翻译:
CSS3 2D 变换(CSS3 2D Transforms)
CSS3 变换(CSS3 Transforms)
CSS3 变换允许你对元素进行移动(translate)、旋转(rotate)、伸缩(scale)、倾斜(skew)。
变换效果是,让元素改变形状、大小和位置。
CSS3 支持 2D 和 3D 变换。
将鼠标指针移至以下元素,查看 2D 和 3D 变换的区别:

<!DOCTYPE html>
<html lang="en-US">
<head>
<title>CSS3 2D Transforms</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#rotate2D, #rotate3D {
width: 80px;
height: 70px;
color: white;
position: relative;
font-weight: bold;
font-size: 15px;
padding: 10px;
float: left;
margin-right: 50px;
border-radius: 5px;
border: 1px solid #000000;
background: red;
margin: 10px;
}
</style>
<script>
var x, y, n = 0, ny = 0, rotINT, rotYINT;
function rotateDIV() {
x = document.getElementById("rotate2D");
clearInterval(rotINT);
rotINT = setInterval("startRotate()", 10);
}
function rotateYDIV() {
y = document.getElementById("rotate3D");
clearInterval(rotYINT);
rotYINT = setInterval("startYRotate()", 10);
}
function startRotate() {
n = n + 1;
x.style.transform = "rotate(" + n + "deg)";
x.style.webkitTransform = "rotate(" + n + "deg)";
x.style.OTransform = "rotate(" + n + "deg)";
x.style.MozTransform = "rotate(" + n + "deg)";
if (n == 180 || n == 360) {
clearInterval(rotINT);
if (n == 360) {
n = 0;
}
}
}
function startYRotate() {
ny = ny + 1;
y.style.transform = "rotateY(" + ny + "deg)";
y.style.webkitTransform = "rotateY(" + ny + "deg)";
y.style.OTransform = "rotateY(" + ny + "deg)";
y.style.MozTransform = "rotateY(" + ny + "deg)";
if (ny == 180 || ny >= 360) {
clearInterval(rotYINT);
if (ny >= 360) {
ny = 0;
}
}
}
</script>
</head>
<body>
<p style="height: 80px;">
<p onmouseover="rotateDIV()" id="rotate2D">2D rotate</p>
<p onmouseover="rotateYDIV()" id="rotate3D">3D rotate</p>
</p>
</body>
</html>
Browser Support for 2D Transforms
表格里的数字代表对 CSS3 属性全面支持的各浏览器的第一个版本号。
数字之后跟从 -ms-、-webkit-、-moz- 或 -o- 指定带前缀工作的第一个版本号。
| 属性(Property) | chrome | IE | firefox | safari | opera |
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
9.0 3.2 -webkit- |
23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin(two-value syntax) | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
9.0 3.2 -webkit- |
23.0 15.0 -webkit- 12.1 10.5 -o- |
CSS3 2D 变换(CSS3 2D Transforms)
在本章,你将学习以下 2D 变换方法:
- translate()
- rotate()
- scale()
- skewX()
- skewY()
- matrix()
| 提示:你将在下一章节学习到 3D 变换的内容。 |
translate() 方法(The translate() Method)
translate() 方法用以移动元素的当前位置(根据所传参数,相对 X 轴、Y 轴移动)。
下列示例将移动<p>元素相对当前位置向右 50 像素、向下 100 像素:
p {
-ms-transform: translate(50px, 100px); /* IE 9 */
-webkit-transform: translate(50px, 100px); /* Safari */
transform: translate(50px, 100px);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px, 100px); /* IE 9 */
-webkit-transform: translate(50px, 100px); /* Safari */
transform: translate(50px, 100px); /* Standard syntax */
}
</style>
</head>
<body>
<p>
The translate() method moves an element from its current
position. This p element is moved 50 pixels to the right, and 100 pixels down from its current position.
