核心提示:最新任务,找个漂亮的图表插件给做大数据的用,他们做的太丑了。于是,发现有个echarts的,百度弄的图表插件吧。还很不错。 如果图表数据动态生成那没我事,这边要用来做静态页面。 首先,echart...
最新任务,找个漂亮的图表插件给做大数据的用,他们做的太丑了。于是,发现有个echarts的,百度弄的图表插件吧。还很不错。
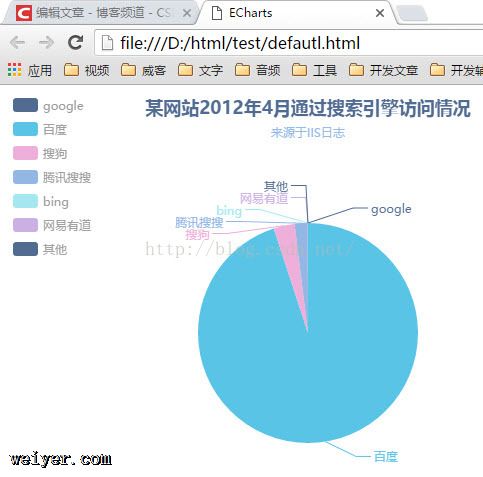
如果图表数据动态生成那没我事,这边要用来做静态页面。
首先,echarts的官网
https://echarts.baidu.com/
点击“实例”

https://echarts.baidu.com/examples.html
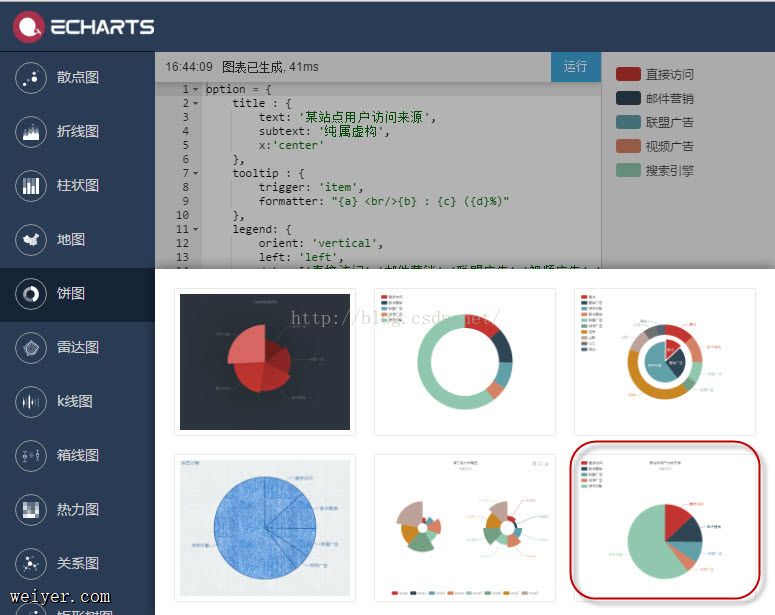
里面有好多图表,找个差不多的

