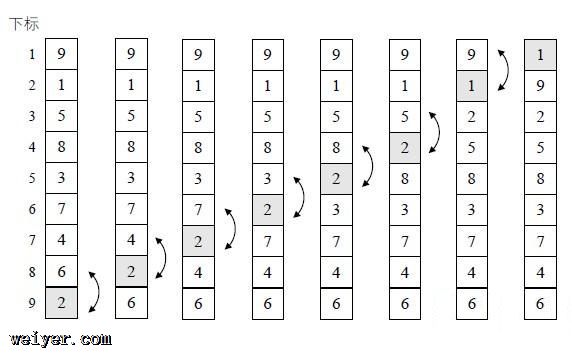
排序算法基于javascript
2016/10/28 9:38:00
写在前面 个人感觉:javascript对类似排序查找这样的功能已经有了很好的封装,以致于当我们想对数组排序的时候只需要调用arr.sort()方法,而查找数组元素也只需要...
写在前面 个人感觉:javascript对类似排序查找这样的功能已经有了很好的封装,以致于当我们想对数组排序的时候只需要调用arr.sort()方法,而查找数组元素也只需要...
js面向对象的基本概念和基本使用方法
2016/10/27 9:38:29
js 面向对象的基本概念和基本使用方法1.- js 是不是一个面向对象的语言?不是:与传统面向对象的理论语言有矛盾。C#,Java。是:js里面到处都是对象,数组,时间,正则 和 ...
js 面向对象的基本概念和基本使用方法1.- js 是不是一个面向对象的语言?不是:与传统面向对象的理论语言有矛盾。C#,Java。是:js里面到处都是对象,数组,时间,正则 和 ...
《javascript闯关记》之基本包装类型
2016/10/27 9:38:28
为了便于操作基本类型值,JavaScript 还提供了3个特殊的引用类型:Boolean、Number 和 String。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应...
为了便于操作基本类型值,JavaScript 还提供了3个特殊的引用类型:Boolean、Number 和 String。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应...
有关作用域的知识
2016/10/27 9:38:26
什么是作用域?三大角色:引擎,编译器,作用域引擎:负责JS的编译和执行大佬编译器:负责语法分析和代码生成二哥作用域:对声明变量查询,确定标识符的访问权限三哥示例:var a =2;...
什么是作用域?三大角色:引擎,编译器,作用域引擎:负责JS的编译和执行大佬编译器:负责语法分析和代码生成二哥作用域:对声明变量查询,确定标识符的访问权限三哥示例:var a =2;...
jqueryeasyui1.5最新版本简单的权限分配
2016/10/27 9:38:23
jquery easy 1.5 Maven+servlet+jsp+jdbc实现权限管理分配首先,我先说明下,我只是一个菜鸟,我只是在编程道路上摸索的一个的小码农。做开发三年了,这...
jquery easy 1.5 Maven+servlet+jsp+jdbc实现权限管理分配首先,我先说明下,我只是一个菜鸟,我只是在编程道路上摸索的一个的小码农。做开发三年了,这...
深入理解struts的运行机制
2016/10/27 9:38:23
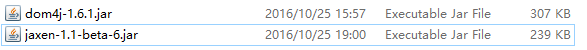
jar包准备 为什么会用到这两个jar包呢,因为我需要通过这个jar来解析xml配置文件。新建项目 流程梳理struts配置文件?xml version=1.0 encoding=...
jar包准备 为什么会用到这两个jar包呢,因为我需要通过这个jar来解析xml配置文件。新建项目 流程梳理struts配置文件?xml version=1.0 encoding=...
移动端电子书章节目录三层结构增删
2016/10/27 9:38:22
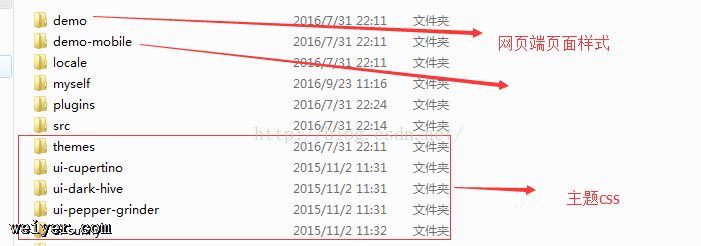
HTML!doctype htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8meta...