</p>
</body>
</html>
rotate() 方法(The rotate() Method)
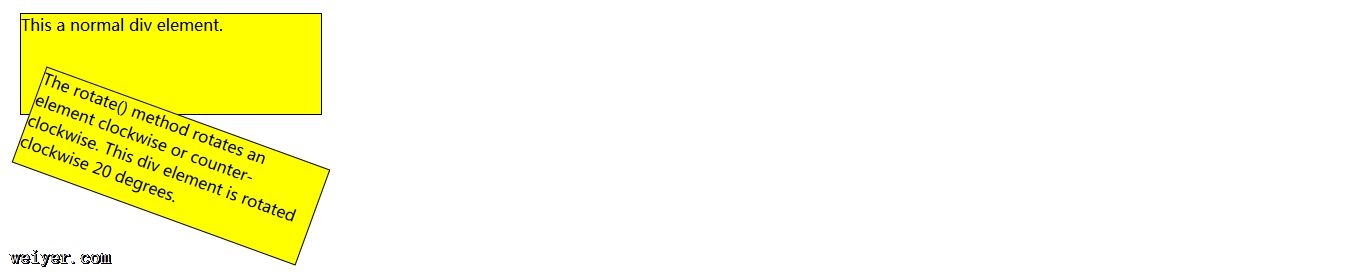
rotate() 方法将根据给定的度数顺时针或逆时针旋转元素。
下列示例对<p>元素顺时针旋转 20 度:
p {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg); /* Standard syntax */
}
</style>
</head>
<body style="margin: 20px;">
<p>This a normal p element.</p>
<p id="myDiv">The rotate() method rotates an element clockwise or counter-clockwise. This p element is rotated clockwise 20 degrees.</p>
</body>
</html>
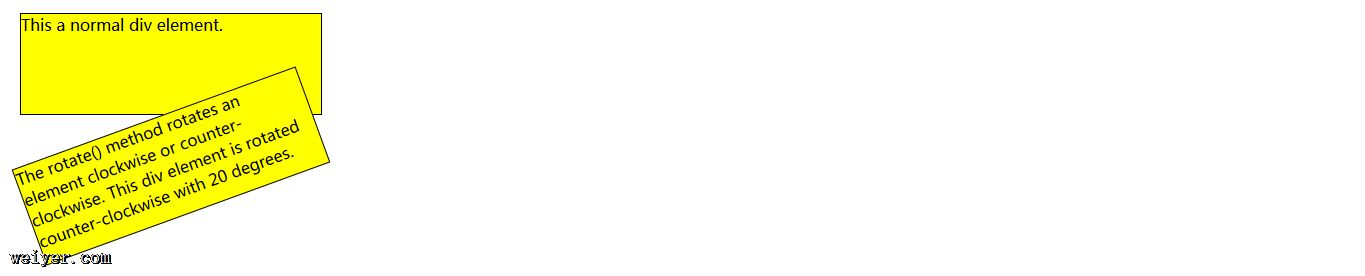
使用负值将使元素逆时针旋转。
下列示例对<p>元素逆时针旋转 20 度:
p {
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg); /* Standard syntax */
}
</style>
</head>
<body style="margin: 20px;">
<p>This a normal p element.</p>
<p id="myDiv">
The rotate() method rotates an element clockwise
or counter-clockwise. This p element is rotated counter-clockwise with 20 degrees.
</p>
</body>
</html>
scale() 方法(The scale() Method)
scale() 方法增大或减小元素的尺寸(根据所传的参数:宽、高)。
下列示例为增大<p>元素的宽高,宽比之增大为原来的 2 倍,高比之增大为原来的 3 倍:
p {
-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
border: 1px solid black;
-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3); /* Standard syntax */
}
</style>
</head>
<body>
<p>The scale() method increases or decreases the size of an element.</p>
<p>This p element is two times of its original width, and three times of its original height.</p>
</body>
</html>
下列示例将<p>元素的宽高减小为原始值的一半:
p {
-ms-transform: scale(0.5, 0.5); /* IE 9 */
-webkit-transform: scale(0.5, 0.5); /* Safari */
transform: scale(0.5, 0.5);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