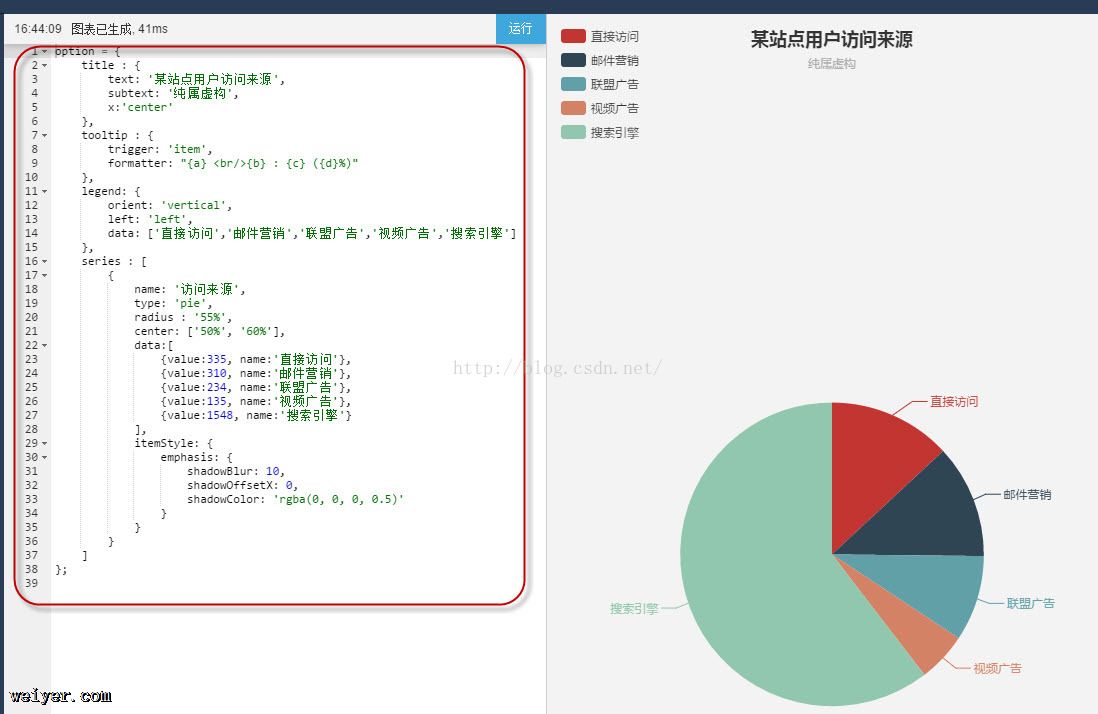
点击以后,页面左边有代码

重新开个页面,点击下载里面的表格工具

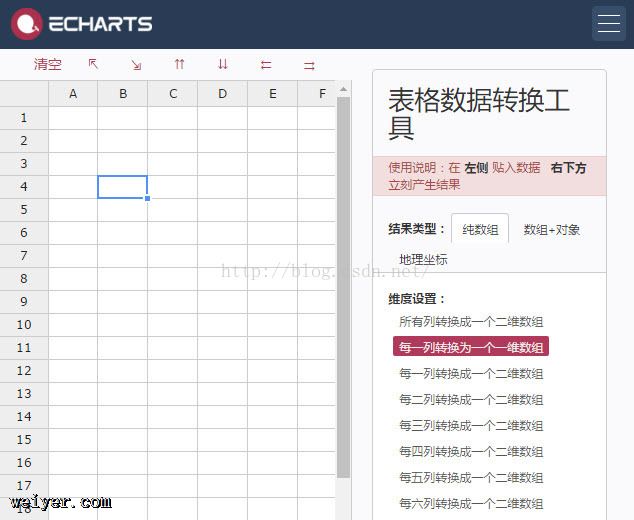
点开以后,

把execl里的数据填进去,记得要竖着填写

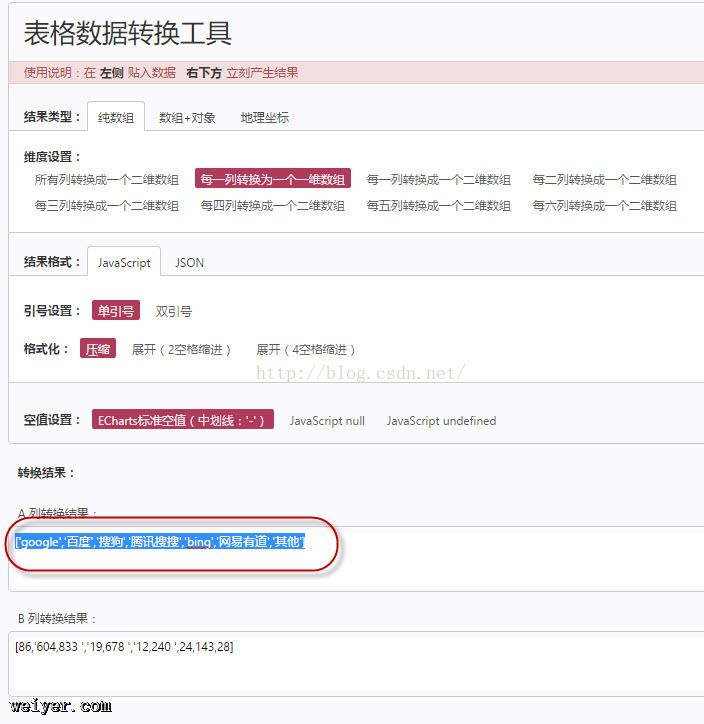
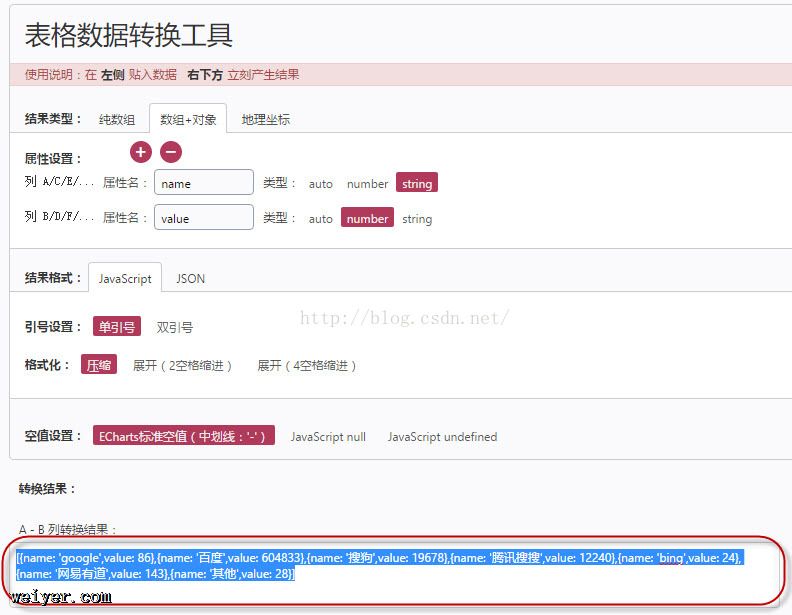
根据实例里面数据格式,选择转换工具


