setTimeout、setInterval调用函数要与不要双引号的区别
2016/12/2 9:49:00
对应JavaScript的初学者来说,对于直接调用函数名还是调用函数字符串(加引号)比较难理解,之前在网上看到类似的问题,今天通过一个案例进行分享.案例:1. 确定事件 : onl...
对应JavaScript的初学者来说,对于直接调用函数名还是调用函数字符串(加引号)比较难理解,之前在网上看到类似的问题,今天通过一个案例进行分享.案例:1. 确定事件 : onl...
jq实现图片的轮播,以及图片的等比例缩放
2016/12/2 9:49:00
这几天一直在弄一个项目的大屏幕的问题,老大的要求一开始是图片只需要实现轮播就 Ok了,但是随着项目的进行,需求也是在不断的改变,最终希望我可以在图片轮播的同时,在加上动画效果,使其...
这几天一直在弄一个项目的大屏幕的问题,老大的要求一开始是图片只需要实现轮播就 Ok了,但是随着项目的进行,需求也是在不断的改变,最终希望我可以在图片轮播的同时,在加上动画效果,使其...
Javaweb中javascript的String对象
2016/12/2 9:49:00
headscript type=text/var str1 = new String(hello);var str2 = new String(hello);document.wr...
headscript type=text/var str1 = new String(hello);var str2 = new String(hello);document.wr...
JS_水果排序选择
2016/12/2 9:48:00
水果选择排序版本!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyleselect {width: 150p...
水果选择排序版本!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyleselect {width: 150p...
JS_祝愿墙
2016/12/2 9:48:00
祝愿墙!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestylebody {margin: 0 auto;pad...
祝愿墙!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestylebody {margin: 0 auto;pad...
CSS基础(020_下拉式菜单)
2016/11/30 9:49:18
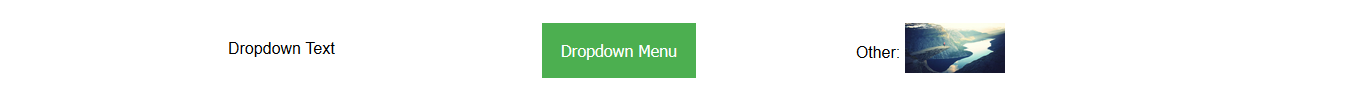
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
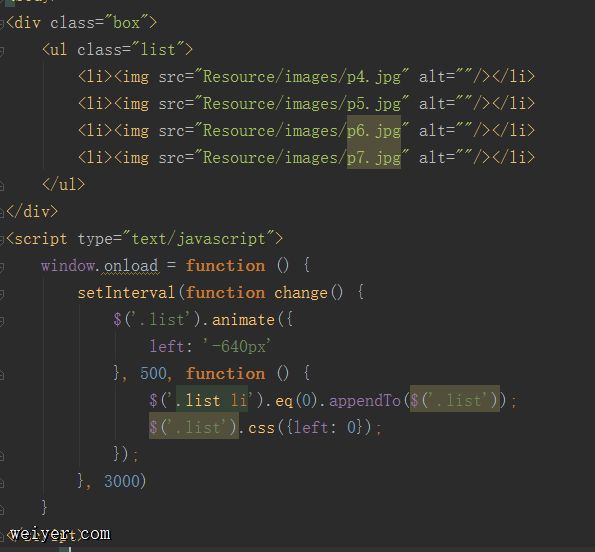
web前端之轮播实现自动播放。
2016/11/30 9:49:04
!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestyle*{padding: 0px;margin: 0px;...
!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestyle*{padding: 0px;margin: 0px;...
