原始网址:https://www.w3schools.com/css/css3_multiple_columns.asp
翻译:
CSS3 多列(CSS3 Multiple Columns)
CSS3 多列布局(CSS3 Multi-column Layout)
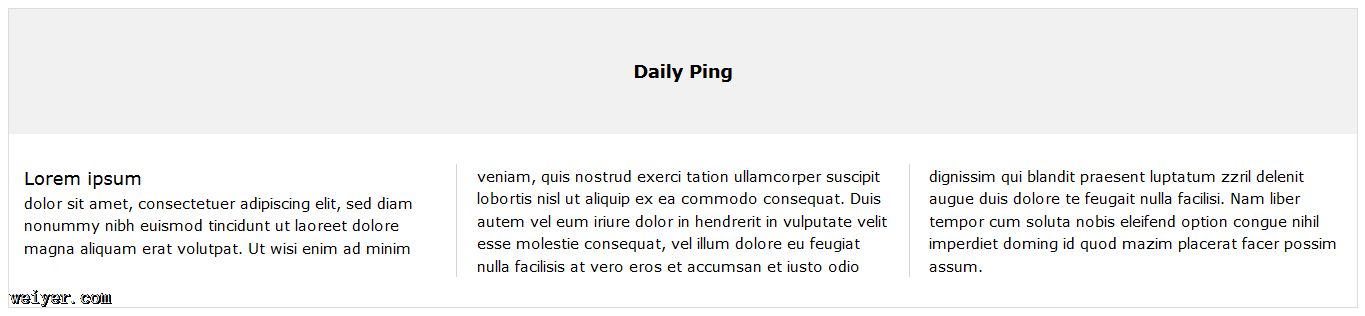
CSS3 多列布局对文本的多列定义来说是很容易的,它的效果如同报纸:

<!DOCTYPE html>
<html>
<head>
<style>
.w3-light-grey {
background-color: #f1f1f1 !important;
color: #000 !important;
}
.w3-padding-jumbo {
padding: 32px 64px !important;
}
.w3-center {
text-align: center !important;
}
.newspaper {
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule: 1px solid lightgrey;
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightgrey;
padding: 15px;
}
.w3-large {
font-size: 18px !important;
}
body {
font-family: Verdana, sans-serif;
font-size: 15px;
line-height: 1.5;
}
</style>
</head>
<body>
<p>
<p class="w3-light-grey w3-padding-jumbo w3-center">
<h3>Daily Ping</h3>
</p>
<p class="newspaper">
<span class="w3-large">Lorem ipsum</span><br> dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt
ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim
veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit augue duis
dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat
facer possim assum.
</p>
</p>
</body>
</html>
Browser Support
表格里的数字代表对 CSS3 属性全面支持的各浏览器的第一个版本号。
数字之后跟从 -webkit- 或 -moz- 指定带前缀工作的第一个版本号。
| 属性(Property) |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| column-count | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-gap | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-rule | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-rule-color | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-rule-style | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-rule-width | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-span | 50.0 4.0 -webkit- |
10.0 | Not supported | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
| column-width | 50.0 4.0 -webkit- |
10.0 | 2.0 -moz- | 9.0 3.1 -webkit- |
37.0 15.0 -webkit- 11.1 |
CSS3 多列属性(CSS3 Multi-column Properties)
本章,你将学习到以下多列属性:
column-count column-gap column-rule-style column-rule-width column-rule-color column-rule column-span column-widthCSS3 创建多列(CSS3 Create Multiple Columns)
column-count 属性指定元素应该被分割的列数。
下列示例将 <p> 元素内的文本分割为 3 列:
p {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-count property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
CSS3 指定列间距(CSS3 Specify the Gap Between Columns)
column-gap 属性指定列间距。
下列示例指定列间距为 40 像素:
p {
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-gap property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
CSS3 列规则(CSS3 Column Rules)
column-rule-style 属性指定列之间的样式规则:
p {
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-rule-style property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
column-rule-width 属性指定列之间的宽度规则:
p {
-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 1px; /* Firefox */
column-rule-width: 1px;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 1px; /* Firefox */
column-rule-width: 1px;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-rule-width property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
column-rule-color 属性指定列之间的颜色规则:
p {
-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */
-moz-column-rule-color: lightblue; /* Firefox */
column-rule-color: lightblue;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 1px; /* Firefox */
column-rule-width: 1px;
-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */
-moz-column-rule-color: lightblue; /* Firefox */
column-rule-color: lightblue;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-rule-color property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
column-rule 属性是以上所有 column-rule-* 属性的简写属性。
下列示例设置列之间的宽度、式样、颜色规则:
p {
-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid lightblue; /* Firefox */
column-rule: 1px solid lightblue;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid lightblue; /* Firefox */
column-rule: 1px solid lightblue;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-rule property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html>
指定元素具备内边距的列数(Specify How Many Columns an Element Should Span)
column-span 属性指定元素具备内边距的列数。
下列示例指定 <h2> 元素的所有列均具备内边距:
/* 注意:Firefox 不支持该属性 */
h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all; /* 语法:column-span: 1|all|initial|inherit; */
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid lightblue; /* Firefox */
column-rule: 1px solid lightblue;
}
h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Firefox and Internet Explorer 9 (and earlier versions) do
not support the column-span property.
</p>
<p class="newspaper">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat
volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis at
vero eros et accumsan et iusto odio dignissim qui blandit praesent
luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil
imperdiet doming id quod mazim placerat facer possim assum.
</p>
</body>
</html>
指定列宽(Specify The Column Width)
column-width 属性对列指定建议性的、可选的宽度。
下列示例对列指定建议性的、可选的宽度为 100px:
p {
-webkit-column-width: 100px; /* Chrome, Safari, Opera */
-moz-column-width: 100px; /* Firefox */
column-width: 100px;
}
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-width: 100px; /* Chrome, Safari, Opera */
-moz-column-width: 100px; /* Firefox */
column-width: 100px;
}
</style>
</head>
<body>
<p>
<b>Note:</b> Internet Explorer 9, and earlier versions, does not
support the column-width property.
</p>
<p class="newspaper">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option
congue nihil imperdiet doming id quod mazim placerat facer possim
assum.</p>
</body>
</html> 































