本内容只针对完全没有接触过网页制作的想学习网页制作的新手朋友。所以就以最简单的文字加图片为内容的网页来举例。希望通过最简单的东西,让你了解到一个网页的制作过程,从而延伸到复杂的网页设计做好准备。什么事都是从简单到复杂。
需要掌握的工具
代码编辑器:UE32,Editeplus、notepad++等
IDE编辑器:Dreavweave
平面制作软件:photoshop、fireworks、illustrator
基础操作
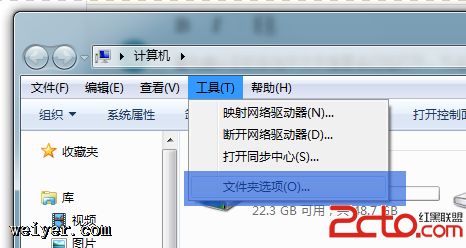
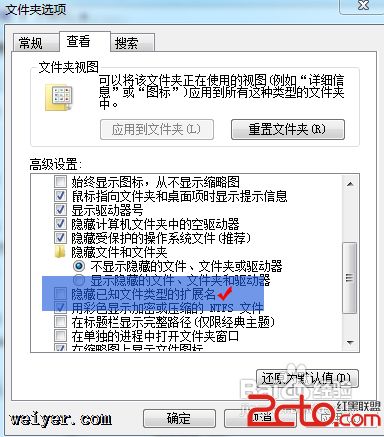
请先确认你的系统中文件扩展名已经打开。方法是:打开我的电脑,点击文件夹选项,打开文件夹选项对话框,确保“隐藏已知文件的扩展名”前面的小勾已经去掉,如果没有去掉,请把小勾去掉。


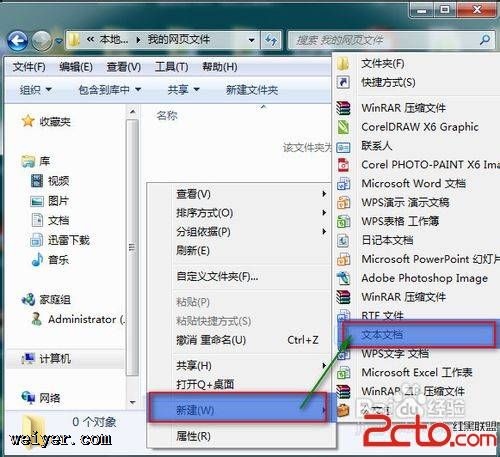
创建你的第一个网页文件。为了便于管理,请先创建一个文件夹,用来存放你的网页文件和图片等资料。在你创建的文件夹中右击,选择新建,文本文件:


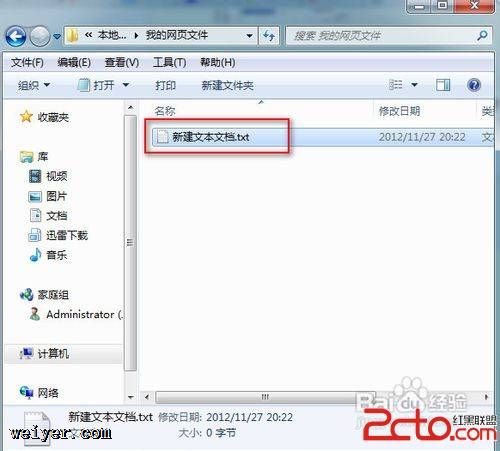
对这个文件重命名为index,把小点后面的txt改为html。这样一个网页文件就准备好了。
html是网页文件的扩展名。扩展名用来区分文件的类型,扩展名也用来告诉用哪个软件打开。比如html就会告诉浏览器这是一个网页,需要用网页的方式来解析并显示。

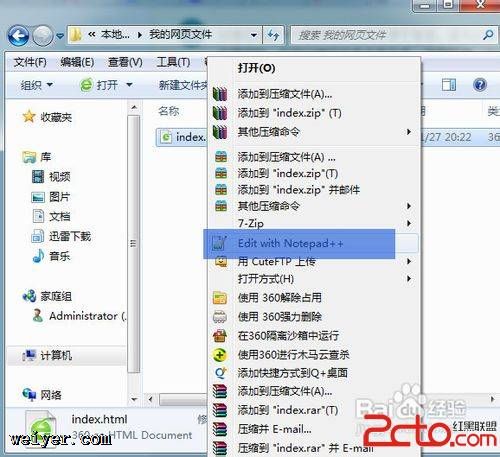
用notepad++打开这个index.html文件

在编写之前,我们有必要先来了解一下一个网页最基本的结构:网页有头部和主体两大部分组成。头部和主体都包含在一对标签之内。因为网页是html语言编写的,html语言是一门标记语言,就是用一对对的标签来标记网页中的内容,从而对内容进行组织和管理。
标签就是网页中内容的容器。
每个网页都有头部和主体。
如下图所示,整体的最外层标签是和,头部是和标签。在标签中,又可以写
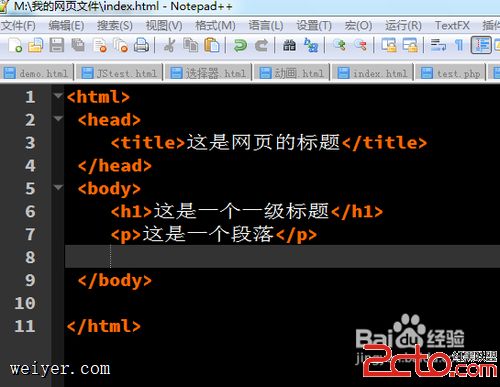
<html> <head> <title>这是网页的标题</title> </head> <body> <h1>这是一个一级标题</h1> <p>这是一个段落</p> </body> </html>
在notepad++中编辑的情景如下:

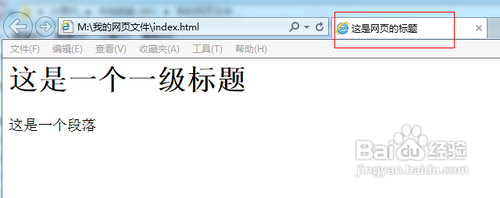
保存之后我们在浏览器中预览,效果如下图。上面我们说过,标签里的内容不会显示在浏览器中,但是我们在中写了一句:,如果你细心就会发现,在浏览器的标签选项卡上显示了“这是网页的标题”这几个字。
原来网页标题就是显示在浏览器标题栏上的内容。网页的标题不等于内容的标题,于是我们写的
这是一个一级标题,它被显示在浏览器窗口中。

总结
这里介绍的就是零基础编写最简单网页的步骤,通过这一遍的练习,你就可以写出自己第一个最简单的网页了,当然要想写出复杂漂亮的网页,你还得学习更多的标签代码。当然还要用到上面列出的photoshop等图片处理工具,来为你的网站制作漂亮的效果和图片。不过不用担心,你接触的知识越多,你就知道哪些东西需要怎么学习,这是一个循序渐进的过程。
从简单到复杂,从基础到高阶,希望本内容能让你快速从小白变成设计师。
































