CSS3基础(005_2D变换)
2016/11/9 10:01:00
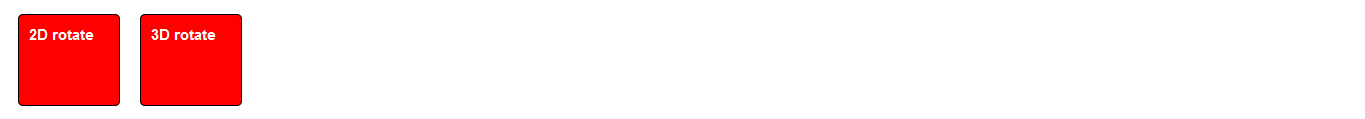
翻译:CSS3 2D 变换(CSS3 2D Transforms)CSS3 变换(CSS3 Transforms)CSS3 变换允许你对元素进行移动(translate)、旋转(r...
翻译:CSS3 2D 变换(CSS3 2D Transforms)CSS3 变换(CSS3 Transforms)CSS3 变换允许你对元素进行移动(translate)、旋转(r...
表单脚本
2016/11/9 10:01:00
表单的基础知识表单属性 常用的有Action,method,reset,submit等acceptCharset :服务器能够处理的字符集;等价于 HTML 中的 accept-c...
表单的基础知识表单属性 常用的有Action,method,reset,submit等acceptCharset :服务器能够处理的字符集;等价于 HTML 中的 accept-c...
微信小程序公测正式开放
2016/11/9 10:01:00
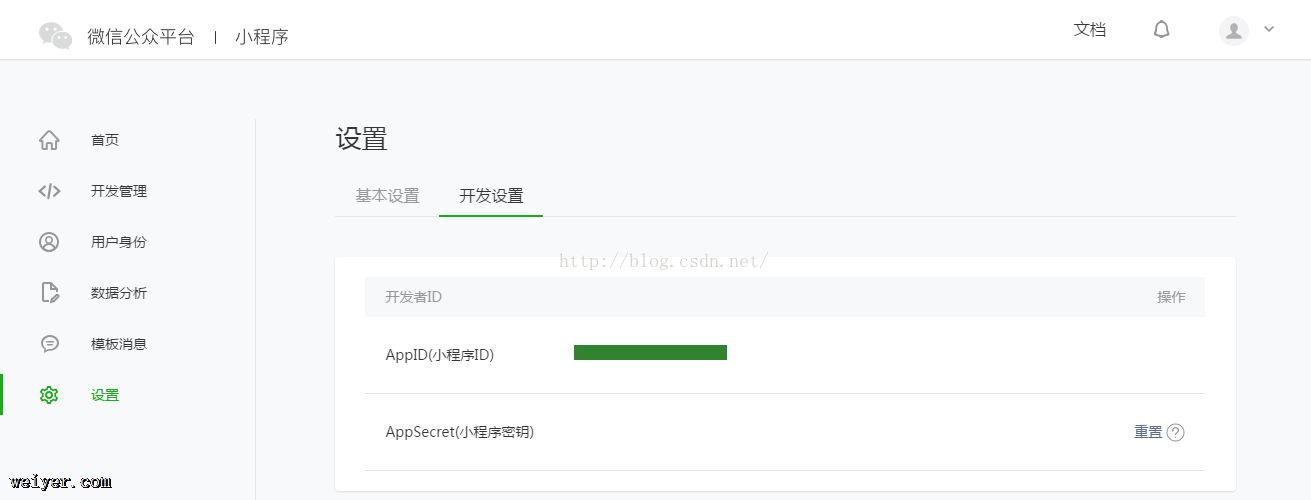
前言:当张小龙公开宣布微信小程序即将到来时,又掀起了一波移动互联网的高潮。终于微信小程序公测正式开放,相信大家也迫不及待想要参与其中吧!不过目前好像暂时不支持个人开发者申请,只能企...
前言:当张小龙公开宣布微信小程序即将到来时,又掀起了一波移动互联网的高潮。终于微信小程序公测正式开放,相信大家也迫不及待想要参与其中吧!不过目前好像暂时不支持个人开发者申请,只能企...