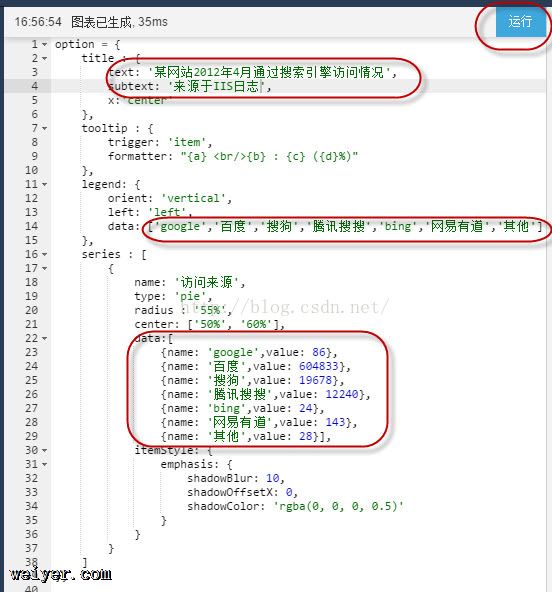
将结果复制到对应位置并替换,修改相应文字

然后,点击运行可以预览下

拷贝教程里的html5,修改引用链接,
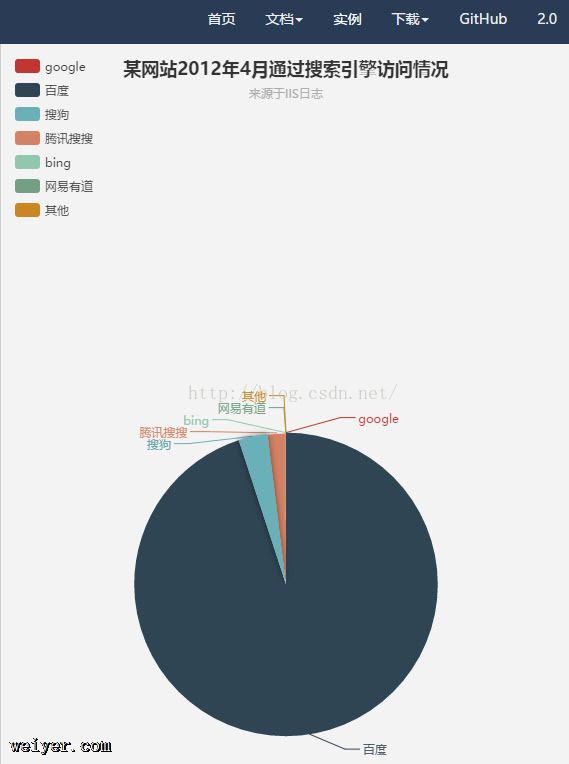
把实例里面改过的option复制过来然后保存,保存html文件,就可以看到了