HTML!doctype htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8meta...
Angular2学习笔记
2016/10/27 9:38:20
注解/Annotation- @Component 和 @View给一个类加注解,等同于设置这个类的annotation属性//注解写法@Component({selector:e...
注解/Annotation- @Component 和 @View给一个类加注解,等同于设置这个类的annotation属性//注解写法@Component({selector:e...
Web——数据库的增加、删除、修改、查找
2016/10/27 9:38:19
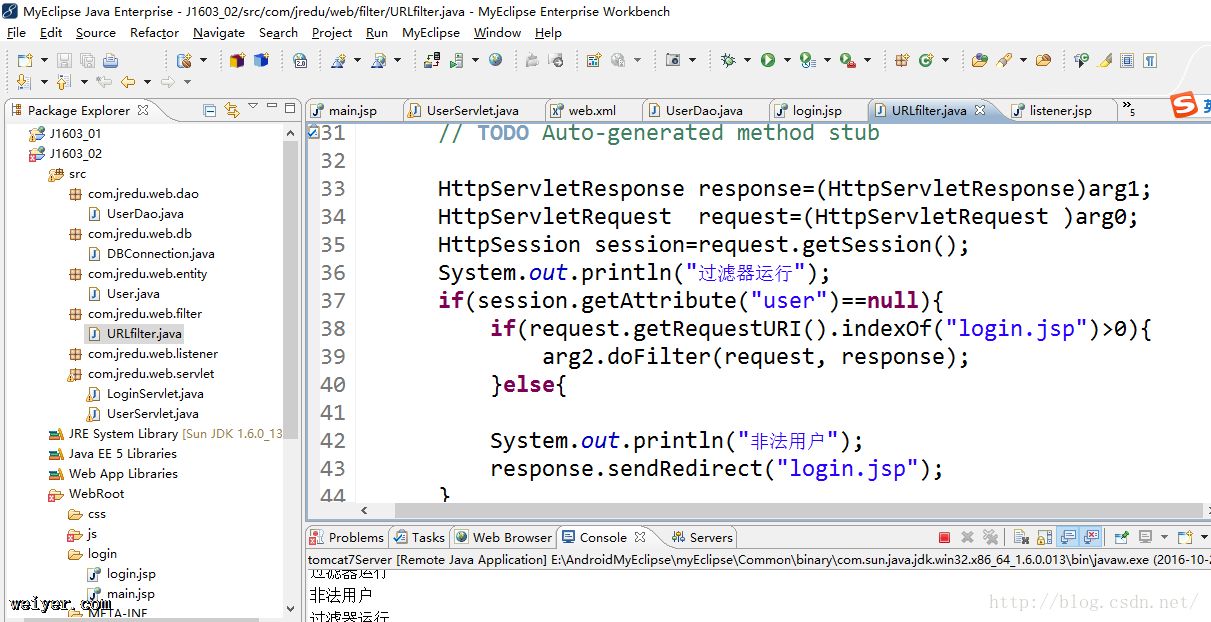
Web数据库的增加、删除、修改、查找package com.jredu.web.dao;import java.sql.Connection;import java.sql.Pre...
Web数据库的增加、删除、修改、查找package com.jredu.web.dao;import java.sql.Connection;import java.sql.Pre...
Ajax初步理解
2016/10/27 9:22:00
最近在项目中经常会使用Ajax技术,用法上倒是熟练了,但是只知其然,不知其所以然,抽时间读了读JavaScript高级程序设计中关于Ajax的介绍有了些初步的理解,在此总结一下。什...
最近在项目中经常会使用Ajax技术,用法上倒是熟练了,但是只知其然,不知其所以然,抽时间读了读JavaScript高级程序设计中关于Ajax的介绍有了些初步的理解,在此总结一下。什...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1