图书商城:用户模块
2016/11/9 10:01:00
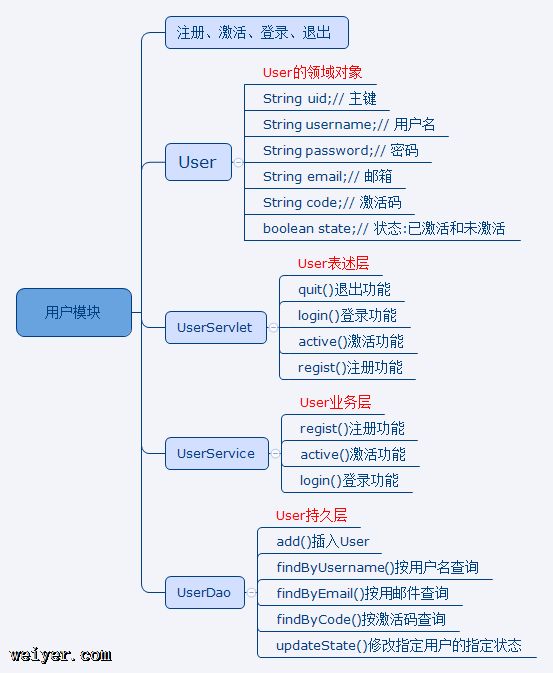
用户模块1、用户模块的相关类创建domain:Userdao:UserDaoservice:UserDaoweb.servlet:UserServlet 2、用户注册2.1 注册流...
用户模块1、用户模块的相关类创建domain:Userdao:UserDaoservice:UserDaoweb.servlet:UserServlet 2、用户注册2.1 注册流...
StockValue
2016/11/9 9:58:00
investor_main.js(function(investor) {use strict;var controller = investor.controller;contr...
investor_main.js(function(investor) {use strict;var controller = investor.controller;contr...
CSS3基础(010_多列布局)
2016/11/8 10:01:51
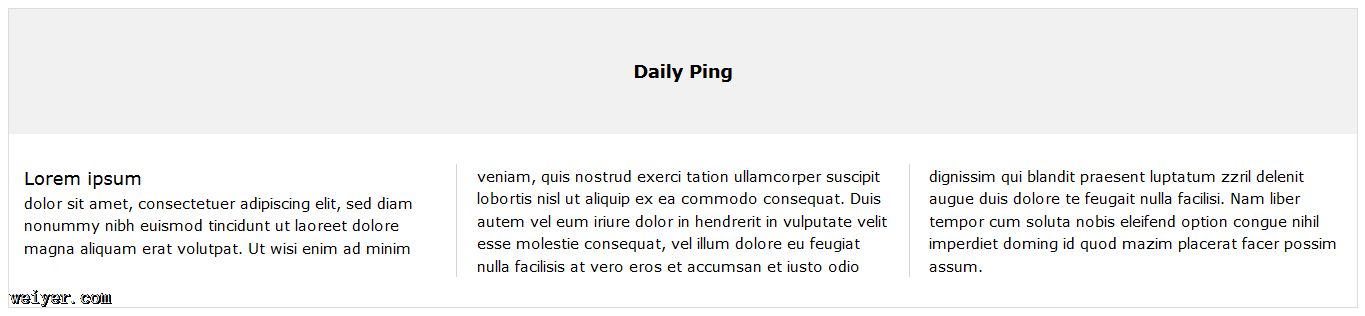
原始网址:https://www.w3schools.com/css/css3_multiple_columns.asp翻译:CSS3 多列(CSS3 Multiple Colum...
原始网址:https://www.w3schools.com/css/css3_multiple_columns.asp翻译:CSS3 多列(CSS3 Multiple Colum...
CSS基础(020_下拉式菜单)
2016/11/8 10:01:45
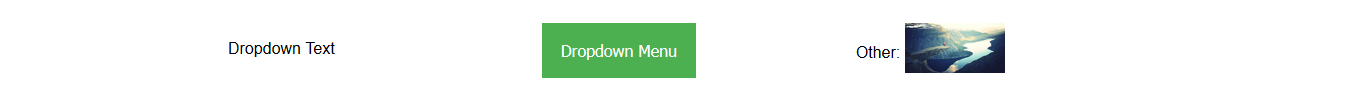
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
hibernate-Myeclipse自动创建并实现简单增删查改
2016/11/8 10:01:27
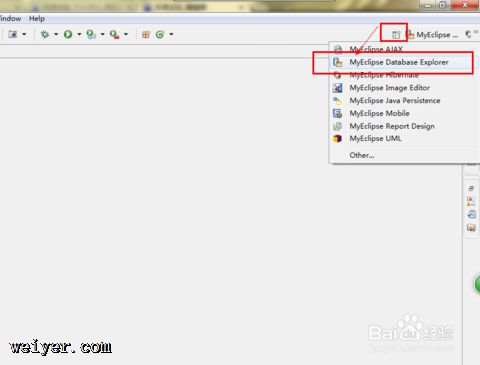
单独的将hibernate整合到项目中,并实现简单的增删查改。初步接触hibernate,使用Myeclipse自动创建hibernate和自动建立持久类和其映射.hbm.xml,...