border: 1px solid black;
-ms-transform: scale(0.5, 0.5); /* IE 9 */
-webkit-transform: scale(0.5, 0.5); /* Safari */
transform: scale(0.5, 0.5); /* Standard syntax */
}
</style>
</head>
<body>
<p>The scale() method increases or decreases the size of an element.</p>
<p>This p element is decreased to be half of its original width and height.</p>
</body>
</html>
skewX() 方法(The skewX() Method)
skewX() 方法使元素以给定的角度沿 X 轴倾斜。
下列示例使<p>元素沿 X 轴倾斜 20 度:
p {
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg); /* Standard syntax */
}
</style>
</head>
<body style="margin: 30px;">
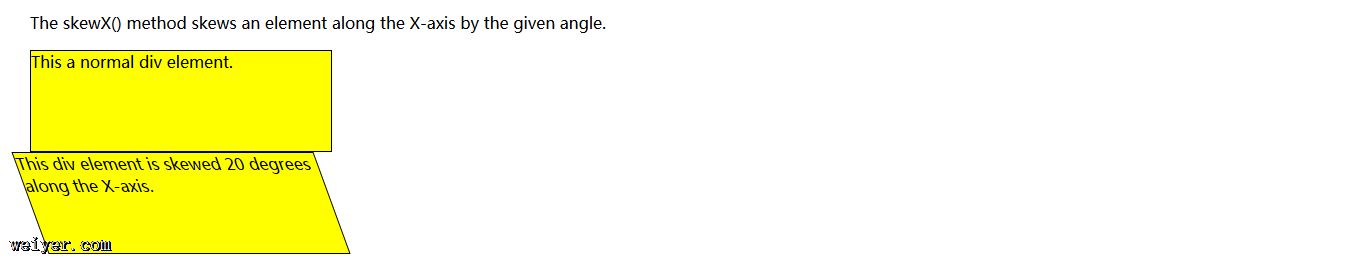
<p>The skewX() method skews an element along the X-axis by the given angle.</p>
<p>This a normal p element.</p>
<p id="myDiv">This p element is skewed 20 degrees along the X-axis.</p>
</body>
</html>
skewY() 方法(The skewY() Method)
skewY() 方法使元素以给定的角度沿 Y 轴倾斜。
下列示例使<p>元素沿 Y 轴倾斜 20 度:
p {
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg); /* Standard syntax */
}
</style>
</head>
<body>
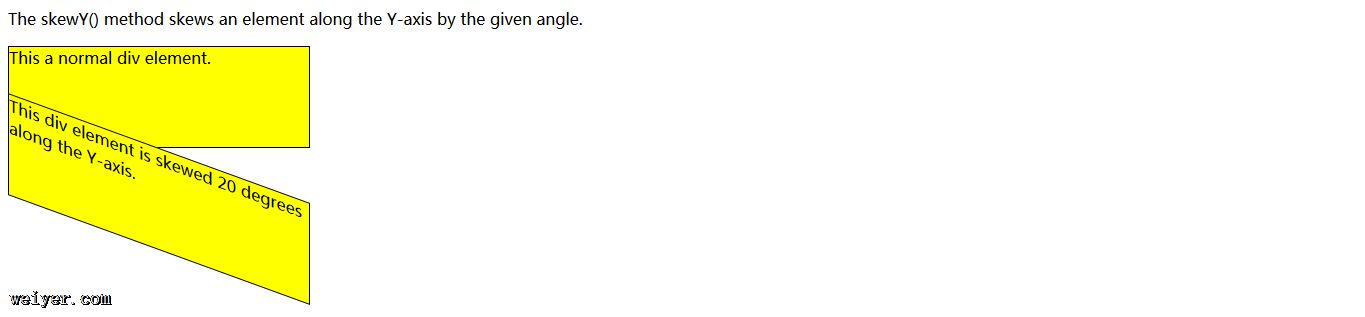
<p>The skewY() method skews an element along the Y-axis by the given angle.</p>
<p>This a normal p element.</p>
<p id="myDiv">This p element is skewed 20 degrees along the Y-axis.</p>
</body>
</html>
skew() 方法(The skew() Method)
skew() 方法使元素以给定的角度沿 X 轴 和 Y 轴同时倾斜。
下列示例使<p>元素沿 X 轴倾斜 20 度,沿 Y 轴倾斜 10 度:
p {
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg); /* Standard syntax */
}
</style>
</head>
<body style="margin: 30px;">
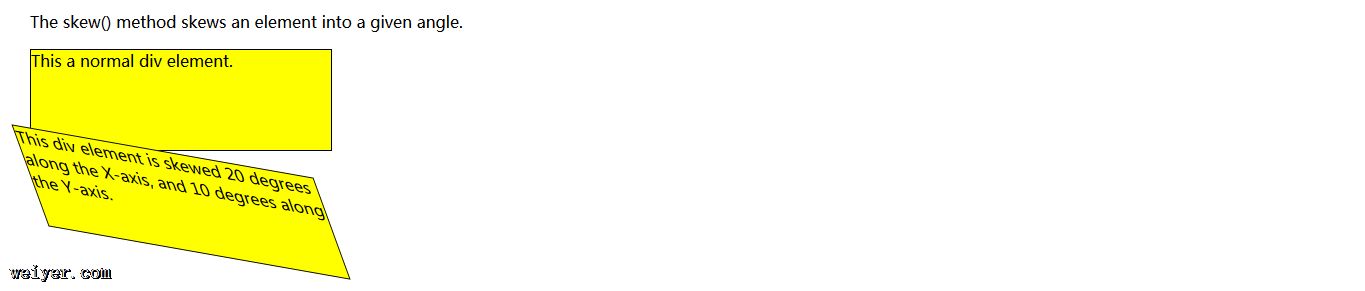
