核心提示:一款好的编辑器或者编译器,对于程序开发人员来说,无异于是一把趁手的兵器,之前的编辑器一直用的是sublime,直到有一天发现了VS Code之后,已经很长时间没有再打开sublime了。当然了,关于各...
一款好的编辑器或者编译器,对于程序开发人员来说,无异于是一把趁手的兵器,之前的编辑器一直用的是sublime,直到有一天发现了VS Code之后,已经很长时间没有再打开sublime了。
当然了,关于各款编辑器的好坏,就像是评价一门编程语言一样,仁者见仁智者见智,没什么好争的,这里我简单介绍下,在VS Code中自定义snippets用户代码段的方法。
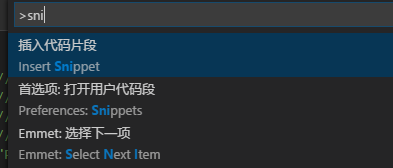
??首先,在VS Code中敲Ctrl+Shift+P,将会在编辑器上弹出一个输入框——顺便说一下,这个快捷键在VS Code中可是有点厉害的,开插件、查文件,几乎什么都能干。
??然后在框中输入snippets,事实上不用输完这么长,就会筛选出目标了,就像下面这样:

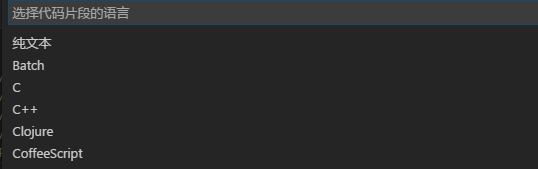
??然后选中首选项:打开……,按下回车键,输入框内容变成:

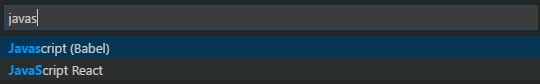
??这里可以看到,列出了很多种变成语言,这意思是让你选一种,你想自定义哪种语言的snippets,你就选中哪一种语言,比如编写Javascript的代码段,则找到javascript,或者直接在框中输入即可:

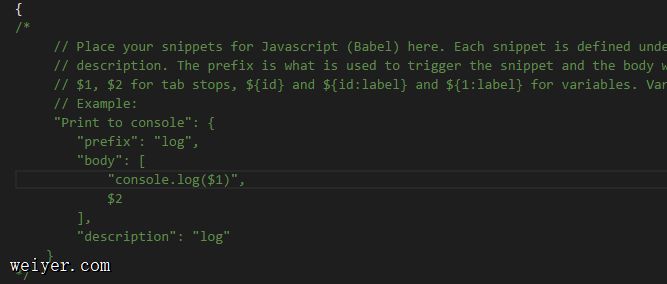
??普通的JS代码段,选中第一个即可,然后就会打开javascript.json文件:

??然后照着葫芦画瓢就行。
??这里需要提醒的是,如果代码段中包含换行,则需要使用\r\n转移,如果是需要水平制表符,则使用\t,如果想要编写多个代码段,则每个代码段,都需要在一个对象块中,并且所在的代码块的名字也不能一样。
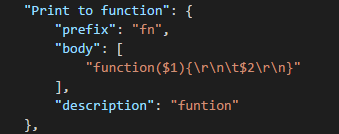
??例如,我想编写一个自动呈现function函数的代码段:

??在js文件中输入fn,就会智能感知提示来,选中后即可自动输出下面这段代码:
function(){
}
































