(i==4&&j==4){
tab.push(““);
continue;
}
if(i==4&&j==7){
tab.push(““);
continue;
}
tab.push(““);
| “); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(“” ); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
“); tab.push(““); tab.push(chars[charsPos++]); tab.push(““); tab.push(“ |
|||||||||
}
tab.push("");
}
tab.push(“”);
document.write(tab.join(“”));
MarqueeAndSplash.js
/实现跑马灯和闪屏效果/
/获取所有p标签对象/
var ps = document.getElementsByName(“pname”);
var psPos = 0;
/定时器2执行代码/
/*for (var i = 0; i < ps.length; i++) {
ps[i].style.backgroundColor = colors[colorsPos];
}
colorsPos++;
if(colorsPos==colors.length){
clearInterval(id2);
for (var i = 0; i < ps.length; i++) {
ps[i].style.backgroundColor = ‘black’;
}
}*/
/定时器2执行代码/
var code2 = “for (var i = 0; i < ps.length; i++) {“+
“ps[i].style.backgroundColor = colors[colorsPos];”+
“}”+
“colorsPos++;”+
“if(colorsPos==colors.length){“+
“clearInterval(id2);”+
“for (var i = 0; i < ps.length; i++) {“+
“ps[i].style.backgroundColor = ‘black’;”+
“}”+
“}”
/定时器1执行代码/
var on = 0;
var off = 0;
/*ps[off].style.backgroundColor = “black”;
ps[on].style.backgroundColor = colors[colorsPos];
off = on;
on++;
if(on==ps.length){
on = 0;
colorsPos++;
}
if(colorsPos==colors.length){
clearInterval(id1);
ps[ps.length-1].style.backgroundColor = “black”;
colorsPos=0;
var id2 = setInterval(code2,2000);
}*/
/定时器1执行代码/
var code1 = “ps[off].style.backgroundColor = ‘black’;”+
“ps[on].style.backgroundColor = colors[colorsPos];”+
“off = on;”+
“on++;” +
“if(on==ps.length){“+
“on = 0;”+
“colorsPos++;”+
“}”+
“if(colorsPos==colors.length){“+
“clearInterval(id1);”+
” ps[ps.length-1].style.backgroundColor = ‘black’;”+
“colorsPos=0;”+
“var id2 = setInterval(code2,1000);”+
“}”
/*
for (var i = 0; i < ps.length; i++) {
if(psPos==i)
ps[psPos].style.backgroundColor = colors[0];
else
ps[i].style.backgroundColor = colors[0];
}
psPos++;
if(psPos==ps.length)
psPos=0;*/
/*var code = “for (var i = 0; i < ps.length; i++) {“+
“if(psPos==i)”+
“ps[psPos].style.backgroundColor = colors[0];”+
“else{“+
“ps[i].style.backgroundColor = ‘black’;}”+
“}”+
“psPos++;”+
“if(psPos==ps.length)”+
“psPos=0;”*/
var id1 = setInterval(code1,20);
LightKeys.js
/按下按键,点亮对应按键;松开按键,熄灭对应按键/
var trkeyvalue = document.getElementById("showkeyvalueid");
var trascii = document.getElementById("showasciitrid");
var trchar = document.getElementById("showchartrid");
var trdchar = document.getElementById("showdchartrid");
trkeyvalue.innerHTML = "按键显示值";
trascii.innerHTML = "ASCII码值";
trchar.innerHTML = "字符值";
trdchar.innerHTML = "大写字符值";
var count = 0;
function getKey(){
count++;
trascii.innerHTML += ""+ event.keyCode+"";
trchar.innerHTML += ""+String.fromCharCode(event.keyCode)+"";
trdchar.innerHTML += ""+String.fromCharCode(event.keyCode).toUpperCase()+"";
for (var i = 0; i < asciis.length; i++) {
if (asciis[i]==event.keyCode) {
trkeyvalue.innerHTML += ""+chars[i]+"";
ps[i].style.backgroundColor = "deepskyblue";
break;
}
}
// ps[70].style.backgroundColor = “deepskyblue”;//不会执行,因为fn按键不会触发事件
if(count>=40){
trkeyvalue.innerHTML = "按键显示值";
trascii.innerHTML = "ASCII码值";
trchar.innerHTML = "字符值";
trdchar.innerHTML = "大写字符值";
count = 0;
}
}
function getKey2(){
for (var i = 0; i < asciis.length; i++) {
if(asciis[i]===event.keyCode){
ps[i].style.backgroundColor = "black";
return;
}
}
alert("请打开数字锁定,否则无法正确识别数字开关所控按键!");
}
注意事项
1.onkeydown与onkeypress的区别
onkeydown 对于键盘上的所有按键(除fn之外)都可以通过event.keycode获取其字节码值 ,且不支持中英文切换,统一输出大写字母
onkeypress 对于键盘上的部分按键可以通过event.keycode获取其字节码值 ,且支持中英文切换
2.数字锁定开与关的区别
数字锁定打开和关闭时,其所控按键输出的event.keycode不同