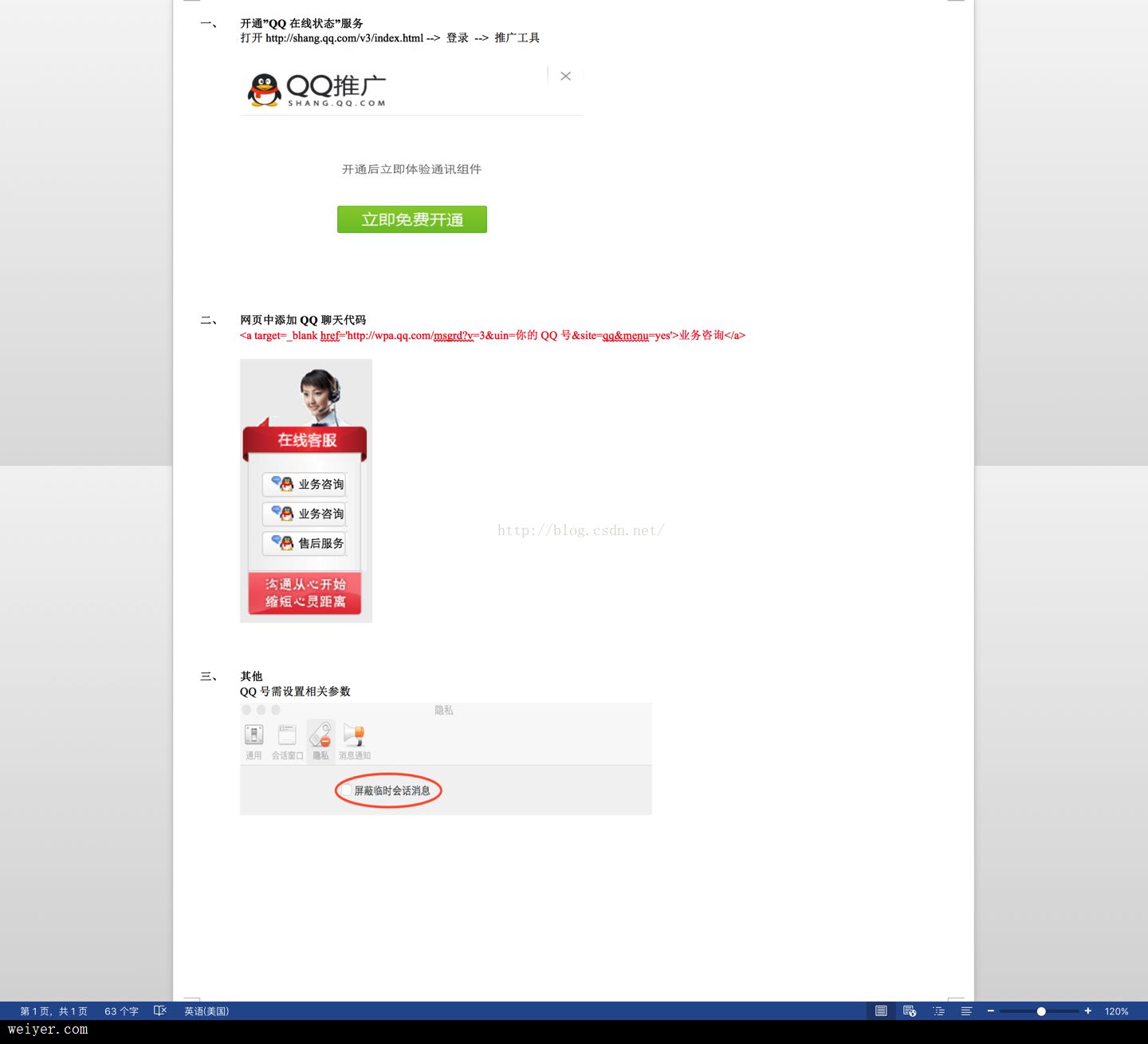
网页中添加QQ聊天代码
2016/11/30 9:48:58
...
...
[JQ权威指南]类级别插件开发
2016/11/30 9:48:57
(1)功能描述:新增两个类级别的全局函数,分别用于计算两数之和与两数之差,并将结果返回调用的页面中。(2)JS/// /// /*-------------------------...
(1)功能描述:新增两个类级别的全局函数,分别用于计算两数之和与两数之差,并将结果返回调用的页面中。(2)JS/// /// /*-------------------------...
.netC#中页面之间传值传参的六种方法
2016/11/30 9:48:31
1.QueryString是一种非常简单的传值方式,他可以将传送的值显示在浏览器的地址栏中。如果是传递一个或多个安全性要求不高或是结构简单的数值时,可以使用这个方法。但是对于传递数...
1.QueryString是一种非常简单的传值方式,他可以将传送的值显示在浏览器的地址栏中。如果是传递一个或多个安全性要求不高或是结构简单的数值时,可以使用这个方法。但是对于传递数...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1