学习网页制作_初学者如何学习网页制作
2016/10/13 10:42:20
本内容只针对完全没有接触过网页制作的想学习网页制作的新手朋友。所以就以最简单的文字加图片为内容的网页来举例。希望通过最简单的东西,让你了解到一个网页的制作过程,从而延伸到复杂的网页...
本内容只针对完全没有接触过网页制作的想学习网页制作的新手朋友。所以就以最简单的文字加图片为内容的网页来举例。希望通过最简单的东西,让你了解到一个网页的制作过程,从而延伸到复杂的网页...
jdbc代码封装
2016/10/7 10:27:00
首先创建数据库表,插入2条测试数据 DAOpackage com.godinsec;import java.sql.Connection;import java.sql.SQ...
首先创建数据库表,插入2条测试数据 DAOpackage com.godinsec;import java.sql.Connection;import java.sql.SQ...
前端面试题汇总(一)
2016/10/7 10:27:00
HTMLDoctype作用?严格模式与混杂模式如何区分?它们有何意义?HTML5 为什么只需要写 ?行内元素有哪些?块级元素有哪些? 空(void)元素有那些?页面导入样式时,使用...
HTMLDoctype作用?严格模式与混杂模式如何区分?它们有何意义?HTML5 为什么只需要写 ?行内元素有哪些?块级元素有哪些? 空(void)元素有那些?页面导入样式时,使用...
多列布局(column)
2016/10/7 10:27:00
真是。。学如逆水行舟,不进则退。很多东西以前看过,但是不用过了一段时间就忘记了。。再次看一遍并且记下,再次加深印象吧。容器的属性column-width: auto |length...
真是。。学如逆水行舟,不进则退。很多东西以前看过,但是不用过了一段时间就忘记了。。再次看一遍并且记下,再次加深印象吧。容器的属性column-width: auto |length...
AngularJS2.0入门指南
2016/10/7 10:27:00
AngularJS 2.0 学习 Angular 2当越来越多的 web app 使用 Angular 1构建的时候,更快更强大的 Angular 2 将会很快成为新的标准。A...
AngularJS 2.0 学习 Angular 2当越来越多的 web app 使用 Angular 1构建的时候,更快更强大的 Angular 2 将会很快成为新的标准。A...
浅谈delete操作符
2016/10/7 10:27:00
有人说全局变量不能通过delete来删除,其实不是这样,能不能删除最主要的决定是configurable的值,如果为true则可以删除,为false不能删除,一般来说通过var定义...
有人说全局变量不能通过delete来删除,其实不是这样,能不能删除最主要的决定是configurable的值,如果为true则可以删除,为false不能删除,一般来说通过var定义...
爆料喽!!!开源日志库Logger的使用秘籍
2016/10/6 10:27:07
日志对于开发来说是非常重要的,不管是调试数据查看、bug问题追踪定位、数据信息收集统计,日常工作运行维护等等,都大量的使用到。 在Android Studio中的gradle中...
日志对于开发来说是非常重要的,不管是调试数据查看、bug问题追踪定位、数据信息收集统计,日常工作运行维护等等,都大量的使用到。 在Android Studio中的gradle中...
前端的小玩意(12)替代jQuery的原生API(大部分需IE9及以上版本)
2016/10/3 9:54:44
(46)替代jQuery常用功能的原生JS代码①addEventListener 命令 addEventListener 效果 添加响应事件 兼容性 ...
(46)替代jQuery常用功能的原生JS代码①addEventListener 命令 addEventListener 效果 添加响应事件 兼容性 ...
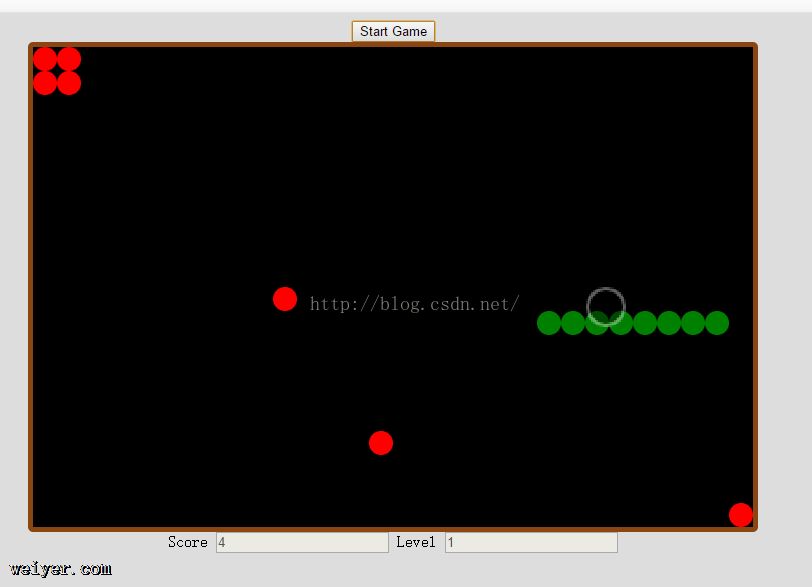
HTML5+Canvas贪吃蛇
2016/10/3 9:54:41
最近前端以及JavaScript很火,再加上上课web的需要,感觉是时候系统的学学HTML5了,之前和同学合作用html5的canvas开发了一个贪吃蛇改进版的小游戏,很有趣,当时...
最近前端以及JavaScript很火,再加上上课web的需要,感觉是时候系统的学学HTML5了,之前和同学合作用html5的canvas开发了一个贪吃蛇改进版的小游戏,很有趣,当时...
ES6学习笔记(三)字符串的扩展
2016/9/27 10:03:00
1.字符的Unicode表示法JavaScript允许采用\uxxxx形式表示一个字符,其中xxxx表示字符的码点。但是,这种表示法只限于\u0000\uFFFF之间的字符。超出这...
1.字符的Unicode表示法JavaScript允许采用\uxxxx形式表示一个字符,其中xxxx表示字符的码点。但是,这种表示法只限于\u0000\uFFFF之间的字符。超出这...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1