单独的将hibernate整合到项目中,并实现简单的增删查改。初步接触hibernate,使用Myeclipse自动创建hibernate和自动建立持久类和其映射.hbm.xml,...
《学习笔记》之HTML--LocalStorage
2016/11/8 10:01:26
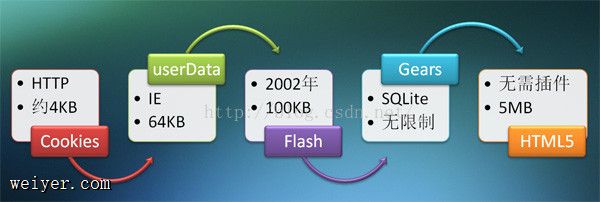
1.什么是Web存储?Web存储机制是一种通过字符串形式的 key/value 对来安全地存储和使用客户端数据的方法。在HTML5之前,Web存储先后出现了Cookie,IE的us...
1.什么是Web存储?Web存储机制是一种通过字符串形式的 key/value 对来安全地存储和使用客户端数据的方法。在HTML5之前,Web存储先后出现了Cookie,IE的us...
arcgisapiforjs入门开发系列三地图工具栏(含源代码)
2016/11/7 9:58:00
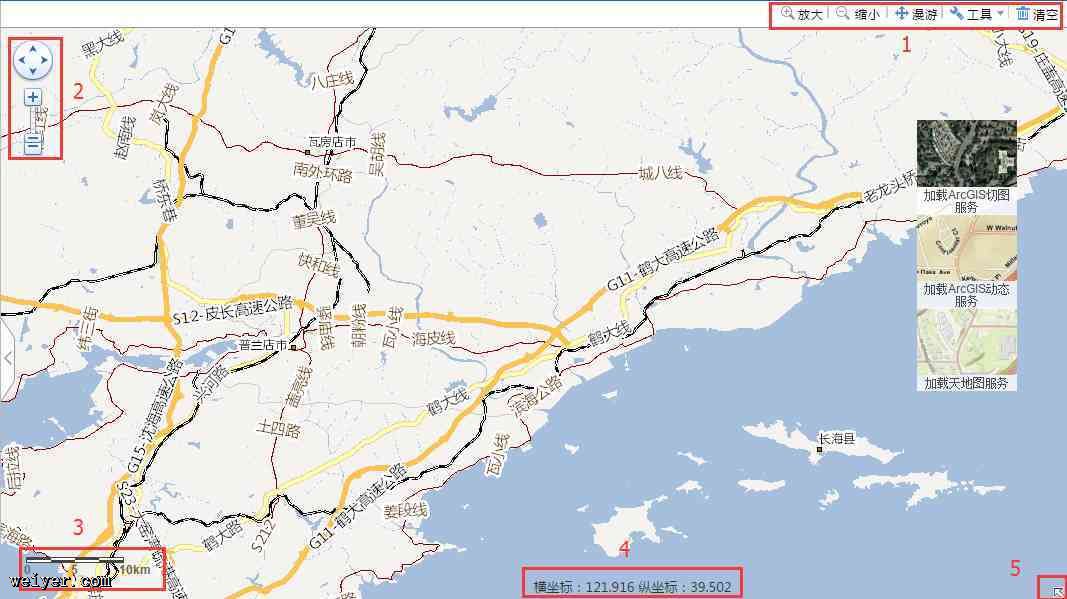
上一篇实现了demo的地图加载展示,在上篇实现的基础上,新增了地图工具栏以及通用地图控件功能,比如地图框选缩放、地图漫游、清空、量算工具、地图导航控件、地图比例尺控件、地图鹰眼图等...
上一篇实现了demo的地图加载展示,在上篇实现的基础上,新增了地图工具栏以及通用地图控件功能,比如地图框选缩放、地图漫游、清空、量算工具、地图导航控件、地图比例尺控件、地图鹰眼图等...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1