VSCode自定义snippets
2016/11/28 9:25:00
一款好的编辑器或者编译器,对于程序开发人员来说,无异于是一把趁手的兵器,之前的编辑器一直用的是sublime,直到有一天发现了VS Code之后,已经很长时间没有再打开sublim...
一款好的编辑器或者编译器,对于程序开发人员来说,无异于是一把趁手的兵器,之前的编辑器一直用的是sublime,直到有一天发现了VS Code之后,已经很长时间没有再打开sublim...
position属性解析
2016/11/28 9:24:00
依旧是面试时做错的题。position一共有四个值,static,relative,absolute,fixed。接下来我们一个一个来讲解。static在css中所有元素的posi...
依旧是面试时做错的题。position一共有四个值,static,relative,absolute,fixed。接下来我们一个一个来讲解。static在css中所有元素的posi...
权值
2016/11/28 9:24:00
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?我们来看一下面的代码:p{color:red;}.first{color:green;}三年级...
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?我们来看一下面的代码:p{color:red;}.first{color:green;}三年级...
VS调试ASP.NETMVC程序出现未连接到互联网的解决方法
2016/11/28 9:24:00
最近,在开发ASP.NET MVC程序过程中,电脑突然蓝屏,关闭机器,重启电脑后,再次运行ASP.NET MVC程序,浏览器提示未连接到互联网的错误。查看无线网络的连接状态,状态正...
最近,在开发ASP.NET MVC程序过程中,电脑突然蓝屏,关闭机器,重启电脑后,再次运行ASP.NET MVC程序,浏览器提示未连接到互联网的错误。查看无线网络的连接状态,状态正...
html css总结2
2016/11/28 9:24:00
呈着上周没写完的。 datalist 与input标签配合使用。必须按照格式,不然没有效果。 input list=datalist id= option value=(点击显示的...
呈着上周没写完的。 datalist 与input标签配合使用。必须按照格式,不然没有效果。 input list=datalist id= option value=(点击显示的...
CSS\html注释代码
2016/11/28 9:24:00
在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用)。就像下面代码: ...
在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用)。就像下面代码: ...
link与@import的区别
2016/11/28 9:24:00
页面中使用CSS的方式主要有3种:1.行内添加定义style属性值2.页面头部内嵌调用和外面链接调用3.其中外面引用有两种:link和@import外部引用CSS两种方式link和...
页面中使用CSS的方式主要有3种:1.行内添加定义style属性值2.页面头部内嵌调用和外面链接调用3.其中外面引用有两种:link和@import外部引用CSS两种方式link和...
关于button与submit的区别
2016/11/28 9:24:00
最近我在表单中使用了button标签,我的本意并不是想要提交表单,但是很奇怪,我明明只是用了button,并没有创建submit啊,查阅资料之后,原来是这样的,这是w3school...
最近我在表单中使用了button标签,我的本意并不是想要提交表单,但是很奇怪,我明明只是用了button,并没有创建submit啊,查阅资料之后,原来是这样的,这是w3school...
前端人员从photoshop中获取css代码的方法
2016/11/28 9:24:00
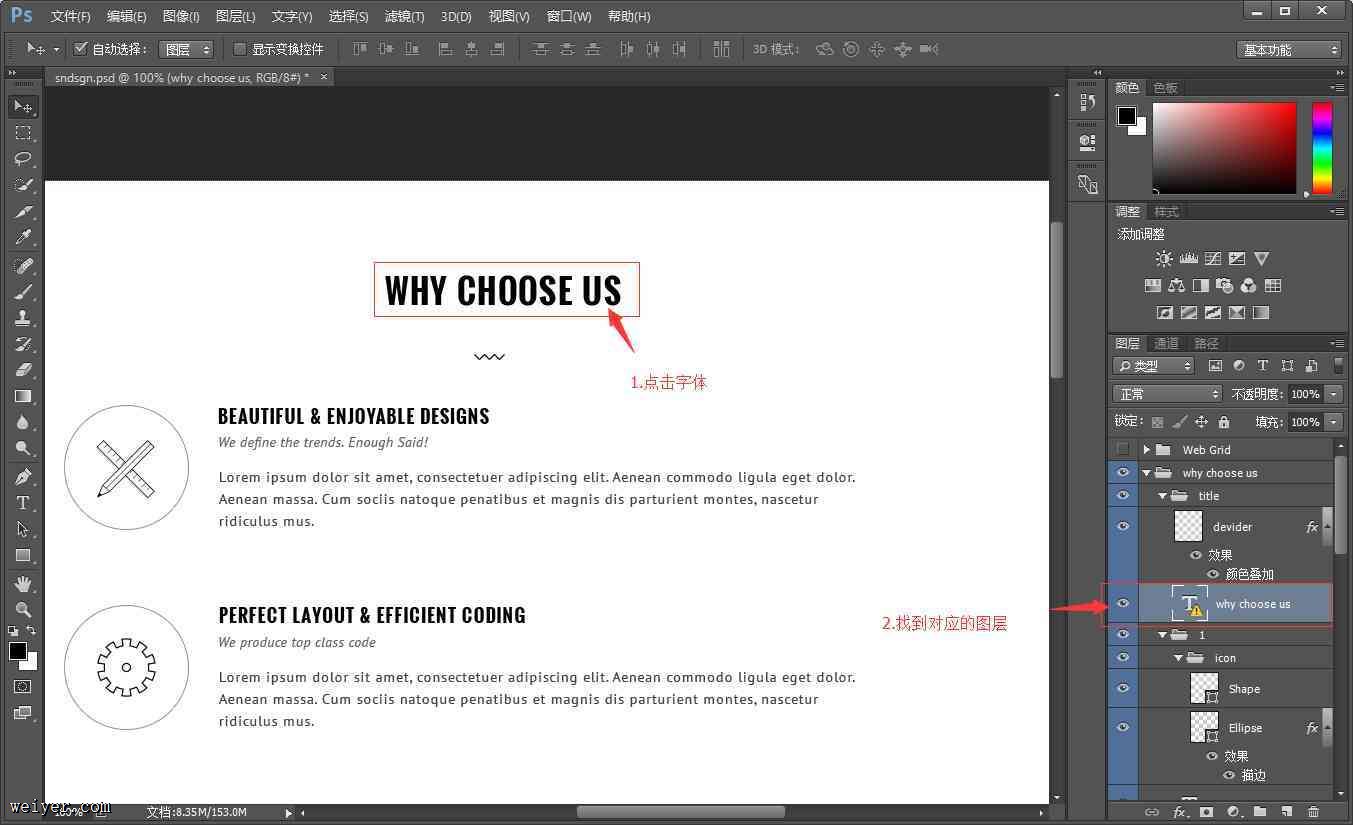
很多时候拿到设计图的时候,如果UI没有给配色、字体大小什么的说明文件,这时就需要我们自己去取,传统的方法是在photoshop中取色、量取像素大小之类的,在photoshop cc...
很多时候拿到设计图的时候,如果UI没有给配色、字体大小什么的说明文件,这时就需要我们自己去取,传统的方法是在photoshop中取色、量取像素大小之类的,在photoshop cc...
css实现水平居中和垂直居中的常见方式
2016/11/28 9:24:00
水平居中:行内元素:text-align:center;//这个比较简单块状元素:定宽的块状元素通过设置左右margin为auto实现,例如margin:10px auto;不定宽...
水平居中:行内元素:text-align:center;//这个比较简单块状元素:定宽的块状元素通过设置左右margin为auto实现,例如margin:10px auto;不定宽...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1