<p>The skew() method skews an element into a given angle.</p>
<p>This a normal p element.</p>
<p id="myDiv">This p element is skewed 20 degrees along the X-axis, and 10 degrees along the Y-axis.</p>
</body>
</html>
如果第二个参数没有指定,它的值为 0 。因此,下列示例使<p>元素沿 X 轴倾斜 20 度:
p {
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv {
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg); /* Standard syntax */
}
</style>
</head>
<body style="margin: 30px;">
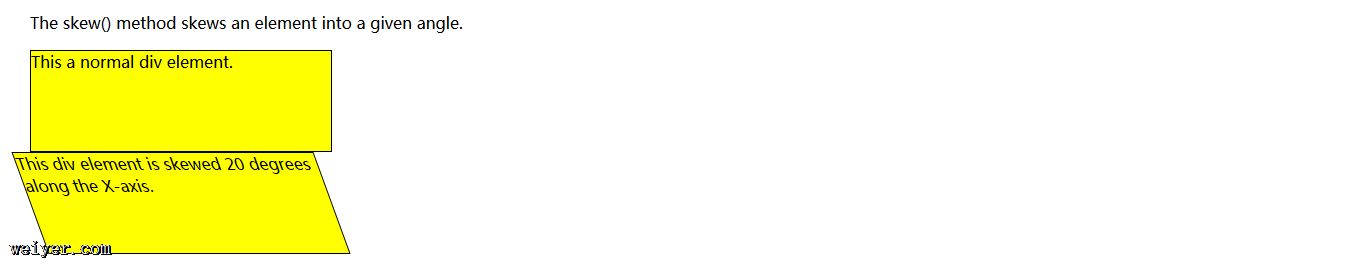
<p>The skew() method skews an element into a given angle.</p>
<p>This a normal p element.</p>
<p id="myDiv">This p element is skewed 20 degrees along the X-axis.</p>
</body>
</html>
matrix() 方法(The matrix() Method)
matrix() 方法集成了 2D 变换的所有方法于一身。
matrix() 方法接收 6 个参数,包含数学功能,允许你对元素进行旋转、伸缩、移动以及倾斜。
参数如下所示:
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
p {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}

<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
p#myDiv1 {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0); /* Standard syntax */
}
p#myDiv2 {
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0); /* IE 9 */
-webkit-transform: matrix(1, 0, 0.5, 1, 150, 0); /* Safari */
transform: matrix(1, 0, 0.5, 1, 150, 0); /* Standard syntax */
}
</style>
</head>
<body>
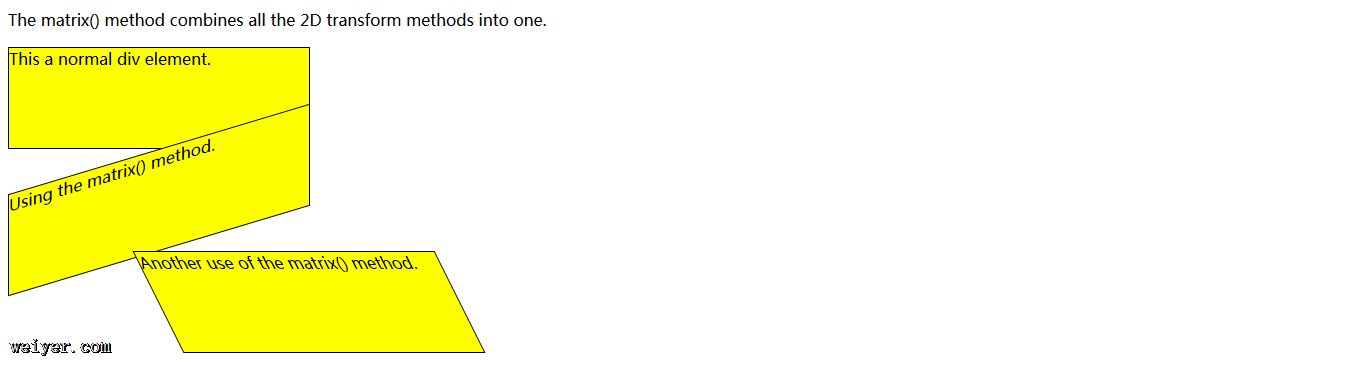
<p>The matrix() method combines all the 2D transform methods into one.</p>
<p>This a normal p element.</p>
<p id="myDiv1">Using the matrix() method.</p>
<p id="myDiv2">Another use of the matrix() method.</p>
</body>
</html>
































