Angular2与React比较
2016/9/18 9:17:13
Angular 2与React的选择其实只是一种风格偏好。React专注于渲染速度且能够在客户端或原生应用内处理复杂的UI设计,而Angular 2则更具开发普适性。它既能够引导我...
Angular 2与React的选择其实只是一种风格偏好。React专注于渲染速度且能够在客户端或原生应用内处理复杂的UI设计,而Angular 2则更具开发普适性。它既能够引导我...
web前端学习资料整理(2)
2016/9/18 9:16:47
继续接着上一篇继续学习HTML的基本标签HTML标签1. form 标签1.1属性method = get/post action = 目标地址,后台服务器的域名地址1.2 inp...
继续接着上一篇继续学习HTML的基本标签HTML标签1. form 标签1.1属性method = get/post action = 目标地址,后台服务器的域名地址1.2 inp...
HTML基础部分学习笔记
2016/9/18 9:16:44
HTML (1).简单介绍HTML(HyperTextMarkupLanguage)就是描述网页长什么样子、有什么内容的一个文本。查看网页的描述内容(HTML)的方式:使用IE浏览...
HTML (1).简单介绍HTML(HyperTextMarkupLanguage)就是描述网页长什么样子、有什么内容的一个文本。查看网页的描述内容(HTML)的方式:使用IE浏览...
react-native版本升级
2016/9/18 9:16:40
时刻将React Native更新到最新的版本,可以获得更多API、视图、开发者工具以及其他一些好东西(译注:官方开发任务繁重,人手紧缺,几乎不会对旧版本提供维护支持,所以即便更新...
时刻将React Native更新到最新的版本,可以获得更多API、视图、开发者工具以及其他一些好东西(译注:官方开发任务繁重,人手紧缺,几乎不会对旧版本提供维护支持,所以即便更新...
Sass学习笔记
2016/9/18 9:16:35
创建工程环境sass创建直接创建目录即可compass 创建1.cd xxx_dir2.compass createcompass create bare sass-dir sas...
创建工程环境sass创建直接创建目录即可compass 创建1.cd xxx_dir2.compass createcompass create bare sass-dir sas...
.NET基础加强笔记
2016/9/18 9:16:34
第一天1. Console.ReadKey()吸收键盘输入的下一个任意字符。2. Convert.---为转换变量的类型;3.Console.ReadLine,写入的为string...
第一天1. Console.ReadKey()吸收键盘输入的下一个任意字符。2. Convert.---为转换变量的类型;3.Console.ReadLine,写入的为string...
多种类型的导航条制作【css3,jquery】
2016/9/18 9:16:31
导航条的使用很广,每个网站都会做出具有自己特色的导航条。最近特地去了解了各种类型的导航条,比如具有高亮显示的导航条,中英文互相切换的导航条,具有弹性动画的导航条,甚至是具有摩擦运动...
导航条的使用很广,每个网站都会做出具有自己特色的导航条。最近特地去了解了各种类型的导航条,比如具有高亮显示的导航条,中英文互相切换的导航条,具有弹性动画的导航条,甚至是具有摩擦运动...
html5,静态页面用echarts快速做漂亮的图表
2016/9/14 9:48:06
最新任务,找个漂亮的图表插件给做大数据的用,他们做的太丑了。于是,发现有个echarts的,百度弄的图表插件吧。还很不错。 如果图表数据动态生成那没我事,这边要用来做静态页面。 ...
最新任务,找个漂亮的图表插件给做大数据的用,他们做的太丑了。于是,发现有个echarts的,百度弄的图表插件吧。还很不错。 如果图表数据动态生成那没我事,这边要用来做静态页面。 ...
没那么难,谈CSS的设计模式
2016/9/9 16:46:00
什么是设计模式? 曾有人调侃,设计模式是工程师用于跟别人显摆的,显得高大上;也曾有人这么说,不是设计模式没用,是你还没有到能懂它,会用它的时候。 先来看一下比较官方的解释:设计...
什么是设计模式? 曾有人调侃,设计模式是工程师用于跟别人显摆的,显得高大上;也曾有人这么说,不是设计模式没用,是你还没有到能懂它,会用它的时候。 先来看一下比较官方的解释:设计...
电信网络拓扑图自动布局之总线
2016/9/5 9:53:00
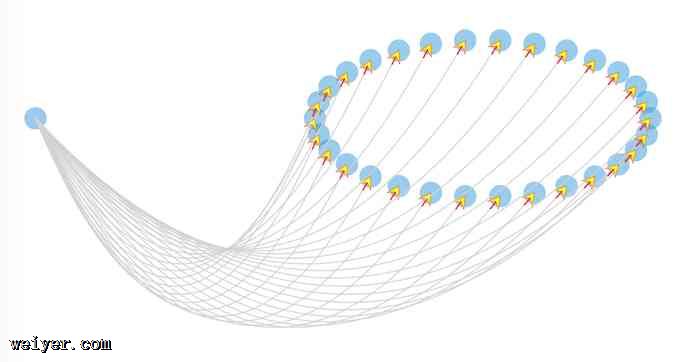
在前面《电信网络拓扑图自动布局》一文中,我们大体介绍了 HT for Web 电信网络拓扑图自动布局的相关知识,但是都没有深入地描述各种自动布局的用法,我们今天在这边就重点介绍总线...
在前面《电信网络拓扑图自动布局》一文中,我们大体介绍了 HT for Web 电信网络拓扑图自动布局的相关知识,但是都没有深入地描述各种自动布局的用法,我们今天在这边就重点介绍总线...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1