核心提示:这几天一直在弄一个项目的大屏幕的问题,老大的要求一开始是图片只需要实现轮播就 Ok了,但是随着项目的进行,需求也是在不断的改变,最终希望我可以在图片轮播的同时,在加上动画效果,使其可视化效果很好,废话...
这几天一直在弄一个项目的大屏幕的问题,老大的要求一开始是图片只需要实现轮播就 Ok了,但是随着项目的进行,需求也是在不断的改变,最终希望我可以在图片轮播的同时,在加上动画效果,使其可视化效果很好,废话就不说了,直接上代码吧。
1.实现图片的轮播
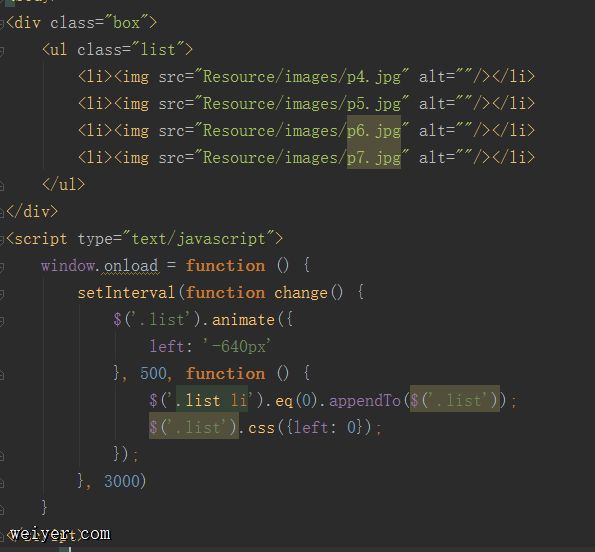
这样的方法有很多,但是用原生的js会出现当图片播放完毕,会突然回到第一张,用户体验不是很好,所以我选择了用jQuery来写图片的轮播。

2.对后台图片的处理
从后台取出的图片,有长方形的,正方形的,对于不同形状的图片,我们需进行不同的处理,这样才能保证图片是等比例缩放的,第一次写的时候,我没有考虑到容器的大小,最终代码出现了bug,其实图片的等比例缩放类似于js的缩略图。
具体的实现步骤:
1》实现图片的一边的缩放,使其一边充满屏幕
2》第一次缩放后的图片居于容器的中间
3》第二次实现对图片的缩放,并加上动画
(function () {.fn.slide = function (options) {
var defaults = {
};
var opts = $.extend({}, defaults, options);
var delaystr = "all " + 1 + "s ease-in";
var _this = $(this);
var legth = _this.find("ul").find("li").length;
var Height = _this.height();//容器的高度
var Width = _this.width();//容器的宽度
var Domescale = Width / Height;
var _firstLi = _this.find("ul").find("li").eq(0)
var _firstImg = _firstLi.find("img");
var imgwidth = _firstImg.width();//图片的宽度
var imgheight = _firstImg.height();//图片的高度
init(_firstImg); //第一张图片的初始化
magnify(_firstImg);
var $dome = $(this).find("ul");
var _left = $(this).width();
if (legth > 1) {
setInterval(function change() {
var _this = $dome.find("li").eq(1).find("img");//第二张图片
$dome.css("left", "-" + _left + "px");
$dome.find("li").eq(0).appendTo($dome);
init(_this);
magnify(_this)
$dome.css({ left: 0 });
}, opts.speed*1000);
}
//初始化第一张图片
function init(dom) {
var imgwidth = dom.width();//图片的宽度
var imgheight = dom.height();//图片的高度
var imgscale = imgwidth / imgheight;
if (Domescale < imgscale) {
var _left = 0;
var _top = 0;
imgwidth = Width;
(imgheight < Height || imgwidth < Width) ? _top = (Height - imgheight) / 2 : _top = (imgheight - Height) / 2
} else if (Domescale > imgscale) {
var _top = 0;
var _left = 0;
imgheight = Height;
imgwidth = imgheight * imgscale;
(imgheight < Height || imgwidth < Width) ? _left = (Width - imgwidth) / 2 : _left = (imgwidth - Width) / 2
} else if (Domescale == imgscale) {
imgwidth = Width;
imgheight = Height;
};
var newheight = parseInt(imgheight);
var nwewidth = parseInt(imgwidth);
dom.css({
"height": newheight,
"width": nwewidth,
"margin-top": _top + "px",
"margin-left": _left + "px",
})
}
//放大倍数
function magnify(dom) {
var imgwidth = dom.width();//图片的宽度
var imgheight = dom.height();//图片的高度
var imgscale = imgwidth / imgheight;
var scale;
if (imgwidth == Width) {
scale = Height / imgheight
} else {
scale = Width / imgwidth;
};
var s = "scale(" + scale + "," + scale + ")";
dom.css({
"transition": delaystr,
"transform": s,
})
dom.parent("li").siblings("li").find("img").css({
"transition": "",
"transform": "",
})
}
}
})(jQuery); 