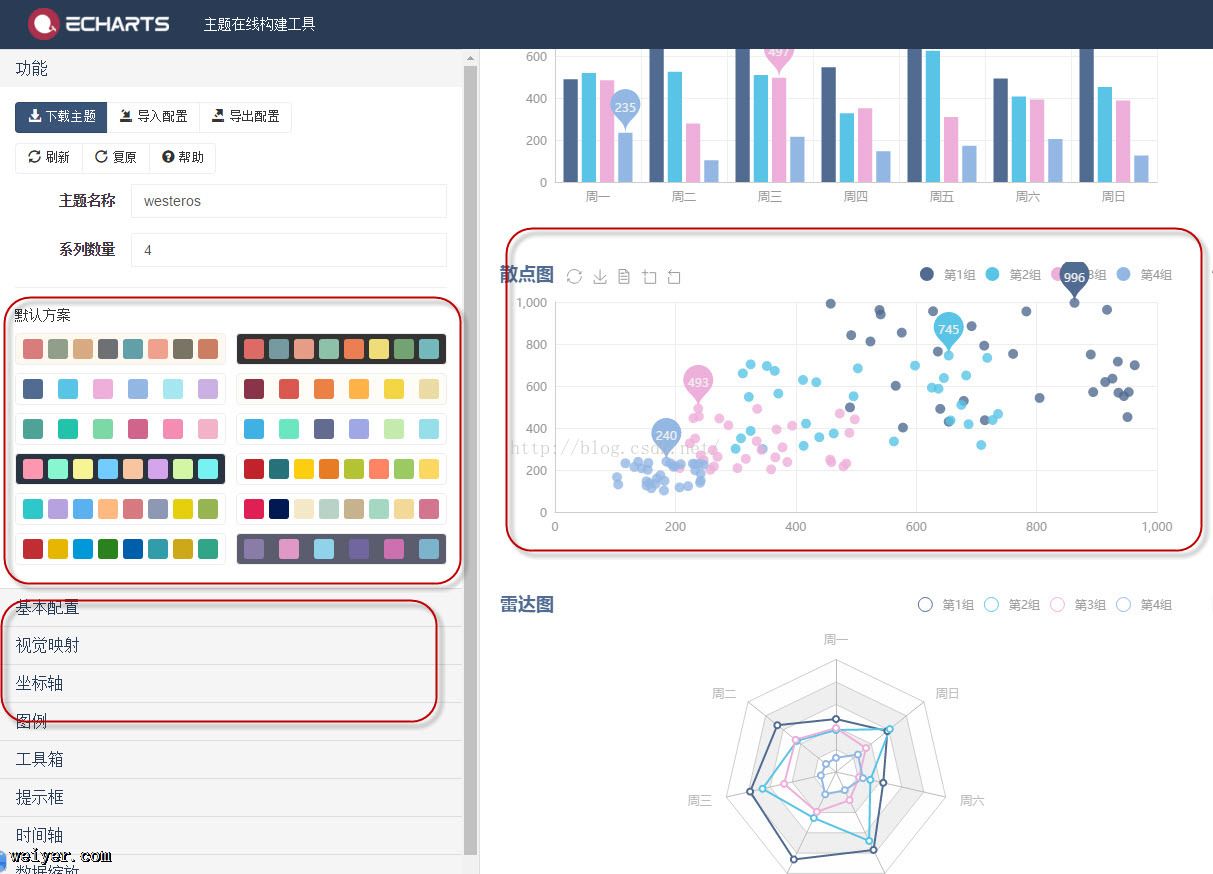
这个时候,再美化下,点击主题构建

左边有选择默认样式的,左下还可以具体定制,右边能实时显示效果

样式调好以后,点击下载主题,下载js文件

将下载的js文件和html文件放一起

在html里引用下载的脚本并修改初始化方法

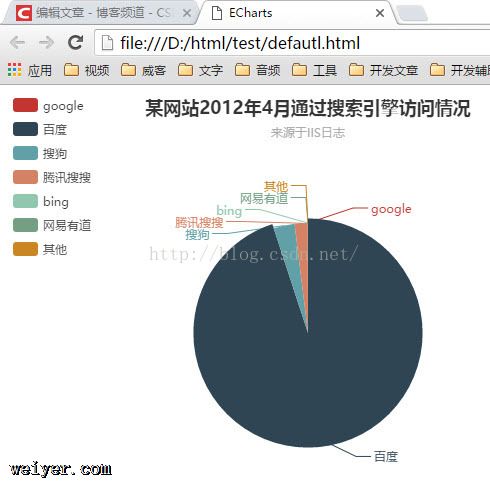
这下就变成漂亮的图表了